腕試しで作ったオリジナルWordPressテーマ「4536」。
このサイトになかった機能をいくつも実装してみたんですが、意外と使い勝手の良い機能もありました。
その中でも特にお気に入りなのが、「固定ヘッダー」と「スライドメニュー」。全然新しい機能ではないんですが、参考になるサイトが少なく、苦労して実装した機能です。
▼関連記事▼
https://fantastech.net/4536-reference-site
(ほぼ)コピペで簡単カスタマイズ!
そこで今回は、「固定ヘッダーとスライドメニューを実装したいけど、いまいちやり方がわからない…」という方のために、コードをご紹介してみます!
テーマによっては、微調整しなければいけない部分もあると思いますが、「ほぼコピペ」で実装できるので、参考にしていただければと思います。
- 固定ヘッダーに「検索ボタン(と検索フォーム)」を追加していますが、必要なければ該当のコードを削除すればOKです。
- PC表示時も同じデザインを採用しています。
- 必ずバックアップをとってからお試しください。
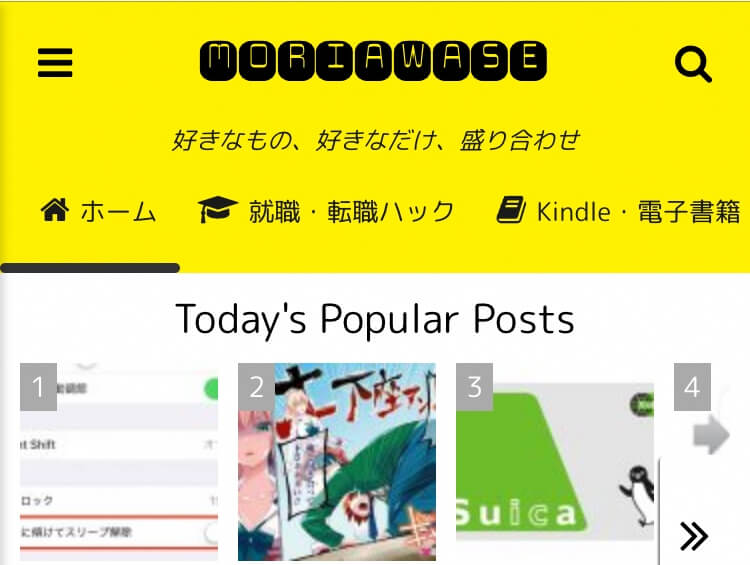
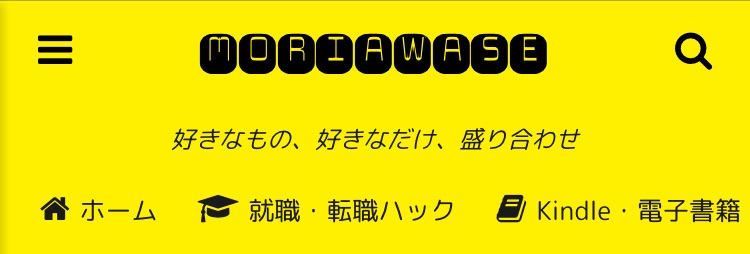
▼カスタマイズ後のヘッダー。左がスライドメニューボタン、右が検索ボタンです。
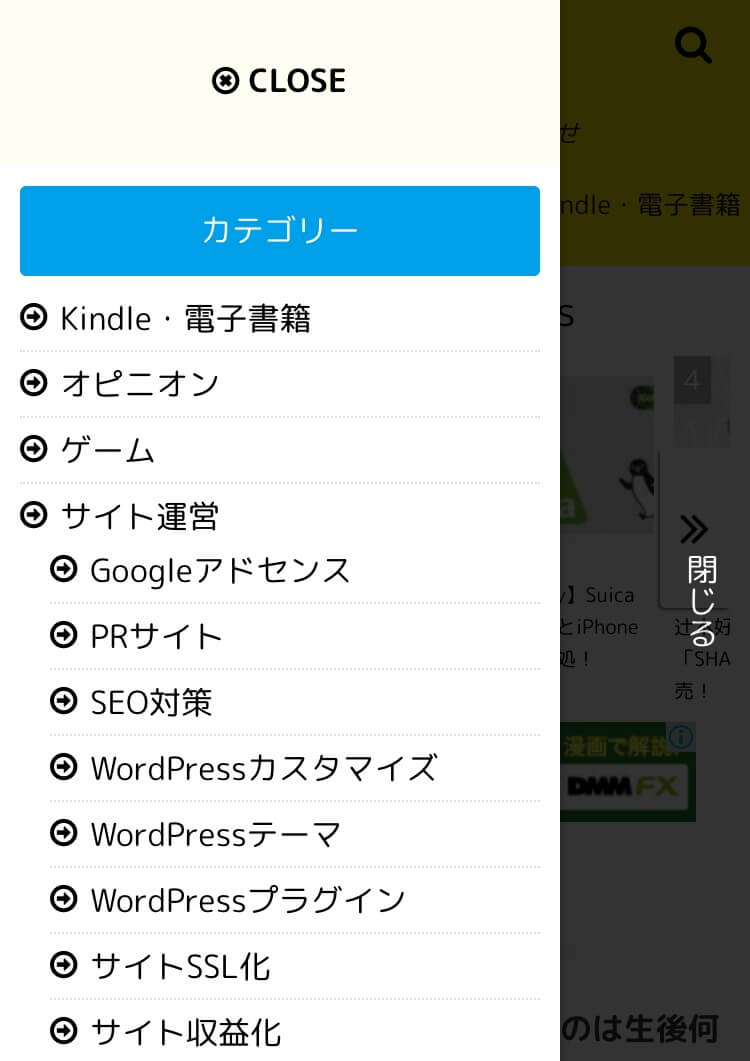
▼スライドメニューボタンをタッチした時の挙動。メニューはウィジェットで管理できます。
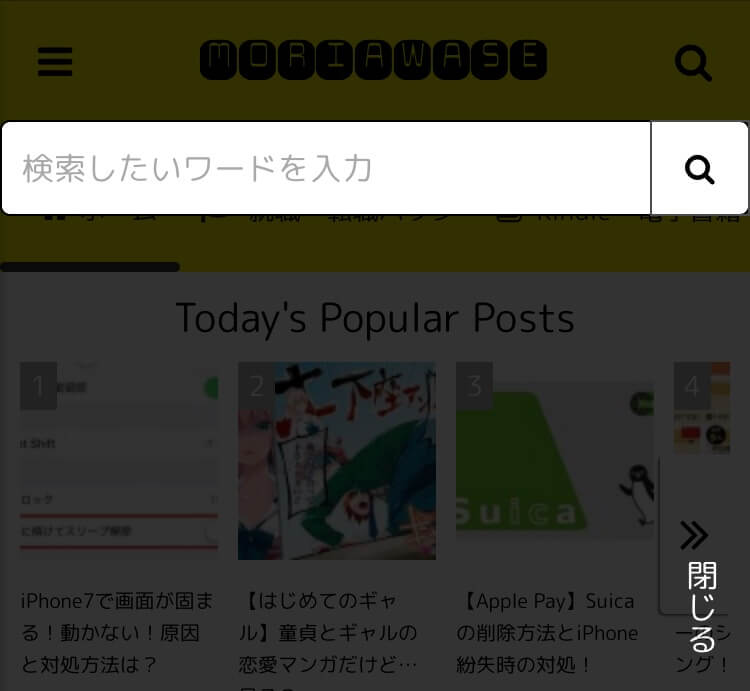
▼検索ボタンをタッチした時の挙動。
▼スクロールするとこんな感じで1番上に固定されます。
header.php
まずは、header.phpの<head>〜</head>の中に下記のコードをコピペします。※すでにこのコードがある場合はコピペする必要はありません。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
次に、<header>〜</header>の部分を下記のコードと置き換えします。
この中にナビ(カテゴリ)があるテーマは、ナビを削除しないようにコードを修正するか、ナビを下にずらしてみてください。
(ヘッダーにナビやディスクリプションを入れる場合のコードは記事の最後にご紹介します!)
<header>
<div class="inner">
<!-- スライドメニュートリガー -->
<div class="header-l">
<div id="slide-button"><i class="fa fa-bars" aria-hidden="true"></i></div>
</div>
<!-- サイトタイトル -->
<div class="header-c">
<?php if( (is_single() || is_page()) ) : ?>
<p id="sitename">
<a href="<?php echo home_url(); ?>/">
<?php bloginfo( 'name' ); ?>
</a>
</p>
<?php else : ?>
<h1 id="sitename">
<a href="<?php echo home_url(); ?>/">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
<?php endif; ?>
</div>
<!-- 検索フォームトリガー -->
<div class="header-r">
<div id="search-button"><i class="fa fa-search" aria-hidden="true"></i></div>
</div>
</div>
</header>
<div class="layer"><p class="layer-text">閉じる</p></div>
<div id="slide-menu">
<div id="slide-menu-inner">
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
<?php dynamic_sidebar('slide_menu') //スライドメニュー ?>
</div><!--slide-menu-->
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
</div><!--/slide-menu-->
<?php get_search_form(); ?>footer.phpにコードを移動させるのも効果的
スライドメニューや検索フォームのコード(先述のコードの中にあるheaderタグで囲まれていないコード)は、レンダリング(読み込み)を遅くするためにフッターなどに移動させるのも効果的です。
例えば、footer.phpの中にある</footer>というコードの直後に移動させると、こんな感じになります。
</footer>
<div class="layer"><p class="layer-text">閉じる</p></div>
<div id="slide-menu">
<div id="slide-menu-inner">
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
<?php dynamic_sidebar('slide_menu') //スライドメニュー ?>
</div><!--slide-menu-->
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
</div><!--/slide-menu-->
<?php get_search_form(); ?>functions.php
次に、スライドメニューの中で使うウィジェットエリアを追加するため、下記のコードをfunctions.phpに追加します。
register_sidebar(array(
'name'=>'スライドメニュー',
'id'=>'slide_menu',
'description' => 'Googleアドセンス禁止',
'before_widget' => '<div class="%2$s slide-widget">',
'after_widget' => '</div>',
'before_title' => '<p class="slide-widget-title">',
'after_title' => '</p>',
));searchform.php
次に、serchform.php(検索フォーム)のコードを下記のコードに置き換えます。
<div id="search">
<div class="inner">
<form role="search" method="get" id="searchform" action="<?php echo home_url(); ?>/">
<label class="hidden" for="s">
<?php _e('', 'kubrick'); ?>
</label>
<input type="search" value="<?php the_search_query(); ?>" name="s" id="s" placeholder="検索したいワードを入力" />
<button type="submit" id="searchsubmit" alt="検索" value="<?php _e('Search', 'kubrick'); ?>">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</form>
</div>
</div>「searchform.php」がない場合は、新規に同名のファイルを作成して、その中に上記のコードをコピペしましょう。
JavaScript(jQuery)
これが最も重要なコード。body要素内(</body>タグの直前など)に下記のコードをコピペします。(<script>タグを外してJSファイルにコピペしてもOK)
<script>
/*----------------
スライド
----------------*/
$(function(){
var body = $(document.body), // 共通
layer = $('.layer'), // 共通
slidemenu = $('#slide-menu'),
slidemenuBtn = $('#slide-button'),
closeBtn = $('.close-button'),
lastCloseBtn = $('.close-button:last-child'),
slidemenuWidth = slidemenu.outerWidth();
//サイドスライドメニュー
slidemenuBtn.on('click', function(){
body.toggleClass('open');
if(body.hasClass('open')){
layer.show();
slidemenu.animate({'left' : 0 }, 300);
//スマホの時にスクロール禁止
layer.on('touchmove.noScroll', function(e) {
e.preventDefault();
});
} else {
layer.hide();
slidemenu.animate({'left' : -slidemenuWidth }, 300);
//スクロールOK
$(window).off('.noScroll');
}
});
layer.on('click', function(){
slidemenu.animate({'left' : -slidemenuWidth }, 300);
body.animate({'left' : 0 }, 300).removeClass('open');
layer.hide();
$(window).off('.noScroll');
});
closeBtn.on('click', function(){
slidemenu.animate({'left' : -slidemenuWidth }, 300);
body.animate({'left' : 0 }, 300).removeClass('open');
layer.hide();
$(window).off('.noScroll');
});
if ( slidemenu.height() > $('#slide-menu-inner').height() ) {
lastCloseBtn.hide();
} else {
}
var searchmenu = $('#search'),
searchmenuBtn = $('#search-button'),
searchmenuHeight = searchmenu.outerHeight();
//検索フォーム
searchmenuBtn.on('click', function(){
body.toggleClass('open');
if(body.hasClass('open')){
layer.show();
$(searchmenu).show('300');
//スマホの時にスクロール禁止
layer.on('touchmove.noScroll', function(e) {
e.preventDefault();
});
} else {
layer.hide();
$(searchmenu).hide('300');
//スクロールOK
$(window).off('.noScroll');
}
});
layer.on('click', function(){
searchmenu.hide('300');
body.animate({'top' : 0 }, 300).removeClass('open');
layer.hide();
});
});
/*----------------
ヘッダー縮小
----------------*/
$(function() {
var header = $('header'),
headerInner = $('header .inner'),
siteName = $('#sitename a'),
search = $('#search');
$(window).scroll(function() {
if ($(window).scrollTop() > header.height()) {
header.addClass('reduce');
headerInner.addClass('reduce');
siteName.addClass('reduce');
search.addClass('reduce');
} else {
header.removeClass('reduce');
headerInner.removeClass('reduce');
siteName.removeClass('reduce');
search.removeClass('reduce');
}
});
});
</script>JSファイルにコードをコピペしてもOK
もしくは、<script>タグを外して既存のJSファイルにコピペしてもOKです。
- main.js
- base.js
- global.js
などの名称のファイルに追加すれば問題ないと思います。(テーマによってファイル名が違います)
コードを追加してもサイトに反映されない場合の対処法法
コードを追加・修正してもサイトに反映されない場合は、下記の記事をチェックしてみてください。
style.css
最後は、style.css(スタイルシート)です。まずは下記のコードをコピペします。
/*-----------
inner
------------*/
.inner {
max-width: 1080px;/* サイトの幅に合わせる */
padding: 0 10px;
margin: 0 auto;
clear: both;
overflow: hidden;
}
/*-----------
header
------------*/
header {
position: fixed;
z-index: 997;
left: 0;
right: 0;
background-color: #000;
color: #fff;
transition: 0.3s ease;
}
header .inner {
transition: 0.3s ease-in;
padding: 15px 10px;
}
.header-c,.header-l,.header-r {
box-sizing: border-box;
float: left;
margin: 0 auto;
font-size: 20px;
}
.header-c {
width: 80%;
text-align: center;
}
.header-l,.header-r {
width: 10%;
}
#slide-button,#search-button {
text-align: center;
cursor: pointer;
}
#sitename {
line-height: 25px;
font-size: 30px;
margin: 0;
font-weight: bold;
}
#sitename a {
color: #000;
}
#sitename a:hover {
-moz-opacity: 0.8;
opacity: 0.8;
}
/* ヘッダー縮小 */
header.reduce {
background-color: #fff;
color: #000;
box-shadow: 0px 1px 3px #000;
}
header .inner.reduce {
padding: 5px 10px;
}
#sitename a.reduce {
color: #000;
}
/* slide-menu */
#slide-menu {
position: fixed;
top: 0;
left: -280px;
width: 280px;
height: 100%;
background: #fff;
z-index: 999;
overflow: scroll;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.15);
font-size: 16px;
color: #000;
-webkit-overflow-scrolling: touch;
}
.layer {
position: fixed;
top: 0;
z-index: 998;
display: none;
width: 100%;
height: 100%;
background-color: #000;
opacity: .8;
visibility: visible;
overflow: hidden;
}
.layer-text {
position: absolute;
top: 50%;
right: 5%;
color: #fff;
margin-left: 10px;
writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
}
body.open {
overflow: hidden;
height: 100%;
}
.close-button {
padding: 30px;
text-align: center;
font-weight: bold;
background-color: #fffef2;
cursor: pointer;
}
.slide-widget {
margin: 10px;
}
.slide-widget-title {
margin: 10px 0;
text-align: center;
background-color: #00a0e9;
border-radius: 3px;
padding: 10px 0;
color: #fff;
}
.slide-widget ul {
list-style-type: none;
}
.slide-widget li {
line-height: 1.4;
border-bottom: 1px dotted #ddd;
position: relative;
}
.slide-widget li:last-child {
border-bottom: none;
}
.slide-widget li a {
display: block;
margin: 5px 0 5px 20px;
color: #000;
}
.slide-widget li a:before {
position: absolute;
left: 0;
font-family: "FontAwesome";
content: "\f18e";
}
.slide-widget li ul {
margin: 5px 0 5px 15px;
}
/* 検索フォーム */
#search {
display: none;
position: fixed;
left: 0;
right: 0;
top: 60px;
z-index: 999;
}
#search.reduce {
top: 40px;
}
#search .inner {
position: relative;
padding: 0;
}
#s {
border: 1px solid #000;
z-index: 10;
padding: 10px 50px 10px 10px;
width: 100%;
box-sizing: border-box;
-webkit-appearance: none;
}
#searchsubmit {
position: absolute;
right: 0;
top: 0;
width: 50px;
height: 100%;
z-index: 20;
-webkit-appearance: none;
}
#search-title {
font-size: 24px;
line-height: 1.4;
padding-bottom: 20px;
}(※スマホとパソコンで同じデザインを適用するので、コピペするのは1回だけです)
(※細かい部分のデザインは適宜修正していただければと思います)
そして、「body」に下記のコードを追加します。
position: relative;
left: 0;
overflow-x: hidden;
height: 100%;▼こんな感じになればOKです。
body {
min-width: 320px;
word-wrap: break-word;
background-color: #fffafa;
position: relative;
left: 0;
overflow-x: hidden;
height: 100%;
}適宜修正する箇所
固定ヘッダーにすると、サイトによっては、ヘッダーに隠れてしまったり、ヘッダーとかぶってしまったりする部分もあります。
▼ディスクリプションが隠れている
▼PC表示時に固定されるサイドバーが隠れている
この場合の対処法法はとても簡単。隠れている部分のスタイルシートにパディングとネガティブマージンを追加するだけです。
例えば、スクロールしても固定されてついてくるサイドバーの場合は、こんな感じのコードになります。
#scrollad {
padding-top: 60px;
margin-top: -60px;
}パディングで上に余白をとり、それと同じ値のネガティブマージンで余白を相殺する…というコードです。
通常時の見た目は変わりませんが、要素が固定された時のズレが解消されます。
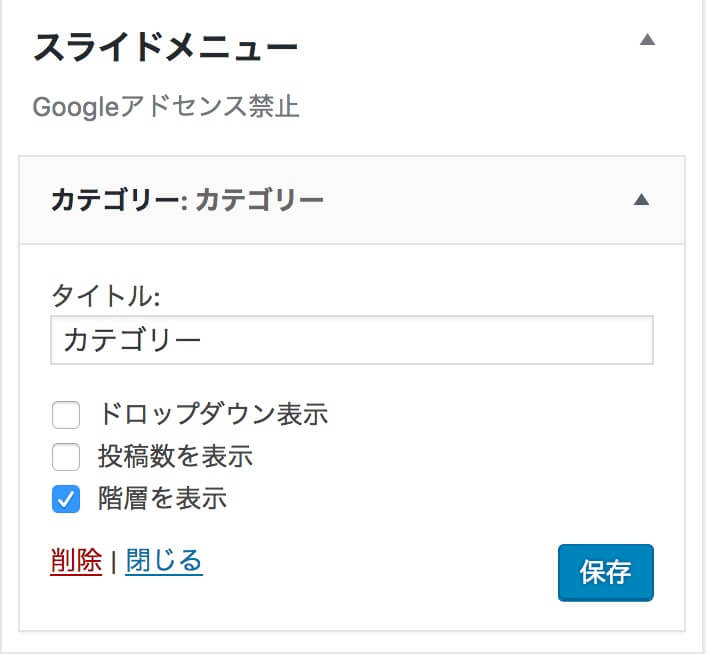
ウィジェットに追加
カスタマイズが終わったので、後は、スライドメニューにウィジェットを追加するだけです。
「カテゴリー」や「新着記事」などがおすすめです。(Googleアドセンスは禁止です)
ヘッダーにナビやディスクリプションを入れる場合
ここからは、ヘッダータグの中に「ナビ」や「ディスクリプション」を入れる場合の実装方法をご紹介します。
ここまで紹介したコードの一部を少し修正するだけなので、非常に簡単です。
header.php
headerを固定すると、その中にあるナビやディスクリプションなども固定されてしまうので、固定する部分を変更します。
やり方は、固定する要素をdiv要素で囲むだけ。今回ご紹介したコードを元に修正すると、こんな感じのコードになります。
<header>
<!-- 固定する要素 -->
<div id="header"><!-- 追加したコード -->
<div class="inner">
<!-- スライドメニュートリガー -->
<div class="header-l">
<div id="slide-button"><i class="fa fa-bars" aria-hidden="true"></i></div>
</div>
<!-- サイトタイトル -->
<div class="header-c">
<?php if( (is_single() || is_page()) ) : ?>
<p id="sitename">
<a href="<?php echo home_url(); ?>/">
<?php bloginfo( 'name' ); ?>
</a>
</p>
<?php else : ?>
<h1 id="sitename">
<a href="<?php echo home_url(); ?>/">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
<?php endif; ?>
</div>
<!-- 検索ボックストリガー -->
<div class="header-r">
<div id="search-button"><i class="fa fa-search" aria-hidden="true"></i></div>
</div>
</div>
</div><!-- 追加したコード -->
<!-- /固定する要素終わり -->
<div class="layer"><p class="layer-text">閉じる</p></div>
<div id="slide-menu">
<div id="slide-menu-inner">
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
<?php dynamic_sidebar('slide_menu') //スライドメニュー ?>
</div><!--slide-menu-->
<div class="close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</div>
</div><!--/slide-menu-->
<?php get_search_form(); ?>
<!-- キャプション -->
<div id="descr-area">
<?php if (is_home()) { ?>
<h2 id="descr">
<?php bloginfo('description'); ?>
</h2>
<?php } else { ?>
<p id="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
</div>
<!-- メニュー -->
<nav id="header-nav" class="clearfix">
<div class="nav-inner">
<?php $defaults = array('theme_location' => 'navbar',); wp_nav_menu( array(
'container' => false ,
'items_wrap' => '<ul class="icon">%3$s</ul>'
) ); ?>
</div>
</nav>
</header>〇〇.js
ヘッダーにdiv要素を追加したら、次は〇〇.jsファイルに追加したコードを修正します。
変更するのは、「ヘッダー縮小」の中にあるこちらのコード。
var header = $('header'),
このコードを下記のように変更します。
var header = $('#header'),//headerから#headerに変更
header.phpに追加したdiv要素のid名やクラス名によって、「#header」の部分は変わるので、違うid名やクラス名にした場合は、適宜変更する必要があります。
style.css
.jsファイルと同じように、style.cssのコードも修正します。今回の例だと、headerの左に#を付けるだけでOKです。
修正後はこんな感じになります。
#header {
position: fixed;
z-index: 997;
left: 0;
right: 0;
background-color: #000;
color: #fff;
transition: 0.3s ease;
}
#header .inner {
transition: 0.3s ease-in;
padding: 15px 10px;
}
/* ヘッダー縮小 */
#header.reduce {
background-color: #fff;
color: #000;
box-shadow: 0px 1px 3px #000;
}
#header .inner.reduce {
padding: 5px 10px;
}
.jsファイルと同じく、header.phpに追加したdiv要素のid名やクラス名を変えた場合は、適宜変更する必要があります。
まとめ
以上、「固定ヘッダー」と「スライドメニュー」の実装法法でした!意外と簡単に実装できるので、気になっていた方はぜひお試しあれ!
(`・ω・´)ゞ