そろそろ本格的に自作のWordPressテーマ「4536」に色々なカスタムブロックを追加しなくちゃな〜なんて思っているんですが、みんなどんなブロックを使いたいんですかね。
まあ、それはさておいて、そういえばこの前Gutenbergのブロック開発に「React」を導入したんですよ。
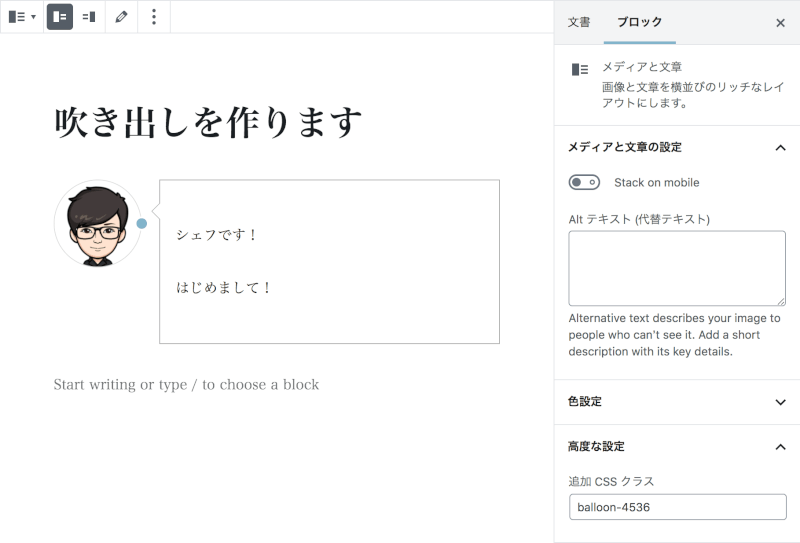
Gutenbergのブロックは「React」と「素のJavaScript」のどちらでも構築できるので、仕様を理解するためにもまずは…と、前に素のJavaScriptで「吹き出しブロック」を作っていたんですが、やっぱりReactの導入は避けれないなーと。
ただ、Reactのインストール自体は簡単にできますが、それをGutenbergのブロック開発に導入するとなるとけっこう面倒なんですね。
基本的にGitHubのようなツールも一緒に使う必要があるので、導入ハードルは割と高めかなと。
(現に、この記事を書いた時点で他に解説記事がないですからね…汗)
ということで!
今回は、Reactを使ったカスタムブロック環境を構築する全手順を紹介しようと思います!!
参考記事はこちら→最新版で学ぶwebpack 4入門 – Babel 7でES2018環境の構築(React, Vue, Three.js, jQueryのサンプル付き)
わかる方は上の参考記事を見て進めてもらっていいんですが、「で、これをGutenbergのブロック開発にどう活用すればいいの?」と、やり方がわからない方もけっこういるはずなので、この記事ではその疑問をピンポイントで解決していきます。
ちなみに、Reactの導入にあたり、Webpack(バンドルツール)とBabel(変換ツール)も一緒に導入します。
Node.jsのインストール
今回の開発環境の構築には「Node.js」というものが必要です。
こちらのページからパッケージがダウンロードできるので、インストールしてください。
※Node.jsについてはこちらの記事が参考になります。
作業フォルダへ移動
開発環境の構築は「コマンド」を使って進めていきます。
Macなら「ターミナル」、Windowsなら「コマンドプロンプト」ですね。
今回はWordPressテーマ内にカスタムブロックの開発環境を構築する話なので、テーマ内の任意のフォルダへ移動します。
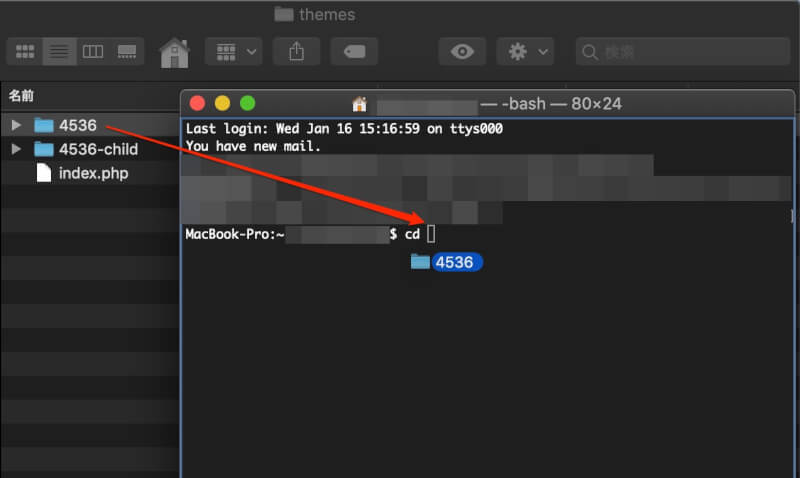
コマンドでの移動がよくわからなければ、以下の手順で進めることもできます。
- 「cd」と入力
- 半角スペースを入力
- 任意のフォルダをターミナルにドラッグ・アンド・ドロップ
- エンターキーをクリック

package.jsonの作成
最初に初期設定として以下のコマンドを入力してエンターキーをクリックします。
npm init「パッケージの名前どうする?」とか「説明文どうする?」とか色々聞かれますが、後で編集できるのですべてエンターを押して大丈夫です。
モジュールのダウンロード
作業フォルダに移動したらモジュールをダウンロードするために以下のコマンドを入力。
npm install -D webpack webpack-cli babel-loader @babel/core @babel/preset-env @babel/preset-react react react-domターミナルの動きが止まると「node_modules」フォルダと「package-lock.json」が作成されます。
webpack.config.jsファイルの作成
このファイルは手動で作成します。
コマンド操作ならtouch webpack.config.jsになります。
そして、そのファイルの中に以下のコードをコピペします。
module.exports = {
mode: 'production',
module: {
rules: [{
test: /\.js$/,
use: [{
loader: 'babel-loader',
options: {presets:['@babel/preset-env','@babel/react']}
}]
}]
}
};※この記述内容については参考記事に解説があるので、ぜひご覧ください。
srcフォルダとindex.jsファイルを作成
今回インストールしたものの中に「Webpack」という複数のファイルを1つのファイルにまとめてくれる便利なツールがあります。
これがブロック開発にどう役立つのかというと、例えば、オリジナルのブロックを5つ作る場合、従来の方法だと5つのファイルを別々に読み込む必要があり、レスポンスもメンテンス性も悪くなりますが、Webpackを使うと5つのファイルが1つのファイルにまとめて出力されるので、そういった問題が解決します。
さらに、WebpackではCSSや画像も1つのファイルにまとめることができるので、そういった点も大きなメリットですね。
使い方は以下の通り。
- pachage.jsonやwebpack.config.jsなどのファイルと同じ階層にsrcフォルダを作成
- srcフォルダの中にindex.jsファイルを作成
- index.jsファイルで色々なファイルを読み込み
この状態で後述するコマンドを使えば、index.jsファイルの中で読み込んでいる複数のファイルをすべてまとめて1つのファイルに出力してくれます。
出力先は、distフォルダの中のmain.jsです。
※このdistフォルダとmain.jsは自動で作成されます。
ちなみに、複数のファイルを読み込んでいるsrcフォルダの中のindex.jsと、出力先であるdistフォルダ(と中のmain.js)は変更可能です。
【参考】最新版で学ぶwebpack 4入門 – JavaScriptのモジュールバンドラ
index.jsの状態
「結局、index.jsの中では何をやっているの?」と疑問に思った方のために補足です。
index.jsは色んなファイルの集合場所なので、このように別の場所にあるファイルを読み込むコードを記述します。
import './cake.js';
import './sushi.js';
import './ramen.js';この場合、index.jsと同じ階層にある他の3つのJavaScriptファイルを読み込んでいることになります。
カスタムブロックのサンプルコード
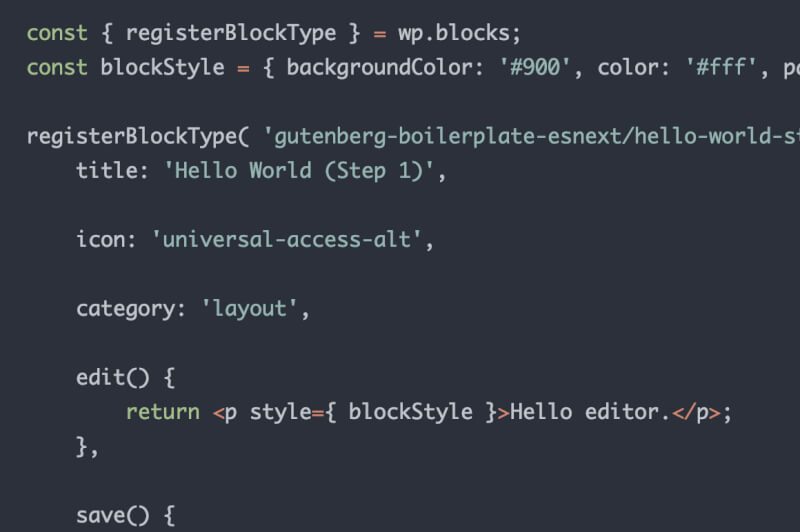
カスタムブロックの作り方というか、どんな仕組みになっているのかみたいな話はこの記事とは関係ないので割愛しますが、ちゃんとReactで開発できるのか確かめる場合は公式サイトに解説記事があるのでご覧ください。
【参考】Writing Your First Block Type
「ES5」と「ESNEXT」の2つのタブがありますが、ES5が素のJavaScript、ESNEXTがReactのコードなので、ESNEXTのタブをクリックしてその中のコードをコピペすれば動作確認が可能です。
1つのファイルにまとめる(バンドル化)
さて、後はsrcフォルダの中のindex.jsを通して複数のファイルを1つのファイルにまとめて出力(バンドル)します。
入力するコマンドはこちら。
npx webpackこれで、distフォルダとmain.jsが生成されます。
※main.jsには圧縮済みのコードがずらーっと記述されています。
ファイルが変更された時に自動的にmain.jsファイルを生成する
上記のwebpackコマンド単体だと、ファイルを更新した時にその都度main.jsファイルを生成する必要があって面倒ですが、「–watch」オプションを付けるとindex.jsファイル(とその中で読み込んでいるファイル)が更新されたタイミングで自動的に生成してもらえるので便利です。
npx webpack --watch基本的には–watchオプションを付けて使うことになりますね。
このwatchオプションを付けるとファイルの監視状態になるので、終了する時は「control」と「C」の同時押しで。
functions.phpでブロック拡張ファイルを読み込む
最後にfunctions.php内でカスタムブロックを追加するファイルを読み込みます。
読み込むファイルはdistフォルダの中にあるmain.jsです。
サンプルコードはこちら。
※$pathの部分は適宜変更してください。
//エディター拡張
add_action( 'init', function() {
wp_register_script( 'gutenberg-extention-4536', $path . 'dist/main.js', [ 'wp-blocks', 'wp-components', 'wp-element', 'wp-i18n', 'wp-editor' ] );
if(function_exists('register_block_type')) register_block_type( 'blocks/extention', [ 'editor_script' => 'gutenberg-extention-4536' ]);
});GitHubの活用がベター
これはマストではありませんが、もしあなたがテーマを配布していたり、有料で販売しているのであれば、GitHubを活用するのがベターです。
というのも、今回の開発環境構築にあたり、「node_modules」というフォルダが生成されるんですが、このフォルダは開発時のみ必要で、管理する必要がなくて(同じものがいつでもインストール可能だから)、サイズがけっこう大きいので、テーマファイルが無駄に重くなるんですね。
で、配布用のファイルでだけこのnode_modulesフォルダを消すのもいいんですが、GitHubにはこういった不要なファイルを管理しない機能があるので、その機能を使うのがベターかなと。
個人サイトであればそこまで気にしなくていいんですけどね。
そのやり方についてはこちらの記事で詳しく解説しているので、ぜひご覧ください。