ヘッダー下のスペースをウィジェットで管理できるようになったウキウキ気分のシェフです。
さて、特段問題なく使えてるヘッダー下のウィジェット。多くを求めなければ、これ以上何もしなくても良さそうです。
がしかし!多くを求めてしまうのが、僕の悪いところ…またいろいろカスタマイズしたくなってきました…!
人気記事を横並びで表示したい!スクロールできるようにしたい!
はい、今回の病名は「人気記事を横並びで表示できるようにしたーい病」です。テキストだけだと寂しい気がして。
ちなみに、人気記事は定番の「WordPress Popular Posts」というプラグインで表示しています。(このプラグインを使っていること前提で進めるので、ご了承ください!)

でも、ご安心ください。僕は似たようなカスタマイズをすでにやっています。全然面倒じゃありません。こりゃ楽勝だぜっ!
.
.
.
.
.
やばい、これ時間かかるわ(チーン)
カスタマイズの趣旨
はい、ということで、またまた頑張りました。ゴールは明確だったんですが、ちょっと苦戦したのは内緒です。
今回のカスタマイズの趣旨は以下の通り。
- スマホレイアウト重視
- コードはできるだけシンプルに
- 誰でも簡単に実装できるように
- 管理が楽なように
パソコン表示の時はこうで…タブレット表示の時はこうで…それぞれコードを追加して…っていうのは、あんまり好きじゃないんですよね…笑
だから、今回はほとんどコピペでいけるはずです。前回よりもハードルは低め…なはず!よし早速やろう!
必ずバックアップを取ってからお試しください!
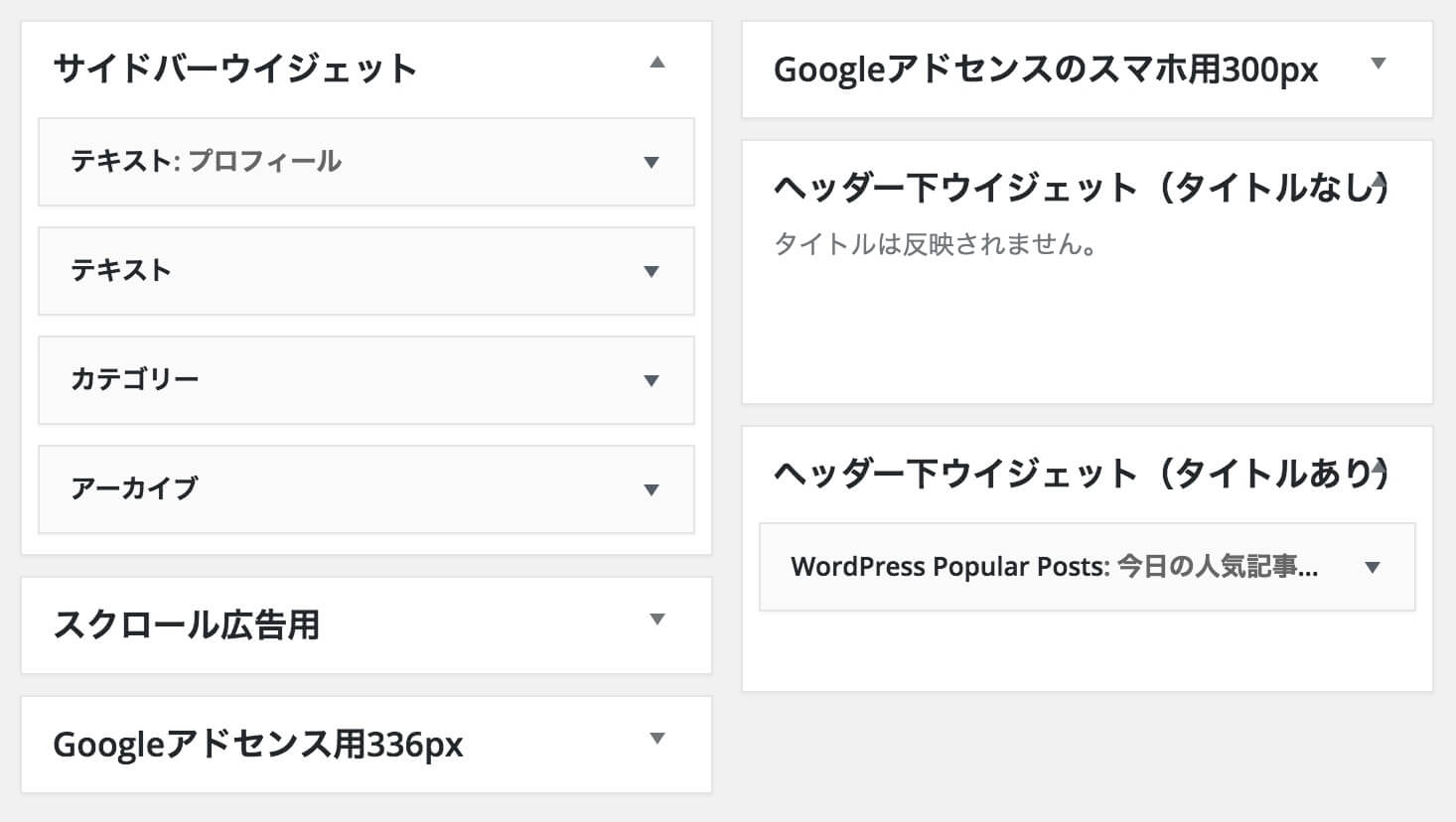
ウィジェットの追加
下記のコードをfunctions.phpにコピペします。
//ウイジェット追加
register_sidebar(array(
'name'=>'ヘッダー下ウイジェット(タイトルなし)',
'id'=>'header_widget_no_title',
'description' => 'タイトルは反映されません。',
'before_widget' => '<div class="header-widget clearfix">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'name'=>'ヘッダー下ウイジェット(タイトルあり)',
'id'=>'header_widget',
'before_widget' => '<div class="header-widget clearfix">',
'after_widget' => '</div>',
'before_title' => '<p class="header-widget-title">',
'after_title' => '</p>',
));
ウィジェットの表示
下記のコードをウィジェットを表示させたい部分にコピペします。基本的には「header.php」でOKです。
<?php dynamic_sidebar('header_widget_no_title'); //ヘッダー下ウィジェット(タイトルなし) ?>
<?php dynamic_sidebar('header_widget'); //ヘッダー下ウィジェット(タイトルあり) ?>〇〇.jsファイルの修正
まず、〇〇.jsのファイルをカスタマイズします。Stinger5なら「base.js」になります。このファイルがないテーマはないと思うので、探してみてください。
このファイルのカスタマイズは「簡単なコードを追加する」だけ。コピペでOKです。
$(function() {
$('.header-widget .wpp-list').wrapAll('<div class="scroll-wpp" />');
});このコードでやっていることは…
- ヘッダー下ウィジェットの中にある人気記事のコードを探して
- そのコードの周りをdivで囲む
です。この作業をやっておくと、後々便利なんですよ!
style.css(スタイルシート)カスタマイズ
次もコピペでOK。下記のコードをスタイルシートに追加してください。すべてのデバイスに反映される位置です。
/*--------------------
ヘッダー下ウィジェット
--------------------*/
.header-widget{
padding: 10px 0;
}
.header-widget-title{
margin: 5px 0;
}
/*--------------------
ヘッダー下人気記事
--------------------*/
.scroll-wpp {
overflow-x: scroll;
}
.scroll-wpp::-webkit-scrollbar {
height: 10px;
}
.scroll-wpp::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #333;
}
.header-widget .wpp-list {
overflow: hidden;
width: 1090px;
list-style-type: none;
}
.header-widget .wpp-list li {
position: relative;
margin-right: 10px;
float: left;
width: 100px;
clear: none;
}
.header-widget .wpp-list li:last-child {
margin-right: 0;
}
.header-widget .wpp-thumbnail {
width: 100px;
height: auto;
}
.header-widget .wpp-post-title {
font-size: 10px;
}10記事表示の時のコードです!表示記事数が違う時は「width:1090px」の部分を変更してください!
微調整できる部分もあるので、わかる方はお好みでどうぞっ!これでファイルのカスタマイズは終了です。
ヘッダー下に追加する「WordPress Popular Posts」の設定を少し変える
あとは実際に人気記事を表示するだけ…なんですが、ちょっと設定を変更します。ここでやるのは…
- 画像を表示する
- 画像のサイズを変更する
の2点。プラグインのCSSを変更するとか、そういう面倒なことは一切ありません。すべてウィジェット内で完結します。
まずは、ヘッダー下ウィジェットに「WordPress Popular Posts」を追加しましょう。「タイトルなし・あり」のどちらでも大丈夫です。

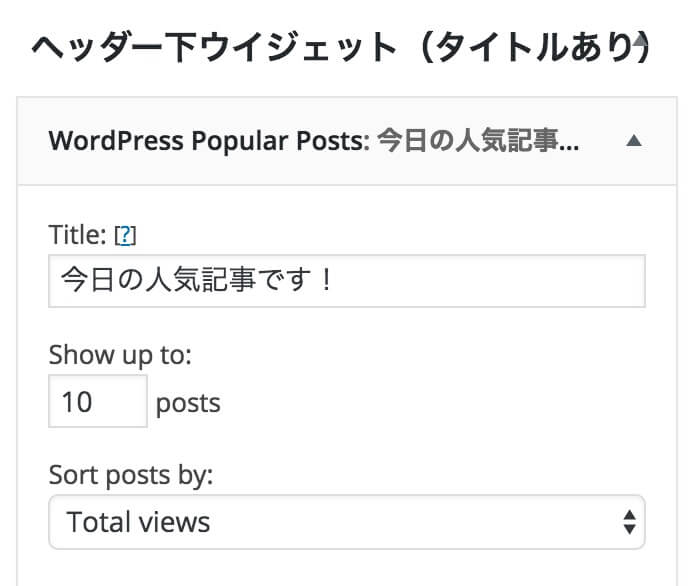
設定を変更するために、一度クリックします。

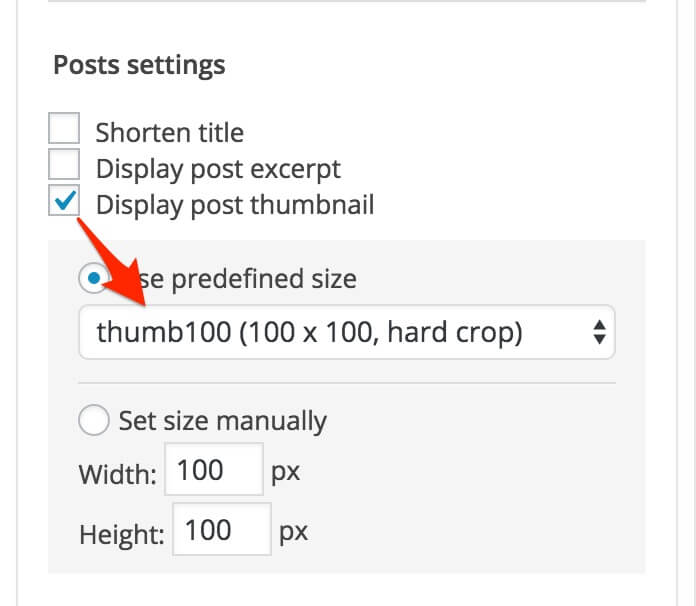
少しスクロールすると下記の項目があるので、それぞれ画像のように変更します。
- Display post thumbnailにチェック(画像を表示)
- 100×100を選択(推奨)

この画像の横サイズを変更した場合、スタイルシートに追加したコードの中にある「100px」の部分も同時に変更してください!また、「1090px」の部分も変更する必要があるので、画像サイズに合わせて変更お願いします!
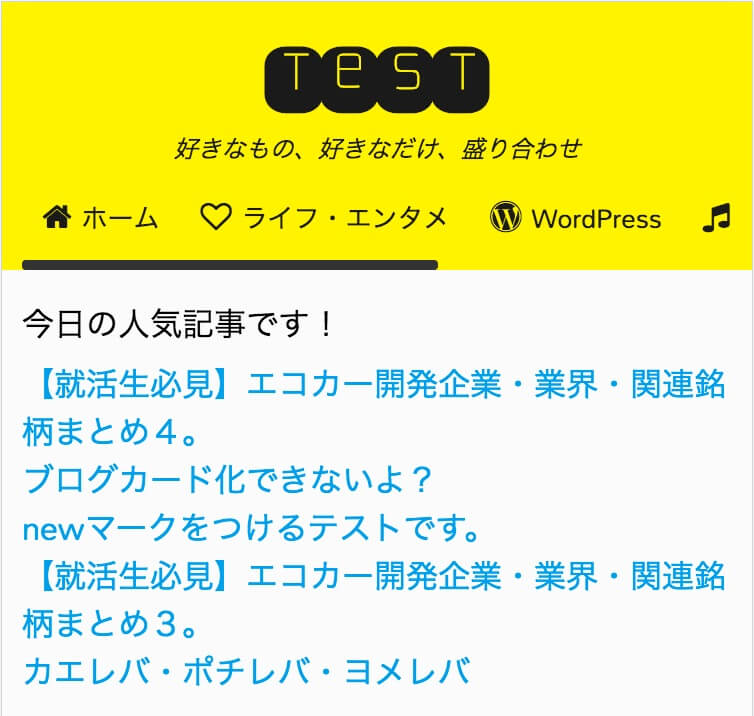
カスタマイズ結果
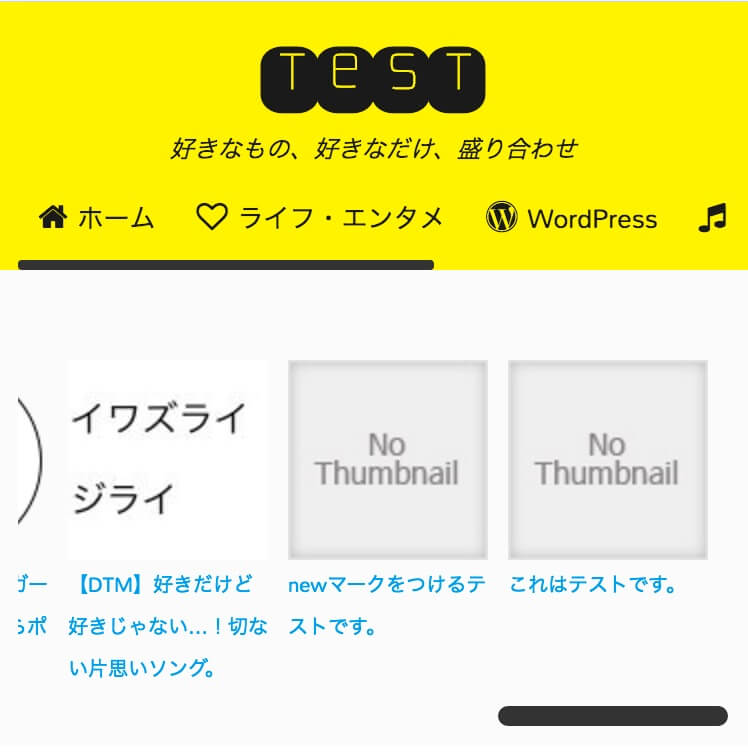
カスタマイズが終わったので、どんな感じで表示されているか確かめてみましょう。

スクロールすると…

うん!スマホ表示は問題ないですね!満足です!
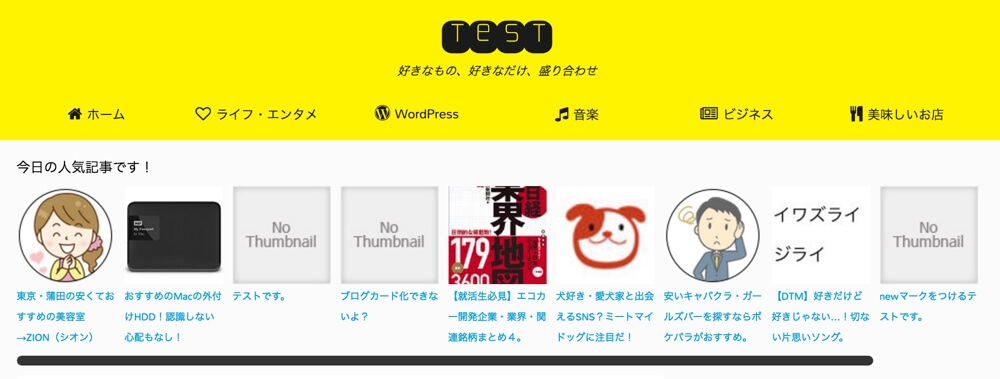
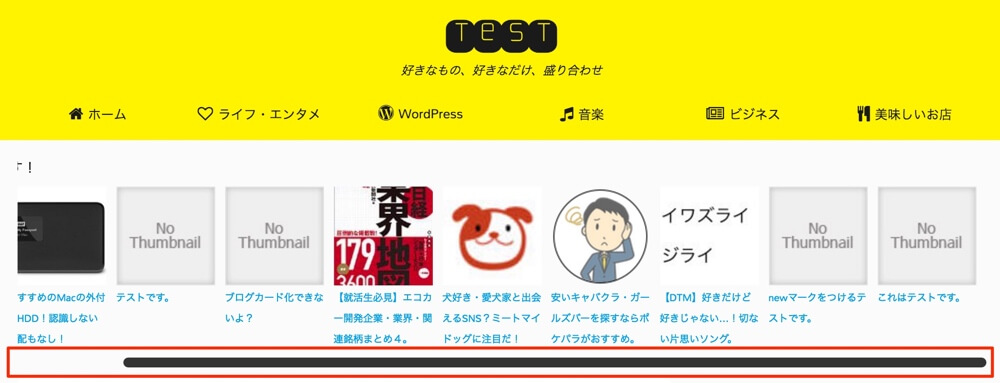
一方、パソコン表示はというと…もちろんスマホと同じデザインになります!

パソコンで横スクロールする方法がわからない方もいると思うので、この為にわざとスクロールバーを太くしました。

スペースをクリックすると横スクロールすることも…わかってくれるよね!きっと!
追記:あわせて試したいカスタマイズ
さらに利便性を高めるために、左右にスクロールするボタンを追加するカスタマイズも考えました!ぜひお試しあれ!
補足①:ランキング順に数字(番号)を表示する
「このカスタマイズ、何か足りないような…」と思ったそこのあなたのために補足します。きっと、これじゃないですか?
ランキングに数字する数字

はい、きっとそうだろうと思ってコピペできるコード用意しました!必要なければ無視しちゃってください!
/*--------------------
ヘッダー下人気記事
--------------------*/
.scroll-wpp {
overflow-x: scroll;
}
.scroll-wpp::-webkit-scrollbar {
height: 10px;
}
.scroll-wpp::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #333;
}
.header-widget .wpp-list {
overflow: hidden;
width: 1100px;
list-style-type: none;
counter-reset: wpp;
}
.header-widget .wpp-list li {
position: relative;
margin-right: 10px;
float: left;
width: 100px;
clear: none;
}
.header-widget .wpp-list li:before {
position: absolute;
top: 0px;
left: 0px;
font-size: 14px;
padding: 5px;
content: counter(wpp, decimal);
counter-increment: wpp;
background-color: #aaa;
color: #fff;
}
.header-widget .wpp-list li:last-child {
margin-right: 0;
}
.header-widget .wpp-thumbnail {
width: 100px;
height: auto;
}
.header-widget .wpp-post-title {
font-size: 10px;
}補足前のコードに追加しているので、このコードだけコピペしてくださいね!
補足②:タイトルのデザインを変える
「最高のカスタマイズだけど、最後にもう一つだけ欲しい気がする…」と思ったそこのあなたのために再度補足します。きっと、これじゃないですか?
タイトルデザインの変更

はい、きっとそうだろうと思って参考コード用意しました!
- フォントサイズ(文字の大きさ)の変更
- フォントカラー(文字の色)の変更
- アイコンフォントの追加
など、いろいろできますが、必要なければ無視しちゃってください!アイコンフォントは「Font Awesome」ってやつで表示してます。
.scroll-wpp .header-widget-title {
font-size: 18px;
font-family: "FontAwesome";
}
.scroll-wpp .header-widget-title:before {
content: "\f201";
padding-right: 5px;
}このコードは、補足前のコードに追加してくださいね!
まとめ
正直、終わってみれば全然難しくないカスタマイズなんですが、ここに至るまでが長かった!ずーっと試行錯誤してましたよ!
横スクロールナビのように、「display:table-cell」で簡単に終わると思っていたんですが、考えが甘かったです…笑
ちなみに、SEO的には微妙かもしれませんが、サイドバーウィジェットと併用することも可能です。
僕のように「人気記事を横並びで表示できるようにしたーい病」にかかった方はぜひお試しあれ!おすすめです!