どうも、吹き出し大好きなシェフです!
当サイトのWordPress関連の記事の中でも特に読まれているのが「吹き出し」に関する記事。
吹き出しの仕組みを紹介している記事やWordPressで簡単に吹き出しを表示する方法を紹介している記事がけっこう読まれます。
ただ、WordPress5.0からエディターが新しくなり(Gutenbergという名称)、吹き出しを表示する方法もアップグレードする必要があるので、今回は新エディター「Gutenberg」でも簡単に吹き出しを表示する方法をご紹介します。
基本的にどんなテーマでも使える方法なので、ゆっくり進めてみてください。ほぼコピペです。
ちなみに、自作のWordPressテーマ「4536」では吹き出しを簡単に表示するオリジナルのブロックを用意しているので、この機会にぜひ!(突然の宣伝)
CSSをコピペ
まず、以下のCSSをコピペします。
/*---吹き出し---*/
.wp-block-media-text.balloon-4536 {
grid-template-columns: 100px auto;
margin-bottom: 1.5em;
}
.wp-block-media-text.has-media-on-the-right.balloon-4536 {
grid-template-columns: auto 100px;
}
.balloon-4536.wp-block-media-text {
-webkit-box-align: initial;
-ms-flex-align: initial;
align-items: initial;
}
.balloon-4536 figure {
-ms-flex-item-align: start;
align-self: flex-start;
vertical-align: top;
}
.balloon-4536 figure img {
border-radius: 50%;
border: 1px solid #ddd;
}
.balloon-4536 .wp-block-media-text__content {
-ms-flex-item-align: end;
align-self: flex-end;
border: 1px solid #aaa;
padding: 4%;
position: relative;
}
.balloon-4536 .wp-block-media-text__content p:last-child {
margin-bottom: 0;
}
.balloon-4536 .wp-block-media-text__content::before,
.balloon-4536 .wp-block-media-text__content::after {
position: absolute;
content: '';
border: 10px solid transparent;
top: 25px;
}
.balloon-4536 .wp-block-media-text__content {
margin-left: 20px;
}
.balloon-4536 .wp-block-media-text__content::before {
border-right: 10px solid #aaa;
left: -20px;
}
.balloon-4536 .wp-block-media-text__content::after {
border-right: 10px solid #fff;
left: -19px;
}
.balloon-4536.has-media-on-the-right .wp-block-media-text__content {
margin-right: 20px;
margin-left: 0;
}
.balloon-4536.has-media-on-the-right .wp-block-media-text__content::before {
border-left: 10px solid #aaa;
border-right: none;
right: -20px;
left: 100%;
}
.balloon-4536.has-media-on-the-right .wp-block-media-text__content::after {
border-left: 10px solid #fff;
border-right: none;
right: -19px;
left: calc(100% - 1px);
}
/*---考え事風---*/
.balloon-4536.think .wp-block-media-text__content {
border-radius: 30px;
-ms-flex-item-align: start;
align-self: flex-start;
}
.balloon-4536.think .wp-block-media-text__content::before,
.balloon-4536.think.has-media-on-the-right .wp-block-media-text__content::before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
}
.balloon-4536.think .wp-block-media-text__content::after,
.balloon-4536.think.has-media-on-the-right .wp-block-media-text__content::after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
}
.balloon-4536.think .wp-block-media-text__content::before {
left: -12px;
}
.balloon-4536.think .wp-block-media-text__content::after {
left: -19px;
}
.balloon-4536.think.has-media-on-the-right .wp-block-media-text__content::before {
right: -12px;
left: initial;
}
.balloon-4536.think.has-media-on-the-right .wp-block-media-text__content::after {
right: -19px;
left: initial;
}
/*---LINE風にする---*/
.balloon-4536.line .wp-block-media-text__content {
border-radius: 20px;
background-color: #00da00;
border-color: transparent !important;
}
.balloon-4536.line .wp-block-media-text__content::before {
border-right-color: transparent;
}
.balloon-4536.line .wp-block-media-text__content::after {
border-right-color: #00da00;
}
.balloon-4536.line.has-media-on-the-right .wp-block-media-text__content::before {
border-left-color: transparent;
}
.balloon-4536.line.has-media-on-the-right .wp-block-media-text__content::after {
border-left-color: #00da00;
}
.balloon-4536.think.line .wp-block-media-text__content::before,.balloon-4536.think.line .wp-block-media-text__content::after {
background-color: #00da00;
border-color: transparent !important;
}
エディターにも表示を反映させる場合
よくわからなければここはスルーしてもOKです。
記事を書く画面に吹き出しの表示を反映させたい場合は以下のCSSを追加します。
子テーマのCSSやテーマカスタマイザーの追加CSSに記述したCSSがエディターに反映されるテーマを使っている場合はそこに記述するのが間違いないです。
ちなみに、先ほどのCSSと重複している部分があるので気になる方は削除してください。
/*---エディター反映用のCSS---*/
/*---吹き出し---*/
.wp-block-media-text.balloon-4536 {
grid-template-columns: 100px auto !important;
}
.wp-block-media-text.has-media-on-the-right.balloon-4536 {
grid-template-columns: auto 100px !important;
}
.balloon-4536.wp-block-media-text {
-webkit-box-align: initial;
-ms-flex-align: initial;
align-items: initial;
}
.wp-block-media-text .editor-media-container__resizer {
-ms-flex-item-align: start;
align-self: flex-start;
}
.balloon-4536 figure {
vertical-align: top;
}
.balloon-4536 figure img {
border-radius: 50%;
border: 1px solid #ddd;
}
.balloon-4536 .editor-inner-blocks {
-ms-flex-item-align: end;
align-self: flex-end;
border: 1px solid #aaa;
padding: 4%;
position: relative;
}
.balloon-4536 .editor-inner-blocks p {
margin-bottom: 0;
}
.balloon-4536 .editor-inner-blocks::before,
.balloon-4536 .editor-inner-blocks::after {
position: absolute;
content: '';
border: 10px solid transparent;
top: 25px;
}
.balloon-4536 .editor-inner-blocks {
margin-left: 20px;
}
.balloon-4536 .editor-inner-blocks::before {
border-right: 10px solid #aaa;
left: -20px;
}
.balloon-4536 .editor-inner-blocks::after {
border-right: 10px solid #fff;
left: -19px;
}
.balloon-4536.has-media-on-the-right .editor-inner-blocks {
margin-right: 20px;
margin-left: 0;
}
.balloon-4536.has-media-on-the-right .editor-inner-blocks::before {
border-left: 10px solid #aaa;
border-right: none;
right: -20px;
left: 100%;
}
.balloon-4536.has-media-on-the-right .editor-inner-blocks::after {
border-left: 10px solid #fff;
border-right: none;
right: -19px;
left: calc(100% - 1px);
}
/*---考え事風---*/
.balloon-4536.think .editor-inner-blocks {
border-radius: 30px;
-ms-flex-item-align: start;
align-self: flex-start;
}
.balloon-4536.think .editor-inner-blocks::before,
.balloon-4536.think.has-media-on-the-right .editor-inner-blocks::before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
}
.balloon-4536.think .editor-inner-blocks::after,
.balloon-4536.think.has-media-on-the-right .editor-inner-blocks::after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
}
.balloon-4536.think .editor-inner-blocks::before {
left: -12px;
}
.balloon-4536.think .editor-inner-blocks::after {
left: -19px;
}
.balloon-4536.think.has-media-on-the-right .editor-inner-blocks::before {
right: -12px;
left: initial;
}
.balloon-4536.think.has-media-on-the-right .editor-inner-blocks::after {
right: -19px;
left: initial;
}
/*---LINE風にする---*/
.balloon-4536.line .editor-inner-blocks {
border-radius: 20px;
background-color: #00da00;
border-color: transparent !important;
}
.balloon-4536.line .editor-inner-blocks::before {
border-right-color: transparent;
}
.balloon-4536.line .editor-inner-blocks::after {
border-right-color: #00da00;
}
.balloon-4536.line.has-media-on-the-right .editor-inner-blocks::before {
border-left-color: transparent;
}
.balloon-4536.line.has-media-on-the-right .editor-inner-blocks::after {
border-left-color: #00da00;
}
.balloon-4536.think.line .editor-inner-blocks::before,.balloon-4536.think.line .editor-inner-blocks::after {
background-color: #00da00;
border-color: transparent !important;
}
吹き出しを作る手順
カスタマイズは以上で終わりです。
ここからはGutenbergのエディターで記事を書いていきます。
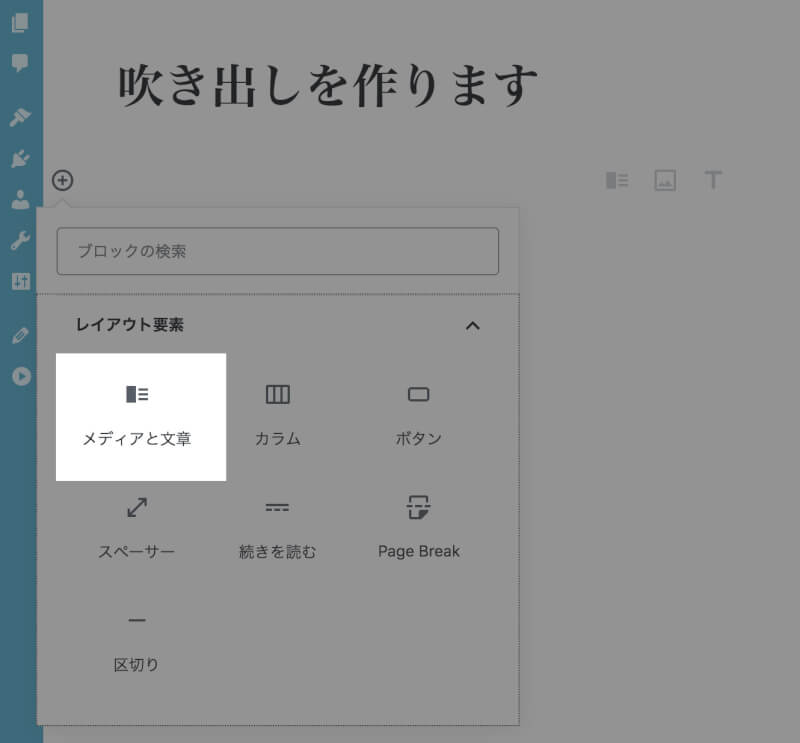
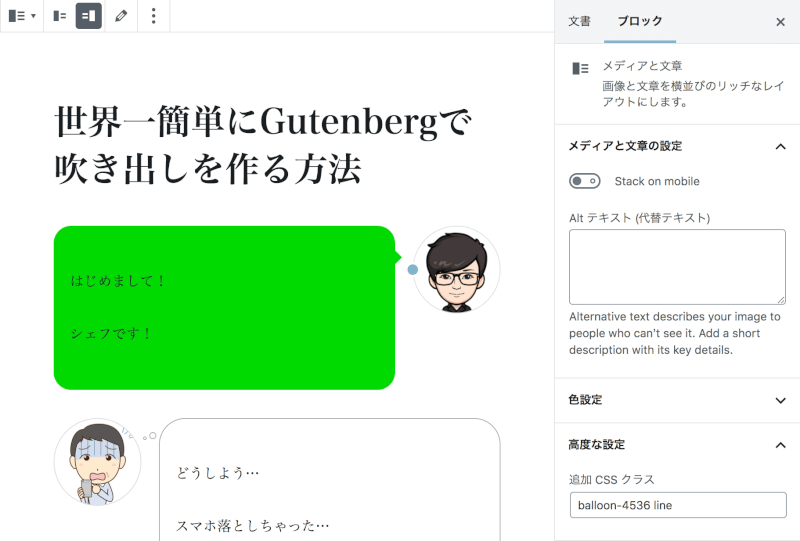
使うのは「メディアと文章」というブロック。レイアウト要素の中にあります。

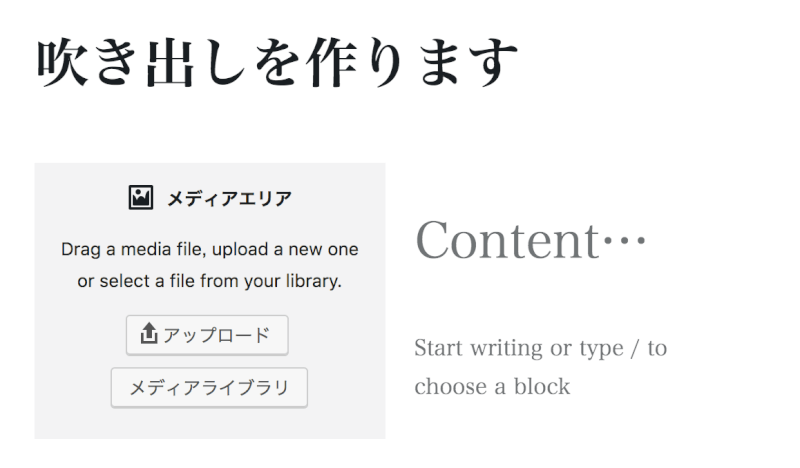
左側は画像。アップロードするか、すでにある画像(メディアライブラリ)から選択します。
右側はテキストを入力します。

こんな感じ。文字に色を付けたり、大きくしてもOKです。

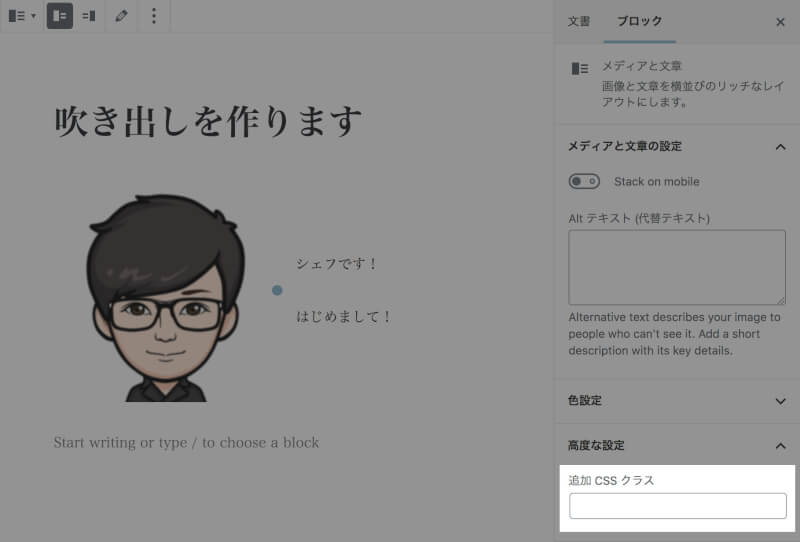
「メディアと文章」のブロックをクリックし(画像をクリックするのが確実)、高度な設定の中にある「追加CSSクラス」を表示します。

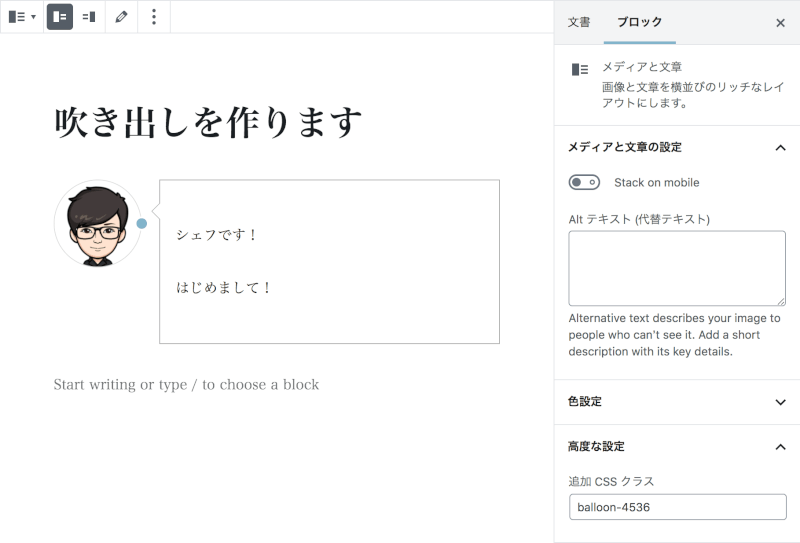
ここに「balloon-4536」と入力。これで吹き出しの表示になります。
エディターにCSSを反映できない場合は見た目の変化はありませんが、実際のサイトでは吹き出しになっています。

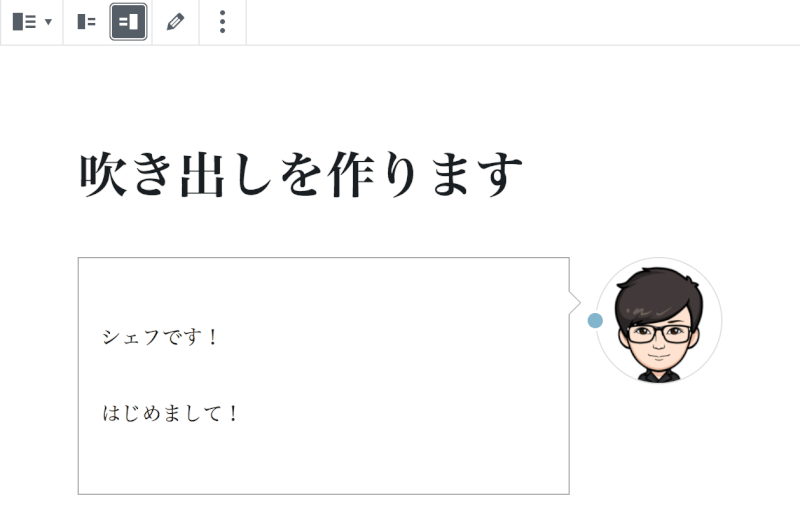
ツールバー(PC画面では上部)で画像の位置を変えるとそれに合わせて吹き出しの表示も変わります。
鉛筆のアイコンをクリックすると画像も変更できます。

デモ動画
吹き出しができるまでの一連の流れはこちらのデモ動画で確認できます。
Gutenbergで世界一簡単に吹き出しを作る方法を考えたのでデモ動画シェアしますね。どのテーマでも再現できるのでなかなか良い方法だと思います☺
詳しくは後で記事を書いてシェアしますね。 pic.twitter.com/0a9SopO76i— シェフ (@chef_moriawase) November 13, 2018
吹き出しをさらにカスタマイズする
追加CSSクラスに「balloon-4536」と入力すると吹き出しになりますが、他の文字を足すとさらに拡張できます。
考え事風の吹き出しにする
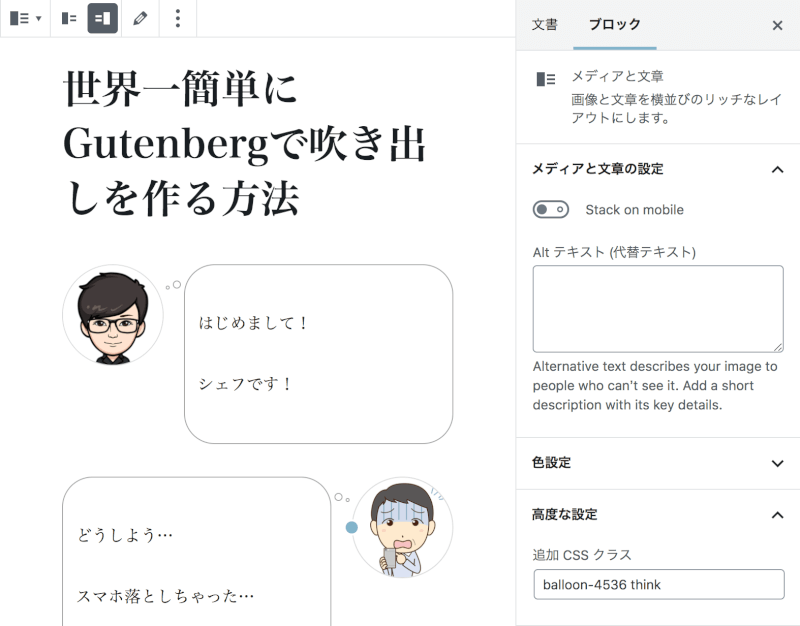
考え事をしているような吹き出しにするには「think」の文字を足します。

デモ動画
考え事風の吹き出しも作れちゃいます☺ pic.twitter.com/BdJlg6BfO3
— シェフ (@chef_moriawase) 2018年11月14日
LINE風にする
LINE風にするには「line」の文字を足します。

考え事風の吹き出しと組み合わせることもできます。

デモ動画
Gutenbergで吹き出しをLINE風にするデモ。 pic.twitter.com/tzCk3kjy7G
— シェフ (@chef_moriawase) 2018年11月14日
「再利用ブロック」を活用すればテンプレートになる
Gutenbergには「再利用ブロック」という便利な機能があり、これを活用すれば複数の吹き出しを登録して好きな時に呼び出すことができます。
もうテンプレート系のプラグインは必要ありません。
やり方は簡単です。
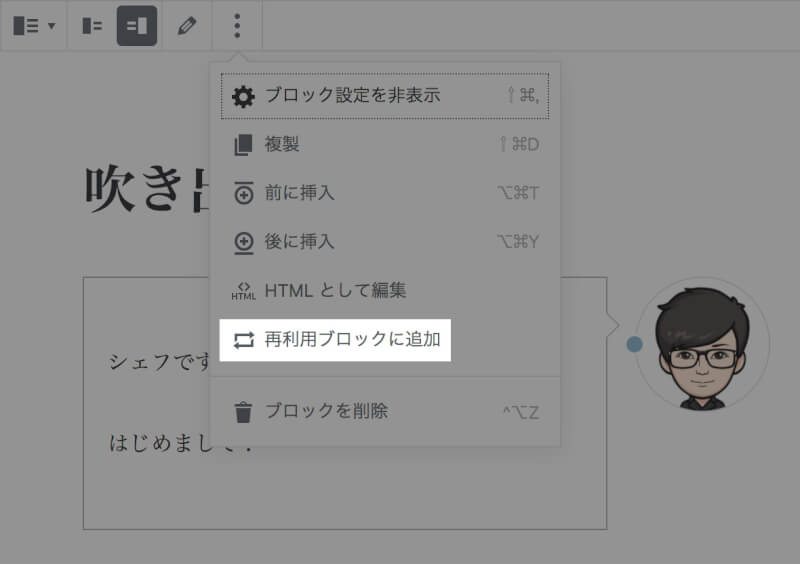
ブロックを選択し、「再利用ブロックに追加」をクリック。

名前を付けます。使う時にプレビューが見れるので適当でも大丈夫です。

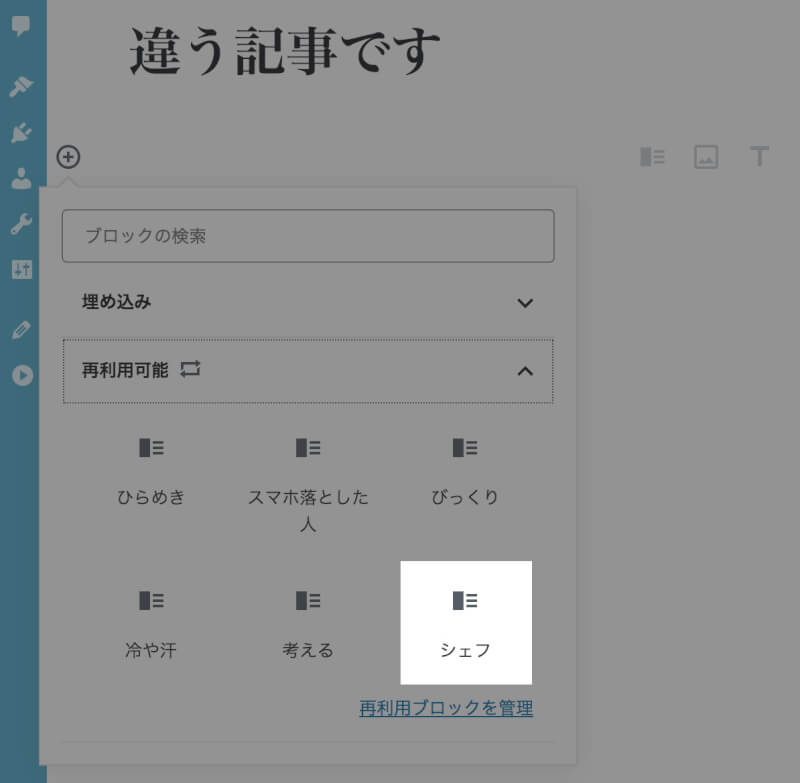
再利用ブロックとして保存したブロックはあらゆる場所で使うことができます。
「再利用可能」の中にあります。

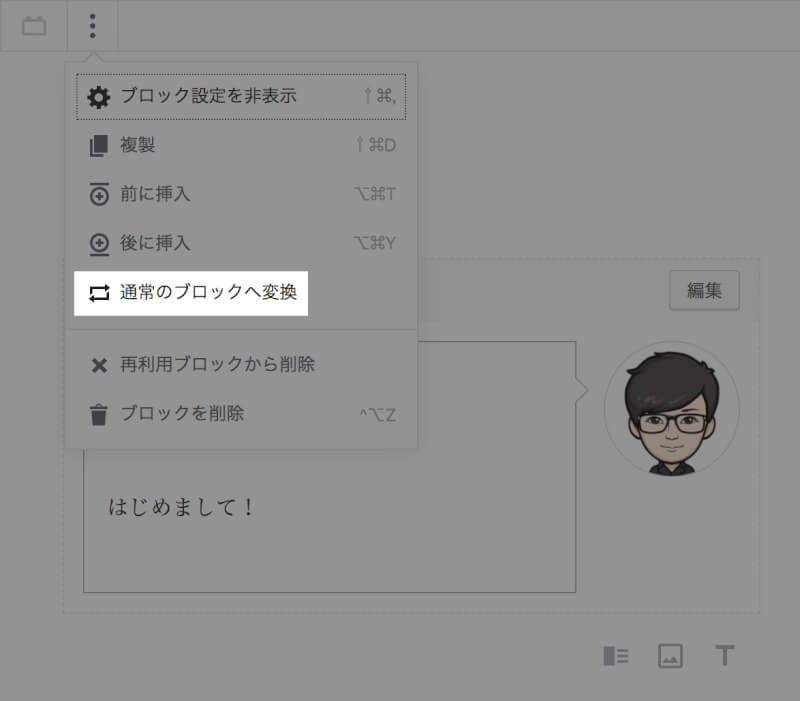
呼び出したら「通常のブロックへ変換」をクリック。基本的にこの作業はした方がいいです。

これで、文字を変えたり、アイコンを変えたり、自由に編集できるようになります。

色んなパターンの吹き出しを登録しておくと便利ですね!

デモ動画
こちらも、一連の流れをデモ動画で確認できます。
Gutenbergの「再利用ブロック」を活用したデモ動画。こんな感じで複数の吹き出し(アイコン)を登録して、使いたい時に呼び出して通常のブロックに変換。後は文字を入力したり画像を挿入するだけ!簡単! pic.twitter.com/0pCbYzY20V
— シェフ (@chef_moriawase) November 13, 2018
まとめ
今回ご紹介した方法以外にも、
- 吹き出しブロックが使えるテーマに変える
- 自分でカスタムブロックを追加する
- プラグインに頼る
- カスタムHTMLブロックを使う
など、Gutenbergで吹き出しを表示する選択肢はいくつかありますが、どのテーマでも簡単に使える方法は今回ご紹介したのがベストかなと思います。
ぜひ使ってみてください!