当サイトでも実装している、ボタンをタッチすると横からメニューが現れたり隠れたりするスライドメニュー。
AMPページへの実装は面倒なのかなと思い、後回しにしていたんですが、挑戦してみたところ、とても簡単に実装できました。
通常ページのスライドメニューは、JavaScriptやらCSSやらで表示・非表示を切り替えるんですが、AMPのスライドメニュー実装はそういった手間が一切ありません。
今回はその方法をご紹介するので、スライドメニューを通常ページで使っている方はもちろんのこと、AMPページでだけ使いたいという方にも参考にしていただければと思います。
スクリプトの読み込み
こちらがスクリプト。<head>タグ内に追加します。
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>ボタン
スライドメニューを表示させるためのボタンを任意の場所に追加します。
<button on="tap:slide-menu.toggle" id="slide-button" class="ampstart-btn caps m2">メニュー</button>tapの値には、「スライドメニューのid名.動作方法」と指定します。(button要素自体のidは必須ではありません)
動作方法はtoggle、open、closeのどれかを指定します。
- toggle→メニューが非表示の時はopenボタンに、表示されている時はcloseボタンになる
- open→開く
- close→閉じる
ボタンをアイコンフォントにすることも可能

公式サンプルでは、ハンバーガーメニュー(3本の線)の画像をbackground-imageで読み込んでいますが、アイコンフォントも使えます。
<button on="tap:slide-menu.open" id="slide-button" class="ampstart-btn caps m2">
<i class="fa fa-bars" aria-hidden="true"></i>
</button>スライドメニュー

横からのスライドで表示される部分は、下記のように<amp-sidebar>タグで囲みます。
<amp-sidebar id="" layout="nodisplay" side="left">
スライドメニューに表示する部分
</amp-sidebar>
- id名は先述のbuttonタグのtapの値で指定したものと同じid名を指定。
- layoutはnodisplayを指定。つまり、最初は非表示です。
- sideはスライドの方向。leftで左から、rightで右からメニューがスライドします。
サンプルコード
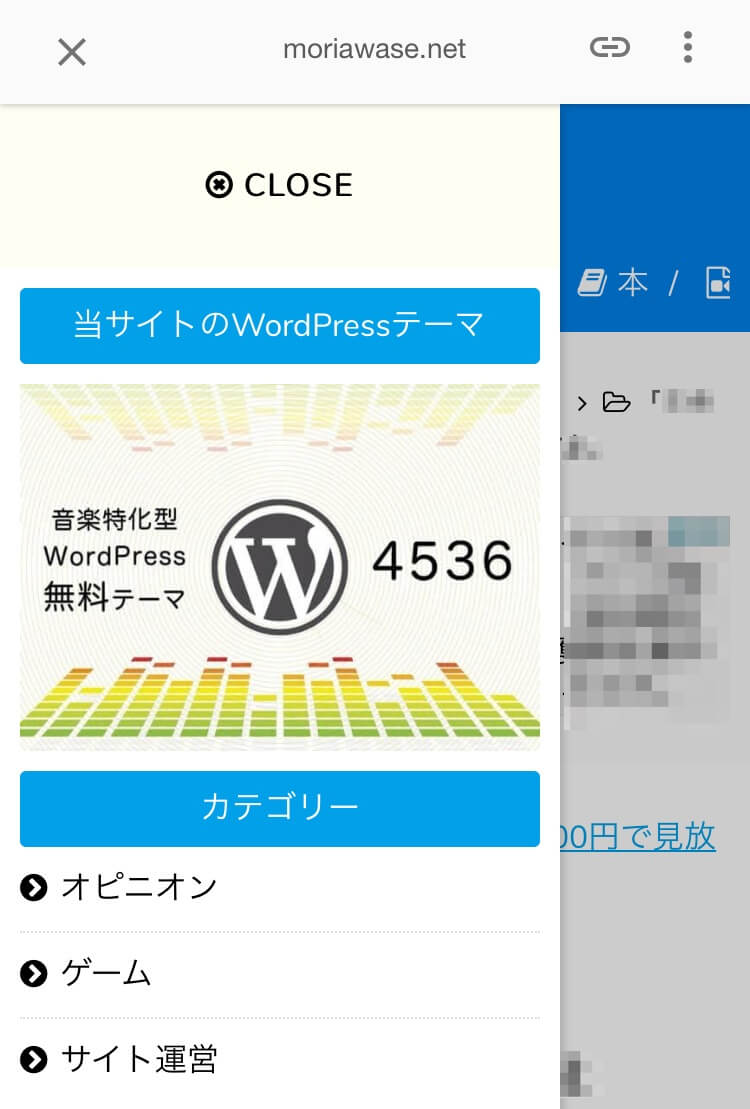
スライドメニューの中の部分は、AMP用のウィジェットを用意し、それを表示させるようにしています。
<amp-sidebar id="slide-menu" layout="nodisplay" side="left">
<button on="tap:slide-menu.toggle" class="ampstart-btn caps m2 close-button">
<i class="fa fa-times-circle-o" aria-hidden="true"></i> <span>CLOSE</span>
</button>
<?php dynamic_sidebar('amp-slide-menu') //スライドメニュー ?>
</amp-sidebar><!--/slide-menu-->CSS
最後は、スタイルの調整です。これは適宜変更していただければと思いますが、ポイントが2つあります。
- スライドメニューのz-indexに大きい値を指定
- button要素に
appearance:none;を指定
z-indexの指定
通常ページのスライドメニューにz-indexを指定していなければ必要ありませんが、何かしらの値を指定している場合は、スライドメニューの部分に大きな値のz-indexを指定しましょう。
デフォルトでは、スライドメニューが表示された時に、それ以外の部分が少し暗くなるようにレイヤーが一緒に表示されるんですが、このレイヤーに割りと大きめの値のz-indexが指定されているので、スライドメニューに小さい値のz-indexが指定されていると、スライドメニューも暗くなってしまいます。
button要素のデザインをどの環境下でも同じにする
buttonやinputなどの要素は、デバイスやOSによってデザインが変わるので、どのデバイスで表示した時も同じデザインが表示されるように、appearance: none;を指定します。
また、ボタンを囲む線が必要なければ、border:none;も一緒に指定しましょう。
サンプルコード
button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#slide-menu {
z-index: 99999999999;
width: 280px;
height: 100%;
background: #fff;
overflow: scroll;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.15);
font-size: 16px;
color: #000;
}
#slide-button {
font-size: 20px;
line-height: 20px;
border: none;
}
.close-button {
width: 100%;
border: none;
font-size: 16px;
}以上、ご参考までに!(`・ω・´)ゞ