ブログを書いたり、オリジナルテーマ「4536」の更新をしたり、普段はクライアントワークはしないんですが、先日とある企業の求人メディアを作りました。
土台部分(CMS)はWordPressですが、デザインから内部の設定まで、ほぼフルスクラッチで構築。さらに、今は絶対これは外せないと「Google for Jobs」にも対応させました。
Google for Jobsって何?どんなところがすごいの?といった詳しいことは管理サイトでお話ししているのでぜひチェックしてみてください。
この記事では、Google for Jobsの導入方法や注意点についての技術的なお話しをしたいと思います。
仕組み
Google for Jobsの仕組みは至ってシンプルです。
- Google for Jobs専用のデータをサイトに用意する
- Googleのクローラーがクロールした時に1のデータを読み取る
- インデックスされる(検索結果に表示される)
- (問題がなければ)Google for Jobsにも掲載される
難しいポイントはもちろんGoogle for Jobs専用のデータ(構造化データ)を用意することですが、難易度的には割と簡単です。
導入方法
僕が調べた限り、お金をかけない1番簡単な導入方法はWEB企画さんが提供しているGoogle for Jobsのジェネレーターを使うことです。
ブラウザ上で必要項目を入力していくだけで自動で構造化データが生成されるので、後はそのデータをheadタグ内などに埋め込めばOK。
(僕の記憶だと、JSON-LDは非同期で読み込まれるのでどこに記述しても表示速度に影響なし)
ただ、この方法は導入自体は簡単ですが、修正などは自分で対応しなければいけないので、そこら辺は割り切る必要があります。
すべて自動化するのであれば、やはりプログラムを組むしかないですね。
導入のしやすさ、操作性で選ぶならWordPressでしょうか。
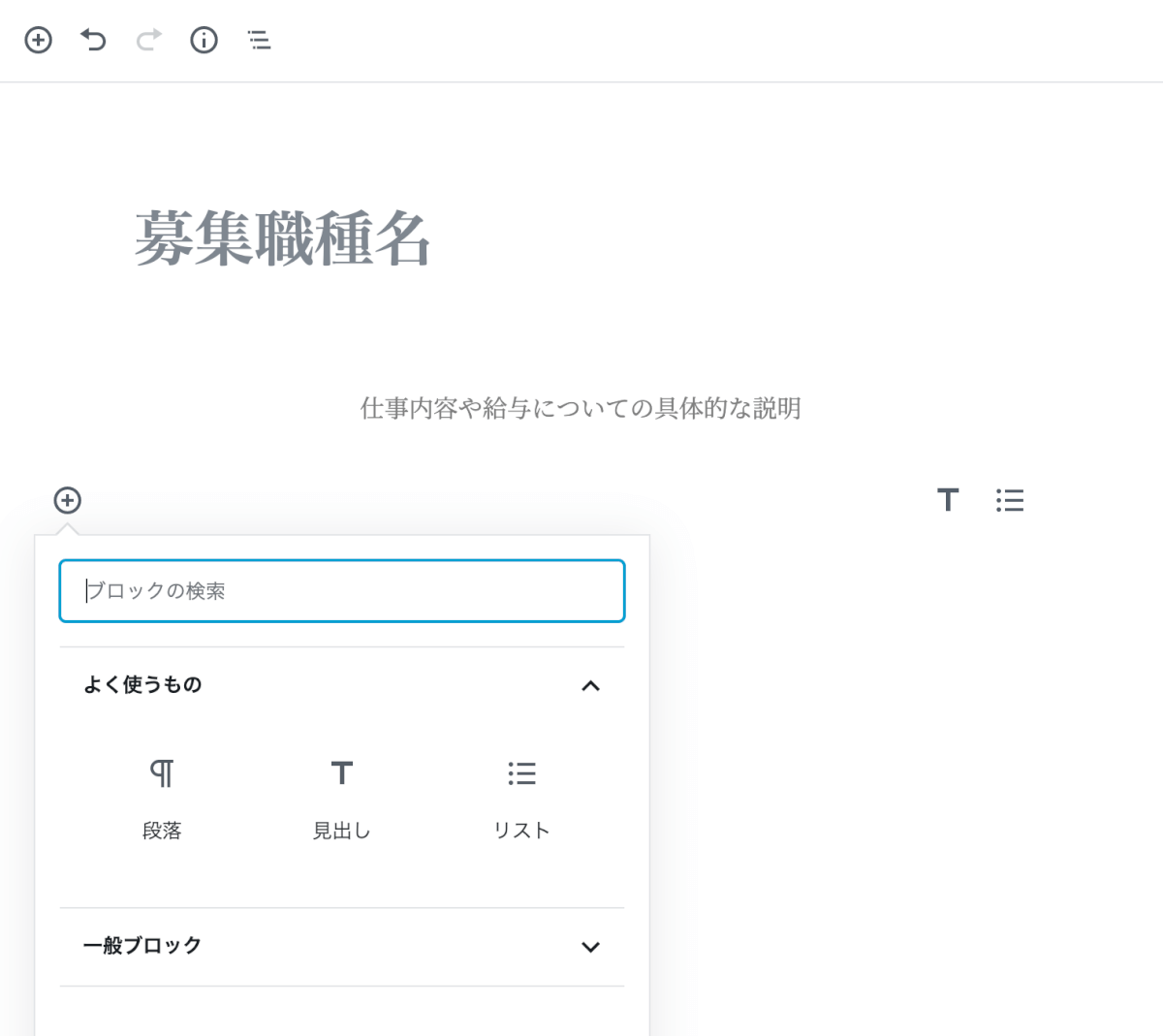
僕はこんな感じでオリジナルテーマを設計しました。
- タイトル→募集職種
- 本文→タグを制限してディスクリプション
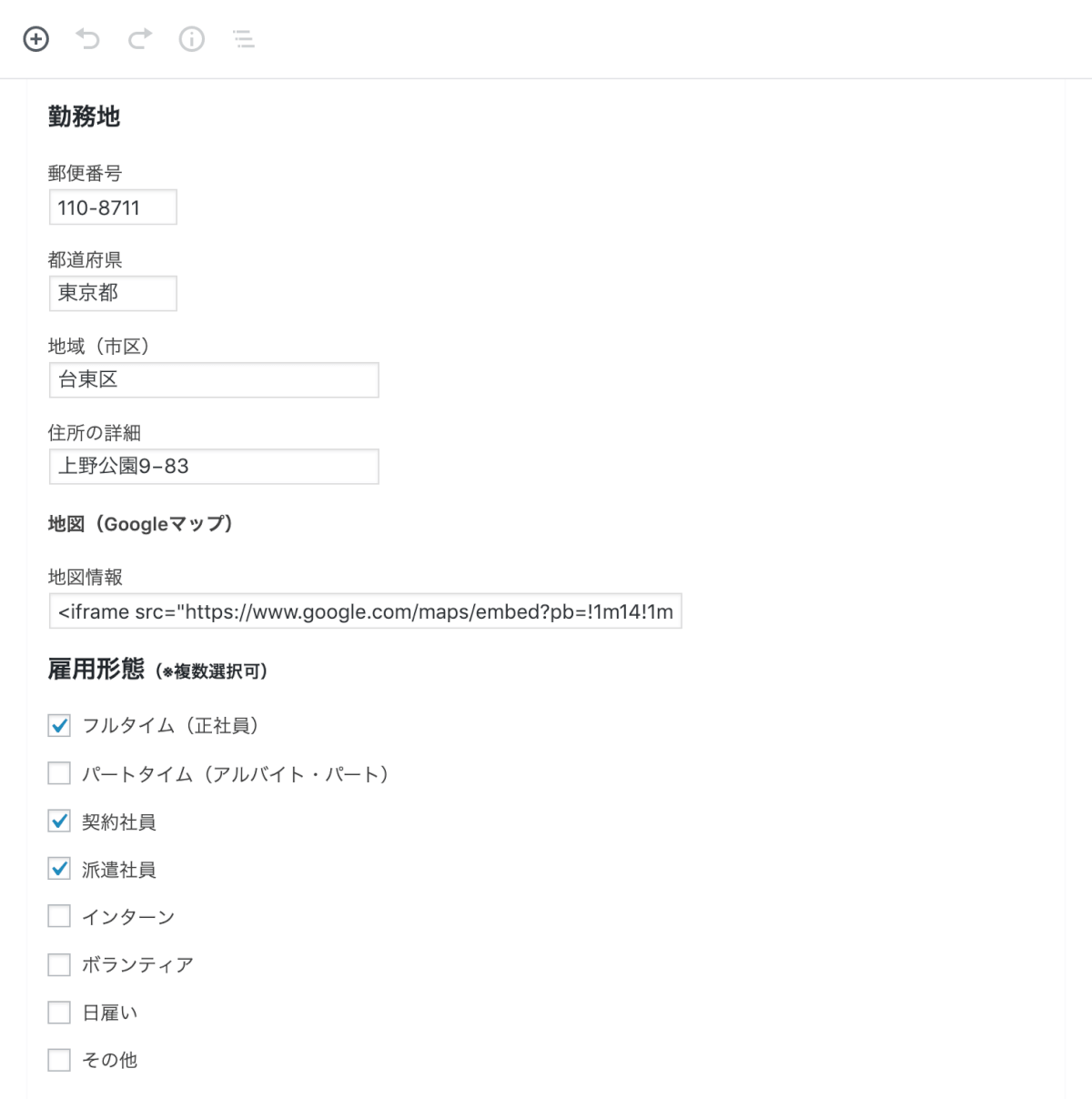
- その他の情報→専用のカスタムフィールド
自分で言うのもなんですが、かなり使い勝手が良いものができたと思います。


技術的ガイドラインについて
執筆時点の情報ですが、Google for Jobsに必要な情報は意外と少ないです。
- 記事の投稿日
- ディスクリプション(具体的な仕事内容)
- 募集企業
- 勤務地
- 募集職種
少なくともこれだけ記載すればOK。
給与の記述が必須ではないところが面白いですね。
さらに、勤務地が「東京都〇〇区」だけでOKなのも一般的な求人サイトとは違いますね。
もちろん、ふわふわした情報だと応募も少ないでしょうし、検索にも引っかかりにくいので、事実上必要な情報は記述するようにしましょう。
ちなみに、ディスクリプション(仕事内容)部分で使えるタグは非常に少なく、hタグやpタグ、ul(ol)タグくらいしか使えません。
装飾もboldタグくらいしか使えず、style属性で文字の色や大きさを変えることは今はできないので、差別化を図るには飾り文字を多用するしかないですね。
注意点

Google for Jobsを使う上で注意したい点はいくつかありますが、以下の4点に集約されるかと思います。
- 求人している企業に問題がないこと
- サイトに問題がないこと
- 嘘偽りない情報であること
- 誰が見ても安心できる情報であること
大手の求人サイトほど文言の使用については厳しくありませんが、暴力的な言葉や卑猥な言葉は当然使えません。
また、僕が人材業界にいた頃によく問題になっていたのが「嘘の求人」です。
派遣業の資格がないのに派遣の募集をしていたり、バーテンダーの募集なのに実際は風俗の募集だったり。
求人サイトのユーザークレームと同じく、Google for Jobsにもそういったクレームによる掲載停止措置(検索結果からの抹消)があるのでご注意を。
これに関連して注意喚起をすると、メジャーな求人サイトと違い、普通のホームページ業者は「それが募集できるのか」ということをチェックしないため、「いつまで経っても掲載されないと思ってたら掲載NGの求人だった」「ある日突然掲載されなくなった」なんてことが少なからずあるかなと。
刑法に触れると誰でもわかる内容であれば別ですが、これに関しては正直ホームページ業者に責任を負わせることはできないと思うので、ある意味では発注する側の「自己責任」になると思います。
もちろん、ホームページ業者はできる限り「男女雇用機会均等法」や「職業安定法」など、関連する知識を最低限インプットすべきだとは思います。