最近、ある企業のWEBサイトを制作した時、初めて「ワイヤーフレーム」を作成しました。
名前は当然知ってましたし、「WEBサイト制作にワイヤーフレームは必須」と認識はしていたんですが、正直、あまり必要性を感じなかったので、今までスルーしてきました。
もしかすると、僕のように、
- ワイヤーフレームって何?
- 絶対作成しなきゃダメなの?
なんて方もいるかと思いますが、最終的に「必ずしも作成する必要はない」という考えに至ったので、今回は、そこら辺についてご紹介します。
ワイヤーフレームとは?

そもそも、ワイヤーフレームとは何か?という話ですが、シンプルに言えば、ワイヤーフレームはWEBサイト制作における「設計図」です。
- サイトタイトルの横にナビゲーションメニュー
- トップページは1カラムで、シングルページは2カラム
- ヘッダー画像の下に新着記事一覧を表示
- 一覧記事は、左に画像・右にタイトルのデザインにする
- PC・タブレット表示時はメニューを横並びにして、スマホ表示時はハンバーガーメニューにする
など。どこまで細かく設計するかはケースバイケースだと思いますが、それを見て迷わずに作業を進めることができるレベルであれば問題ないでしょう。
作成する意味・メリットは?
このワイヤーフレームを作成する最大のメリットは、先ほどのように円滑に作業を進めることができることですが、他にもこのような意味・メリットがあります。
- 完成図をお客さんに提案(共有)できる
- ゴールを共有して、複数人で作業できる
- 作業開始時と終了時のズレがなくなる(ブレずに作業できる)
僕自身、覚えがあるんですが、ゴールを決めずにWEBサイトを制作すると、「やっぱり、こっちのデザインにしよう」みたいにブレちゃうんですよね。
それがカラーだったり、フォントサイズの大きさのようなレベルであれば、さほど問題ありませんが、全体のデザインがコロコロ変わるのはナンセンスです。
ワイヤーフレームの作り方
ワイヤーフレームの作り方と難しく考える必要はなく、要は、見てわかればいいんです。「手書き」で作成する方もいるくらいですから。
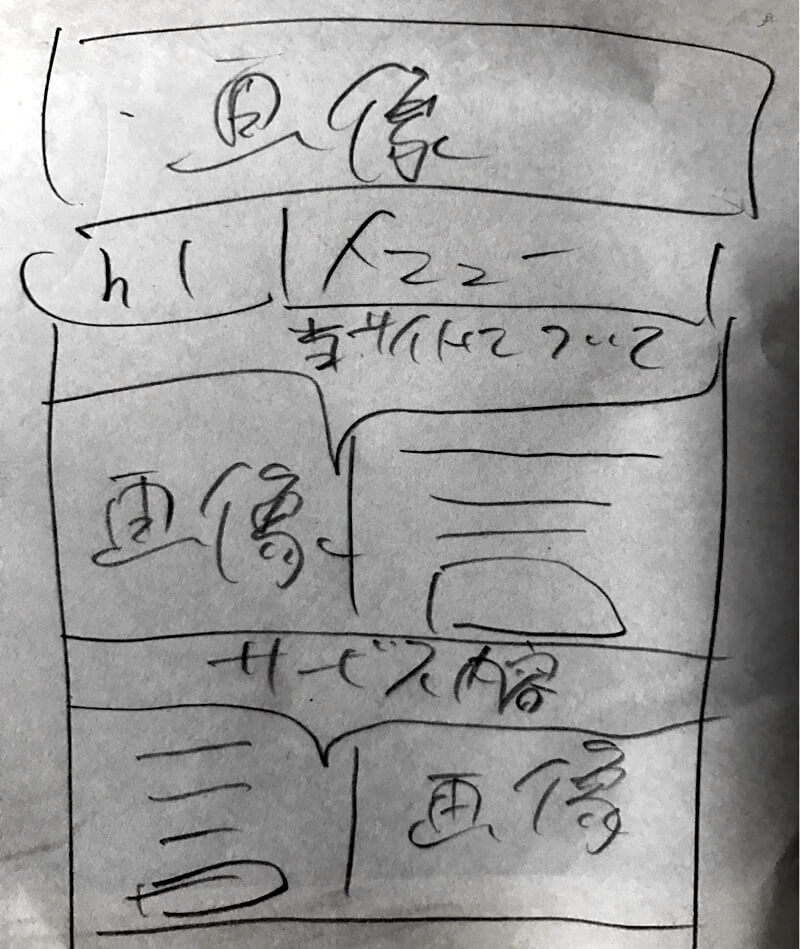
こちらは、僕が2〜3分で作成した手書きのワイヤーフレーム。

いかがですか?きっと、「なんだこれ?笑」と思ったことでしょう。でも、ゴールは伝わったはずです。
- ヘッダー画像
- 左にサイトタイトル、右にナビゲーションメニュー
- 左に画像、右にサイトの説明(ディスクリプション)
- 左にサービス内容、右に画像
▲これ以外のものを制作しませんよね?つまり、このような手書きのメモでも、ワイヤーフレームとして十分に機能していることになります。
専用の作成ツールもある
また、当然ながら、専用の作成ツールもあります。
- 手書きのワイヤーフレームを撮影してリンクさせる
- HTML・CSSコードとして出力
などの便利な機能があり、手書きと違って、実際のWEBサイトをイメージしやすくなります。
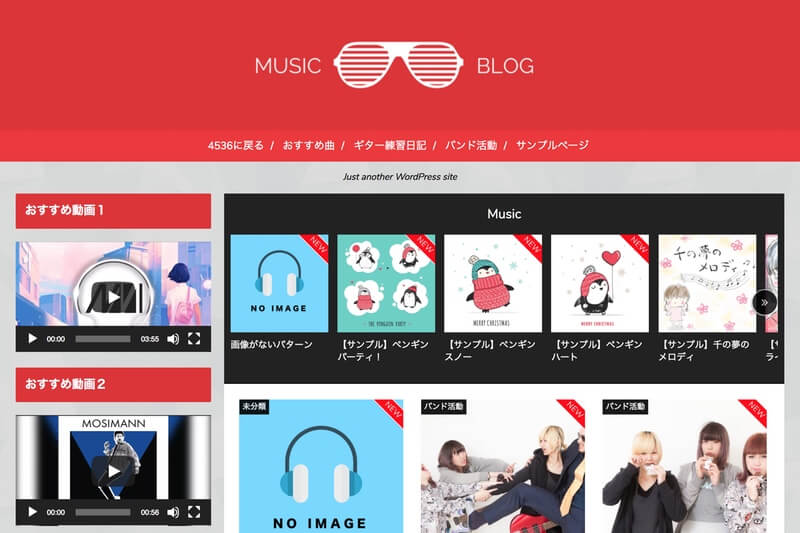
僕も「Justinmind」というツールで下記のワイヤーフレームを作成してみましたが、なかなか使い勝手は良かったです。

ワイヤーフレームが必要ないと思った理由
さて、こんなに便利…というか、必須とも呼べるワイヤーフレームをなぜ「必要ない」と思ったのか、その主な理由がこちら。
- ワイヤーフレームを見せる相手がいない
- すべての作業を1人でやる
- どんなWEBサイトを制作すればいいのか感覚的にわかるようになった
- コードを書いた方が早い
結局のところ、取引先も含め、ワイヤーフレームを共有して「ここをこうして、ああして…」みたいな話をする人がいないのが1番の理由ですね。
「よくわかんないけど、WEBサイト制作頼むよ!」みたいに依頼された方が僕も楽なので、嬉しかったりするんですが…笑
まとめ
今まで、「ワイヤーフレームって絶対必要なはずのに、作成しなくても良いのかな…」と若干心配だったので、今のところ必要ないと判断できたのは良かったです。
もし、
- 必要かどうかわからないけど、なんとなく作成している
- いつも同じようなデザインになっている
- ワイヤーフレームを提案した時に、建設的な話ができていない
というフリーランスの方がいれば、一度ワイヤーフレームなしでWEBサイトを制作してみるのも良いかもしれませんね。
以上、ご参考までに!(`・ω・´)ゞ