サイトの軽量化のために、ソースコードをjsライブラリ「highlight.js」で表示するようにしたんですが、同時にあるカスタマイズをしていました。
それは、ソースコードを表示しない記事(ページ)の場合はhighlight.jsを読み込まないようにするというもの。
当サイトはジャンルレスに記事を更新しているため、ソースコードを表示する記事以外の記事でhighlight.jsを読み込む必要がないからです。
ソースコードを表示する記事だけhighlight.jsを読み込む条件分岐
では、早速その方法をご紹介しましょう。
(今回は、ソースコードを表示するファイルを読み込む条件分岐ですが、もちろん、他のファイルでも応用できます)
通常、highlight.jsを読み込むためには、下記のコードを<head>タグ内に追加しますが、
<!-- シンタックスハイライト -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/hybrid.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>このコードの1番上に、
<?php if(in_category(array('カテゴリーのスラッグ、または、ID')) && !is_archive() ) : ?>
1番下に、
<?php endif; ?>を追加します。
完成後のコード(一例)
すべてのコードをまとめると、このようになります。(arrayの中の文字列はサイトによって変わります)
<?php if(in_category(array(10,45,71)) && !is_archive() ) : ?>
<!-- シンタックスハイライト -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/hybrid.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
<?php endif; ?>カテゴリーで条件分岐
重要なのは、1番上に追加するコード。
おそらく、ソースコードを表示する記事は、同じカテゴリーに属しているはずなので、カテゴリーで条件分岐できるようにしました。
例えば、当サイトの場合、
- WordPressカスタマイズ
- プログラミング学習
- SEO対策
というカテゴリーの記事だけソースコードを表示しているんですが、コードはこのようになります。
<?php if(in_category(array('wordpress-customize','programming-study','seo')) && !is_archive() ) : ?>親子関係のあるカテゴリーでも、そのカテゴリーのスラッグだけ追加すればOKなので、とてもわかりやすいと思います。
(ソースコードを表示する記事のカテゴリーが子カテゴリーでも、親カテゴリーのスラッグを入力する必要なし)
IDで指定する
また、スラッグではなく、カテゴリーのIDで指定してもOKです。IDで指定する場合は、このようなコードになります。
<?php if(in_category(array(8,12,32)) && !is_archive() ) : ?>カテゴリーIDの調べ方
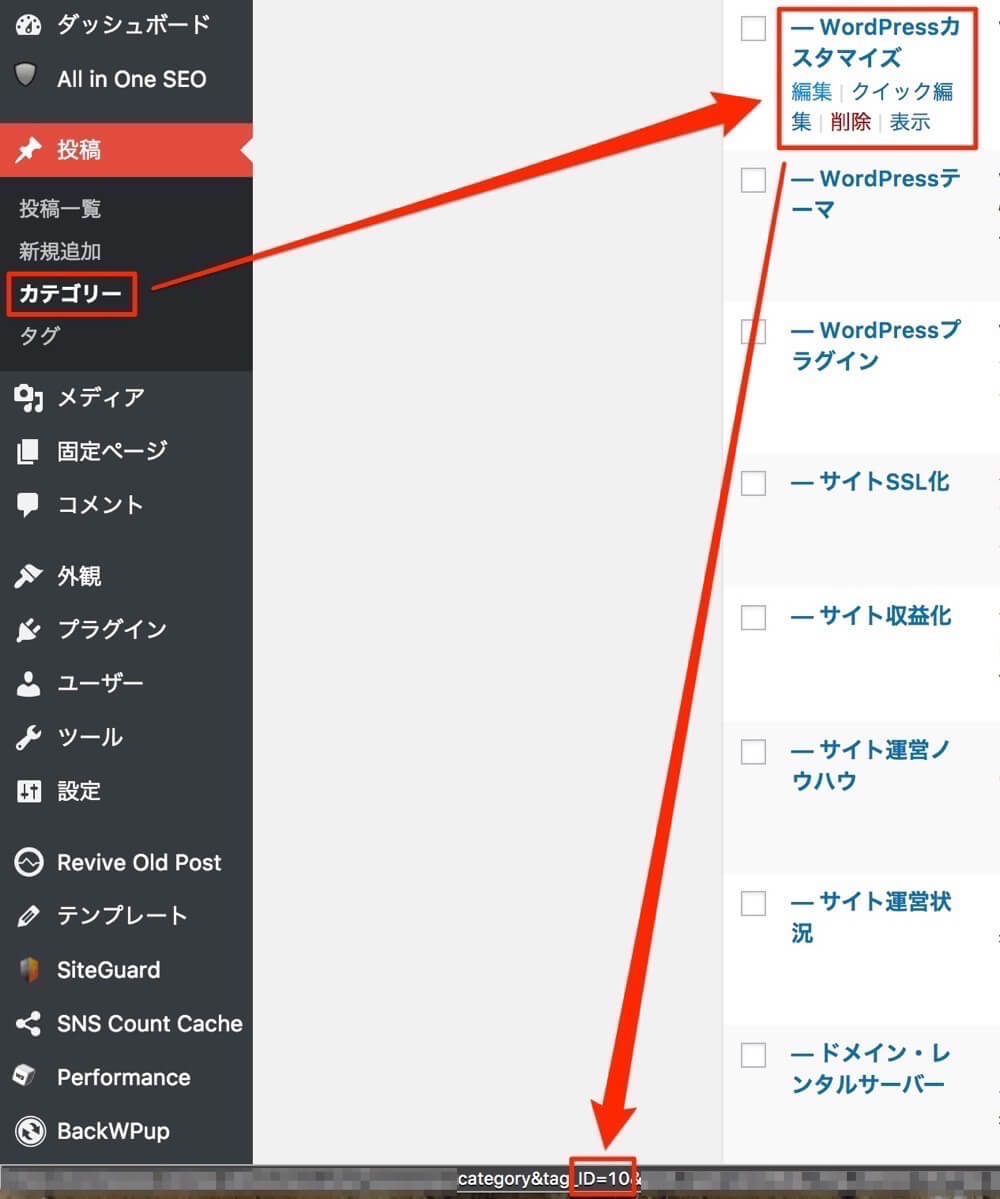
ちなみに、カテゴリーIDは、カテゴリーを管理するページから調べることができます。
カテゴリーの上にポインタ(マウスカーソル)を合わせると、画面下にIDが表示されます。
アーカイブページを除外する条件分岐
また、このコードは、下記のようなアーカイブページ(記事一覧を表示するページ)も除外しているのがポイントです。
<?php if(in_category(array('カテゴリーのスラッグ、または、ID'))) : ?>だけだと、アーカイブページでもファイルを読みこんでしまうので、「&& !is_archive()」を追加することにより、「アーカイブページの場合もファイルを読み込まない」という条件にしています。
さらに条件を分岐させる場合
補足ですが、<?php elseif() : ?>や<?php else : ?>というコードを追加することで、さらに条件を分岐することができます。
<?php if(条件A) : ?>
<!-- ファイルA -->
<?php elseif(条件B) : ?>
<!-- ファイルB -->
<?php else : //条件AとBに当てはまらない場合 ?>
<!-- ファイルC -->
<?php endif; ?>
例えば、今回の記事で紹介した条件をさらに分岐させると、このようになります。
(ページによって、デザインを変える例)
<?php if(in_category(array(10,45,71)) && !is_archive() ) : ?>
<!-- カテゴリーIDが10,45,71の記事と、アーカイブページ以外の記事で下記のファイルを読み込む -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/hybrid.min.css">
<?php elseif(is_home()) : //トップページの場合は下記のファイルを読み込む ?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/hydark.min.css">
<?php else : //それ以外の場合は下記のファイルを読み込む ?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/default.min.css">
<?php endif; ?>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
まとめ
プラグインでソースコードを表示する場合、このような条件分岐がしづらいので、これも脱プラグインするメリットだと思います。
記事の中に毎回ソースコードを表示していれば話は別ですが、ジャンルレスに記事を書いている方は、今回ご紹介した方法でサイトを最適化してみてはいかがでしょうか?