サイト内の検索機能をGoogleカスタム検索に変更したんですが、色々考えた結果、検索ボックスだけ自分で用意することにしました。
- Googleカスタム検索標準の検索ボックスより読み込みが早い
- デザインが変更しやすい
など、デフォルトの検索ボックスより使い勝手が良いからです。導入方法も簡単でしたよ!
今回は、その手順をご紹介してみるので、導入を考えていた方に参考にしていただければ嬉しいです:D
(Googleカスタム検索をサイトに設置する方法は、下記の記事でご紹介しているので、重要な点以外は割愛します)
Googleカスタム検索の検索結果を表示するページを作成する
まず、Googleカスタム検索の検索結果を表示するページを作成します。
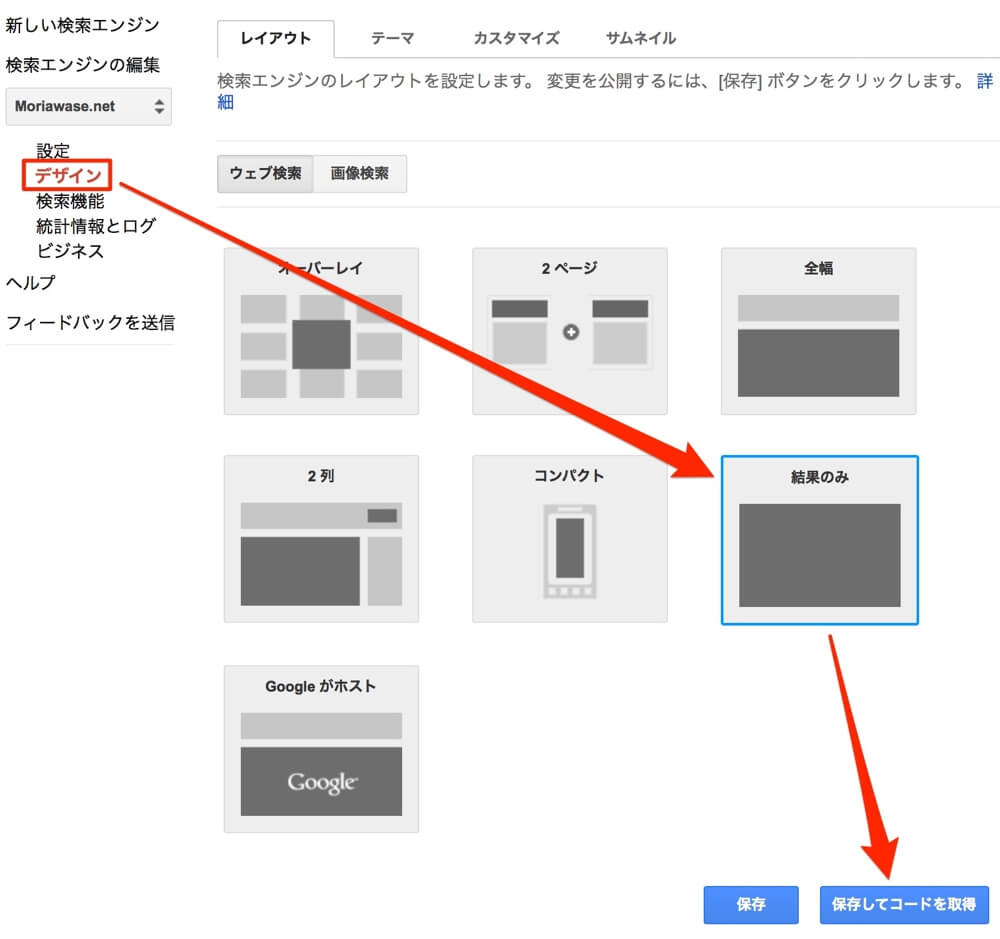
デザイン→レイアウトと進み、「結果のみ」をクリック。
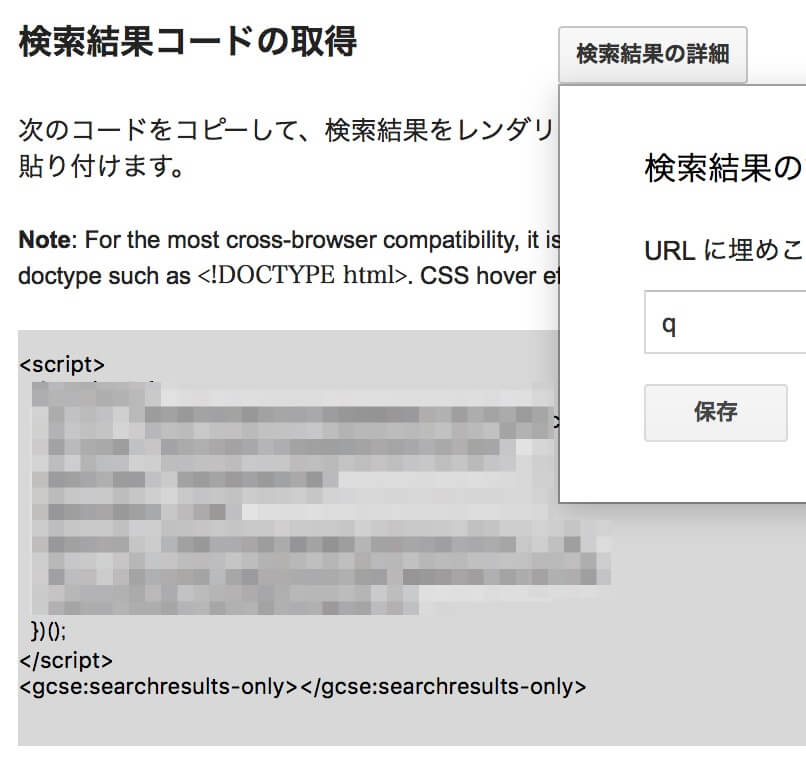
検索結果の詳細の中の文字列はデフォルトの「q」でOKです。(ここをsにしてみましたが、上手くいきませんでした)
画面に表示されているコードをコピーします。
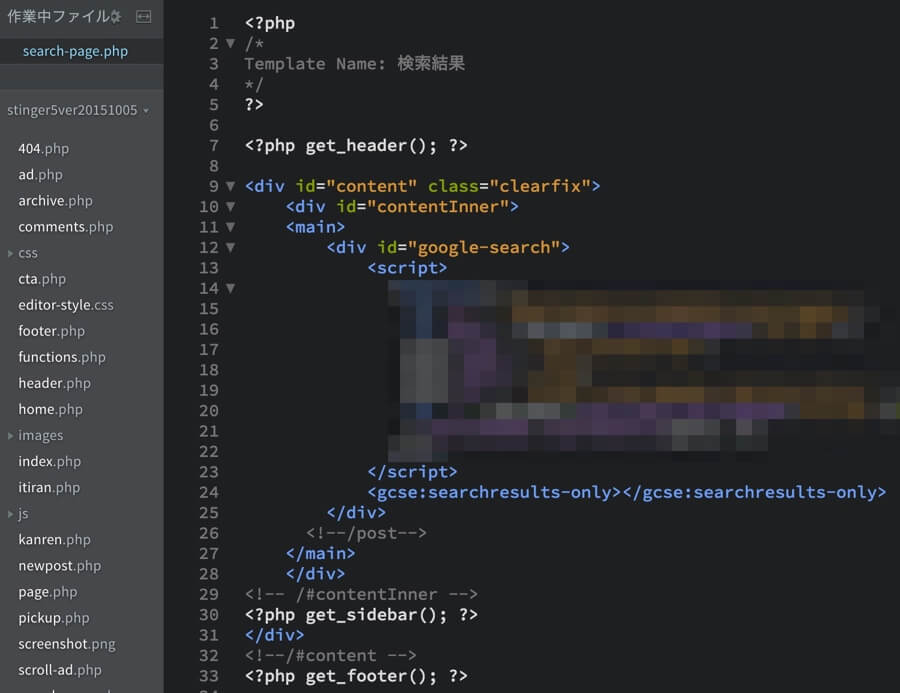
検索結果を表示するファイル(page.phpを複製し、テンプレートネームを付けたファイル)の中にコピーしたコードを貼り付けます。
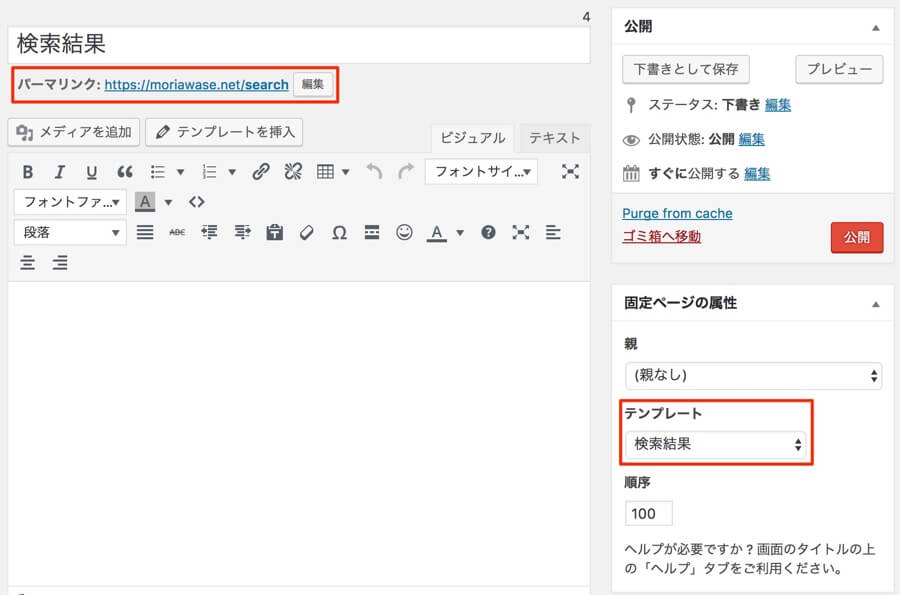
上記で作成したテンプレートファイルから固定ページを新規作成し、公開します。パーマリンクはなんでもOKです。
searchform.phpの修正
さて。ここからが重要です。テーマ内のファイル「searchform.php」を修正します。
(このファイルがない方は、関数リファレンスのページを参考に新規作成する必要があります)
デフォルトでは、こんな感じのコードになっていると思いますが、まずは、この中の「s」の部分を「q」にします。
<div id="search">
<form role="search" method="get" id="searchform" action="<?php echo home_url(); ?>/">
<label class="hidden" for="s">
<?php _e('', 'kubrick'); ?>
</label>
<input type="search" value="<?php the_search_query(); ?>" name="s" id="s" placeholder="検索ワードを入力" />
<button type="submit" id="searchsubmit" alt="検索" value="<?php _e('Search', 'kubrick'); ?>">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</form>
</div>
次に、下記のコードを、検索結果を表示するページ(先程追加した固定ページ)のURLに変更します。
action="<?php echo home_url(); ?>/">パーマリンクを「search」にした場合は、このように変更します。
action="<?php echo home_url(); ?>/search">修正後の参考コード
すべて修正するとこのようなコードになるはずです。(固定ページのパーマリンクをsearchにした方はコピペOK)
<div id="search">
<form role="search" method="get" id="searchform" action="<?php echo home_url(); ?>/search">
<label class="hidden" for="q">
<?php _e('', 'kubrick'); ?>
</label>
<input type="search" value="<?php the_search_query(); ?>" name="q" id="q" placeholder="検索ワードを入力" />
<button type="submit" id="searchsubmit" alt="検索" value="<?php _e('Search', 'kubrick'); ?>">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</form>
</div>
style.cssの修正
最後に、style.cssを修正して終わりです。「#s」の部分を「#q」にしたり、微調整してみてください。
searchform.phpを新規で作成した方は、下記のコードが参考になると思います。コピペしてもOKです。
#search {
position: relative;
padding: 0 10px;
}
#q {
border: 1px solid #000;
z-index: 10;
padding: 10px 50px 10px 10px;
width: 100%;
box-sizing: border-box;
-webkit-appearance: none;
}
#searchsubmit {
position: absolute;
right: 0;
top: 0;
width: 50px;
height: 100%;
z-index: 20;
-webkit-appearance: none;
background-color: #00a0e9;
border-color: #00a0e9;
color: #fff;
}まとめ
当初、標準の検索ボックスのデザインをせっせとカスタマイズしていたんですが、途中から面倒になり、このようなカスタマイズをしてみました。
標準の検索ボックスを使うメリットもよくわからないので(サジェスト機能とかがあればいいんですけどね…!)、検索ボックスを自分で用意するのもいいかもしれませんよ!
(`・ω・´)ゞ