ここ数ヶ月、コンテンツ作成に夢中になっていたせいか、久しぶりに「PageSpeed Insights」で当サイトの表示速度を計測してみたら悲惨なことになっていました。。
以前計測した時は、モバイル・PC共に80点くらいだったはずなんですが、40点くらいになっていたんです…笑
まぁ、大手サイトの点数も高いわけではないし、コンテンツが多ければスピードが遅くなるので仕方ないんですが、気になっちゃいますよね…!
ソースコードをハイライトするプラグインが邪魔!
ということで、Googleさんの指示に従って、
- 画像の圧縮
- レンダリングをブロックしているコードを削除(移動)
などの対応をしてみたんですが、やっぱり、こいつが邪魔をするんですよね…!
「Crayon Syntax Highlighter」
ソースコードをハイライトして見やすくしてくれるWordPressプラグインなんですが、機能が豊富なので、たくさんコードを吐き出すんです。。
前からわかっていたものの、面倒だったので、これといった対策もしていなかったんですが…もう我慢ならん!
代替案:highlight.js
…とはいえ、これといってめぼしいWordPressプラグインがないのが困ったところ。
1番使い勝手が良さそうなプラグインも、プラグイン自体のバグなのか、WordPress4.7と相性が悪いのかわかりませんが、全く使い物になりませんでした。
そこで、他の代替案を探していたところ、「highlight.js」というライブラリを発見しました。
機能はシンプルですが、ぶっちゃけ、コードをハイライトしてくれるだけでいいので、これを使うことにしました。
Crayon Syntax Highlighterから移行する時の問題
ただ、このライブラリに移行するにあたり、重要な問題が1つあります。
それは、「Crayon Syntax Highlighterから移行すると、これまでのコードがハイライトされない」ということ。
というのも、「highlight.js」では、<pre><code>〜<code></pre>の間に記載されているコードをハイライトするんですが、Crayon Syntax Highlighterで書いたコードには<code>〜</code>がありません。
これまでのコードを修正すれば問題ありませんが、すべて手作業で修正するとなると、膨大な時間がかかってしまいます。
でもご安心ください。実は、「Crayon Syntax Highlighter」のコードには規則性があるので、一括で修正することができます。
highlight.jsライブラリの導入から順番にご紹介してみるので、それがネックで移行を迷っていた方は参考にしてみてください:D
highlight.jsの導入
- 必ずバックアップをとりましょう!
- できれば、本番環境の前にテスト環境で試しましょう!
まずは、「highlight.js」の導入です。下記のコードを<head>〜</head>の中に追加します。
<!-- シンタックスハイライト -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/hybrid.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
※最新バージョンのコードは公式サイトで確認できます。バージョンが変わると、上記のコードの中にある数字が変わります。
過去記事のソースコードをSearch Regexで一括修正
次は、過去記事のソースコードを修正するので、「Search Regex」というプラグインをインストールし、有効化します。
プラグインを有効化すると、WordPress管理画面の「ツール」の中にSearch Regexが追加されるので、それをクリックします。
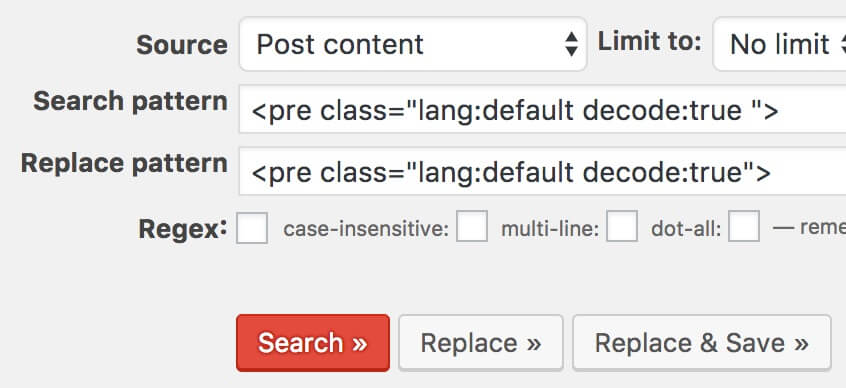
1:空白を削除する

Search Regexを起動したら、まずは、
▼上のテキストボックスに
<pre class="lang:default decode:true ">▼下のテキストボックスに
<pre class="lang:default decode:true">と入力して「Replace」をクリック。
該当するコードが一覧で表示される(表示されない場合もあります)ので、確認後「Replace & Save」をクリック。
※後でわかったんですが、「Crayon Syntax Highlighter」で書いたコードには、「true」の後に半角分空白になっているコードがあるので、この空白を削除しないと面倒なことになります。
2:開始タグの追加

次は、<code>タグを追加します。
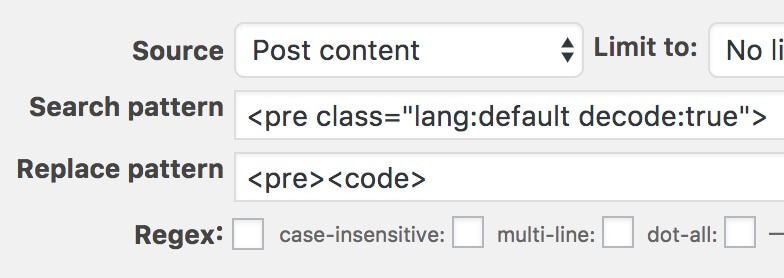
▼上のテキストボックスに
<pre class="lang:default decode:true">▼下のテキストボックスに
<pre><code>と入力して「Replace」をクリック。
該当するコードが一覧で表示されるので、確認後「Replace & Save」をクリック。
3:閉じタグ(終了タグ)の追加

最後に</code>タグを追加します。
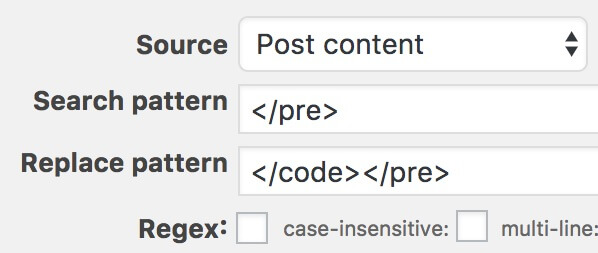
▼上のテキストボックスに
</pre>▼下のテキストボックスに
</code></pre>と入力して「Replace」をクリック。
該当するコードが一覧で表示されるので、確認後「Replace & Save」をクリック。
Crayon Syntax Highlighterの停止(削除)
これで移行が完了したので、WordPressプラグインの「Crayon Syntax Highlighter」を停止してみましょう!
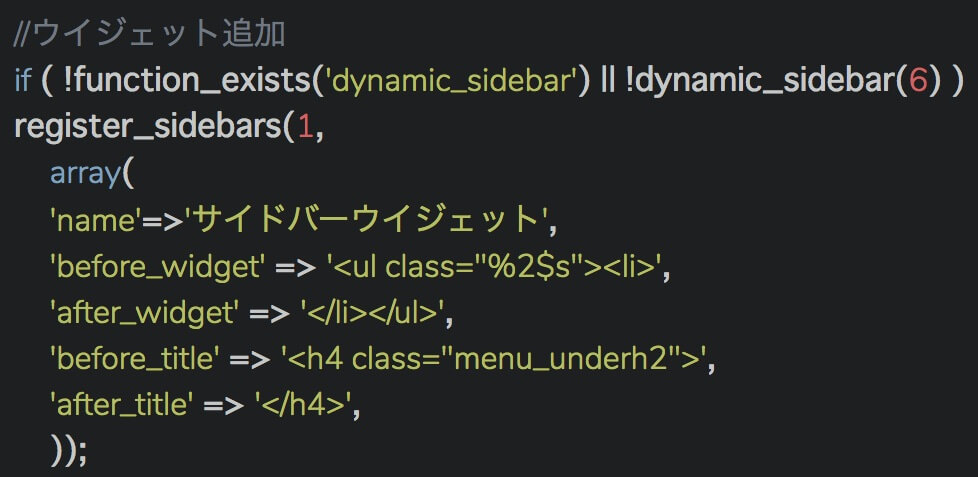
▼こんな感じでコードがハイライトされていれば成功です!

無事にコードがハイライトされていたら、残っている重要な仕事は「Crayon Syntax Highlighter(プラグイン)の削除」だけです!お疲れ様でした!
スタイルを修正する
補足ですが、いくつか気になるところがあったので、スタイルシート(stye.css)にコードを追加して修正してみました。
コードが改行されないようにする
Crayon Syntax Highlighterと違い、highlight.jsはすべてのコードが改行されてしまいます。(スマホ表示時)
Crayon Syntax Highlighterのように横スクロールにしたかったので、下記のコードを追加しました。
.hljs {
word-wrap: normal;
}余白を作る
コードの下に余白がないのが気になったので、下記のコードを追加しました。
pre {
margin-bottom: 20px;
}highlight.jsの使い方
- 今までプラグインでソースコードを表示していた方
- codeタグの使い方がわからない方
向けに、highlight.jsの使い方をまとめました!ぜひチェックしてみてくださいね:D
highlight.jsを使ってみた感想
highlight.jsに移行した感想ですが…シンプルですごくいいです!なんで今まで使ってなかったのか意味不明なくらい使い勝手いいです!笑
Crayon Syntax Highlighterと同じように、自動でコードを判別してハイライトしてくれるので、面倒な設定をする必要もありませんよ:D
「プラグインが重い…どうしよう…」なんて方は、今回の記事を参考に移行してみてはいかがでしょうか?
(`・ω・´)ゞ
さらにサイトを最適化する方法
highlight.jsの導入することでサイトが軽量になりますが、さらにサイトを最適化したい方は下記の記事も要チェックです!