定期的にサイトのデザインや機能を見直しているんですが、WordPressの機能で設置できる「サイト内検索」の使い勝手があまり良くないことに今さら気づきました。。
というのも、WordPressだけの話ではありませんが、Googleの検索機能と違い、一字一句合ってないと検索結果に表示されないからです。
Googleカスタム検索のメリット
ということで、「Googleカスタム検索」に変更してみたんですが、やっとGoogleカスタム検索のメリットに気づきました。
それは、入力する文字が一字一句合っていなくても検索できることです。
例えば、Amazon関連の記事を探したい時、「amazn」で検索してしまうと、通常の検索機能なら検索結果に表示されません。
でも、Googleカスタム検索なら、Googleの検索エンジンを利用しているため、「amazn」でも「amzon」でも検索することができます。
Googleアドセンスなどと同様に、自分で設置する必要がありますが、ユーザビリティを高めるためにも、サイト内検索はGoogleカスタム検索に変更した方がいいと思います。
Googleカスタム検索の設置方法
では、ここから、Googleカスタム検索をサイトに設置する方法をご紹介します。
デザインによって設置方法が若干違いますが、今回は、「2ページ」というデザインを選んだ場合の設置方法です。
Googleカスタム検索を作成する
まず、Googleカスタム検索のページにアクセスし、画面右上の「カスタム検索エンジンの作成」をクリックします。
- 自分のサイトのドメインと「/*」を入力
- 言語を「日本語」に変更
その後、「作成」をクリック。
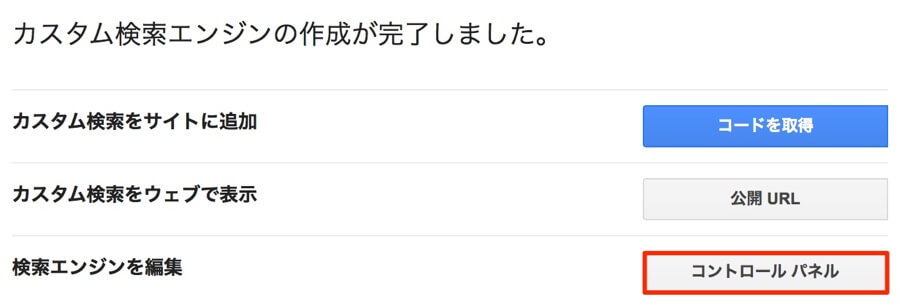
これでカスタム検索エンジンの作成が完了したので、「コントロールパネル」をクリックします。
カスタム検索エンジンの設定変更
「基本」タブでは、「画像検索」をオンにするだけでいいと思います。
次は、「広告設定」のタブ。「検索エンジンの収益化」をオンにします。
オンにすると、自動でGoogleアドセンスのIDと関連付けられます。
デザイン変更
画面左側のメニューの中にある「デザイン」をクリックし、「2ページ」を選択、「保存してコードを取得」をクリックします。
検索ボックスの設置
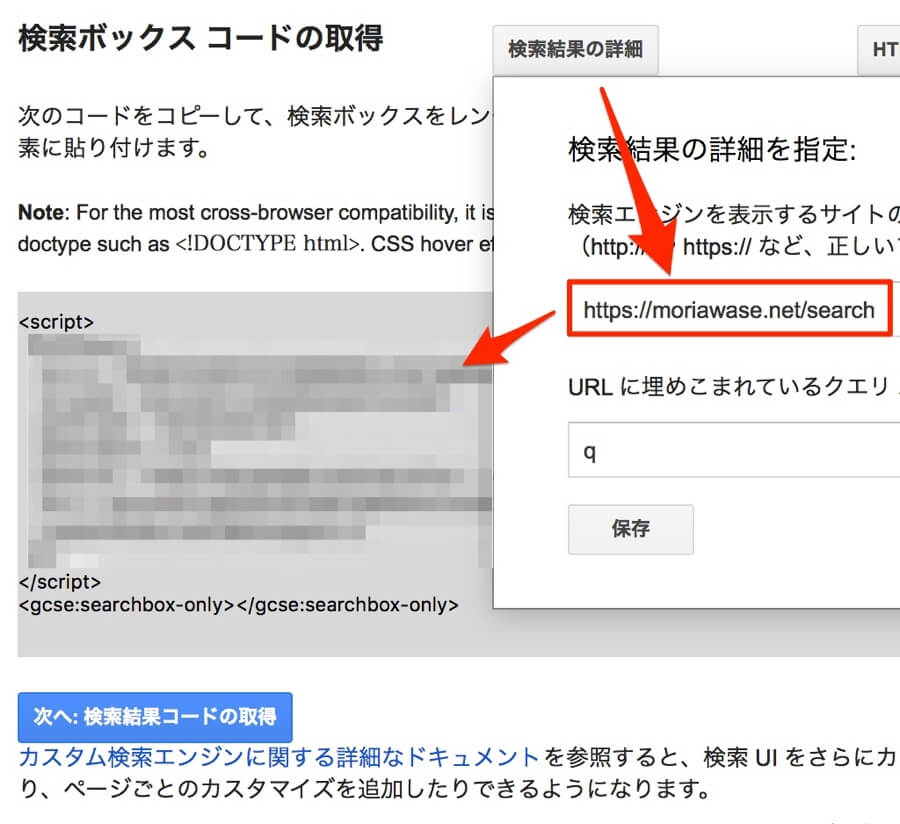
「検索結果の詳細」をクリックし、検索結果を表示するページのURLを入力し、左側のコードをすべてコピーします。
- 入力するURLは、自分のサイトのトップページのURLではありません(ここでつまづきました…笑)
- 検索結果を表示するページのURL(スラッグ)は、なんでもいいですが、自分のサイトでまだ使われていないURLにする必要があります(後述します)
- 入力するURLの最後に「/」は必要ありません。(サイトの設定によっては必要な場合もあるかもしれません)
検索ボックスを設置したい場所に、コピーしたコードを貼り付けます。
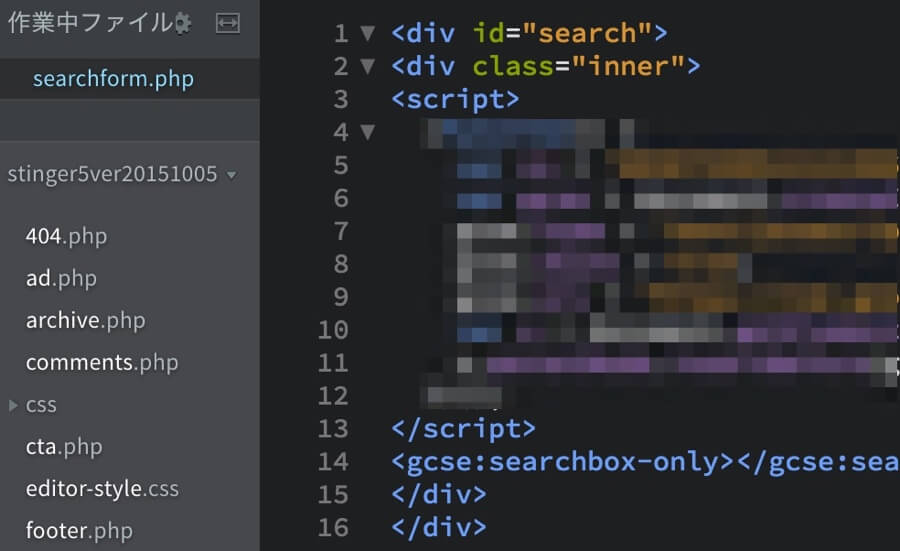
「ウィジェット」で追加してもOKですが、自分のサイトの中に「searchform.php」がある場合は、その中のコードと置き換えてください。
▼当サイトはこんな感じになりました。
検索結果を表示するページを作成する
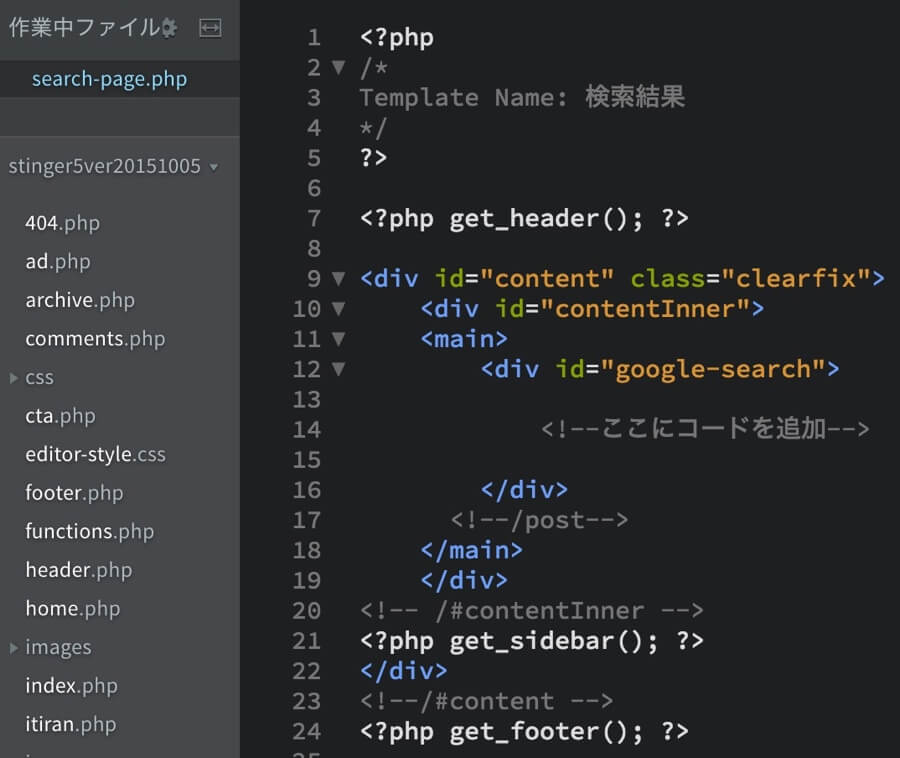
テーマの中にある「page.php」を複製し、ファイル名を任意の名前に変更。(search.php以外)
page.phpを複製したファイルの先頭に、下記のコードを追加します。「Templete Name」は任意の名前に変更可。
<?php
/*
Template Name: 検索結果
*/
?>
Googleカスタム検索の画面に戻り、「次へ:検索結果コードの取得」をクリック。
先程と違うコードが表示されるので、コードをすべてコピーします。
page.phpを複製したファイルの中にコピーしたコードを貼り付けます。
テーマによって貼り付ける場所が違いますが、<main>〜</main>の中に貼り付ければいいかと思います。
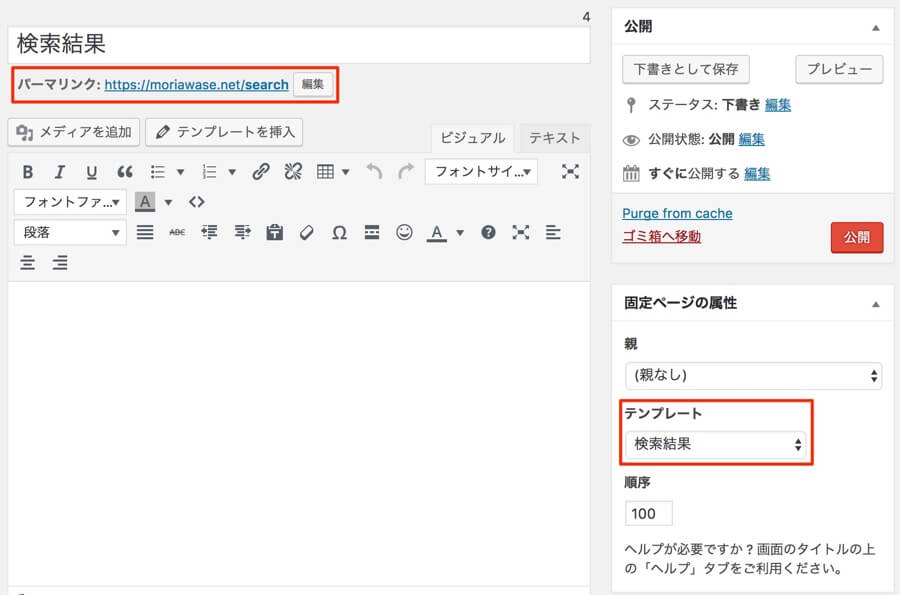
- WordPressの管理画面内で「固定ページ」を新規追加
- タイトルを入力
- パーマリンク(URL)を「検索結果の詳細」で入力したものと同じにする
- 「Templete Name」に入力した名前(今回の例では「検索結果」になる)のテンプレートを選択
その後、「公開」します。(「順序」は任意で大きい数字にしましょう)
動作確認
これでGoogleカスタム検索を設置できたので、実際に確かめてみましょう。
▼「amazn」と入力ミスしたまま検索。
▼しっかりと「amazon」というキーワードで検索結果が表示されていることがわかります。
検索ボックスの表示がおかしい場合
当サイトだけかもしれませんが、Googleカスタム検索の検索ボックスの表示がおかしかったため、下記のコードをスタイルシートに追加しました。
/* Googleカスタム検索入力前 */
td#gs_tti50.gsib_a {
padding: 0 8px;
}
/* Googleカスタム検索入力後 */
td#gs_tti51.gsib_a {
padding: 0 8px;
}
/* 記事タイトル高さ修正 */
.gs-title {
height: 1.4em !important;
}
Googleアナリティクスとの連携方法
必ずやらなければいけないことではありませんが、
- どんなワードで検索されているか
- どのくらいサイト内検索をされているか
などのデータを収集するために、Googleアナリティクスと連携することをおすすめします。
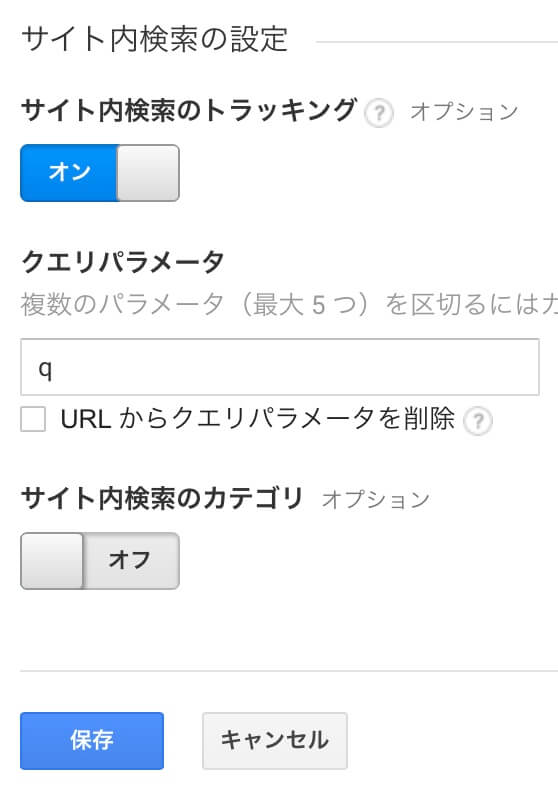
連携方法はとても簡単で、
- Googleアナリティクス管理画面左下の「管理」
- ビューの設定
と進み、サイト内検索のトラッキングを「オン」にし、クエリパラメータをコード取得時のクエリと同じにするだけです。(デフォルトでは「q」)
まとめ
以上、Googleカスタム検索をサイト内に設置する方法でした!
普通の検索機能を使っている方は、ユーザービリティを高めるためにも、設置してみてはいかがでしょうか?
(`・ω・´)ゞ