以前、Stinger5に横スクロールナビを導入しました。
でも実は、その時から気になっていたことが…
これ、見る環境によっては横スクロールナビかどうかわからないんじゃ…?
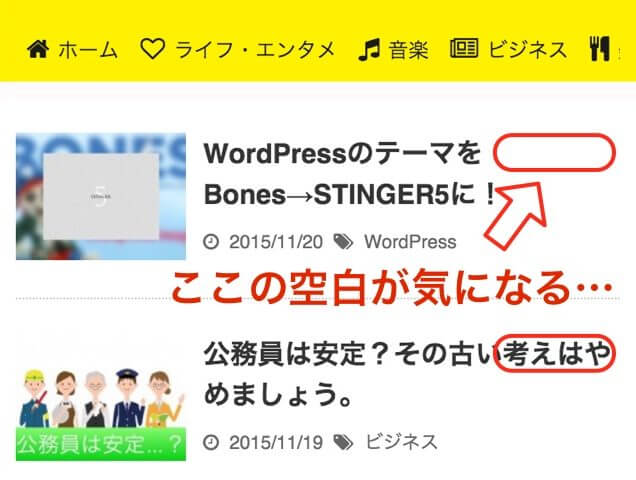
これまでの横スクロールナビ
そうなんです。横スクロールナビを導入したものの、スクロールできることに気づかないユーザーがいるかもしれない不安があったんです…!
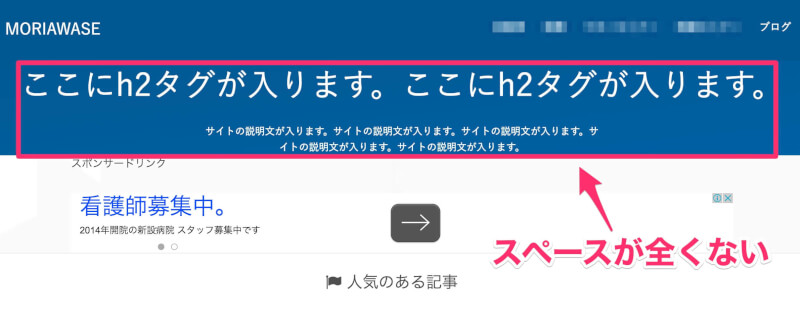
デバイスによっては固定メニューのように見えちゃうんですよね。こんな感じで。

「このサイトは4つのカテゴリーがあるサイトなんだな」と思ってしまいそうですよね。だから、なんとかユーザーに気づいて欲しいという思いでカスタマイズに挑戦してみました。
スクロールバーを表示する
やっぱり、これが一番ですよね!スクロールバーを表示することにより「あ、これは横スクロールナビなんだ」と認識させるんです。
ポイントは常に表示させておくこと。スクロールした時にだけバーが表示されのはユーザビリティが悪い気がするので…
- どのデバイスで見た時も横スクロールナビだと認識してもらう
- 流入したカテゴリー以外のカテゴリーにも興味を持ってもらう
- 回遊率アップ!ウェーイ!
これが今回の趣旨です。では早速やってみましょー!
横スクロールナビカスタマイズ!
まずは横スクロールナビ導入のコードを改めてご紹介します。どのテーマでもメニュー(ナビ)はあるはずなのでHTMLのコードは割愛しますね!こちらがCSSのコード。
nav {
overflow: hidden;
overflow-x: auto;
padding-bottom: 5px;
}
nav li {
position: relative;
display: table-cell;
white-space: nowrap;
font-size: 12px;
padding: 5px 10px;
}
nav li li {
display: table-cell;
font-size: 12px;
display: inline;
padding: 5px 10px;
border: none;
}
nav li a {
text-decoration: none;
font-size:13px;
display:inline;
color: #1a1a1a;
}
こちらに以下のコードを追加するだけです。
nav::-webkit-scrollbar {
height: 5px;
}
nav::-webkit-scrollbar-track {
border-radius: 5px;
background: #fff;
}
nav::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #333;
}カスタマイズの内容
カスタマイズの内容はこんな感じ。
- 最初のコードでスクロールバーの高さを指定
- 次のコードでスクロールバー(背景)に丸みをつけて色を指定
- 最後のコードでスクロールバー(動くバー)に丸みをつけて色を指定
Stingerシリーズをお使いの方はそのままコピペで使えちゃうはずです。(横スクロールナビを導入してからですよっ!)
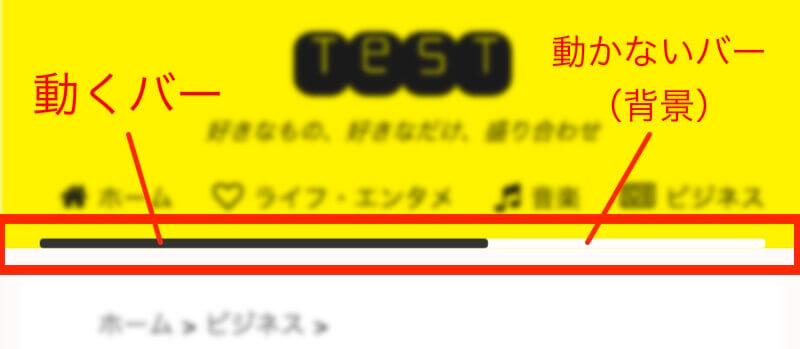
それ以外のテーマをお使いの方は「nav」の部分を任意のコードにすればOKです。カスタマイズ後の横スクロールナビがこれ。

うん!いい感じ!ちなみに、動かないバー(背景)を表示させたくない場合は、先ほどの2つ目のコードを削除すれば、動くバーだけ表示されます。

まとめ
これで…

このサイトは横スクロールナビなんだわ!なるほど。ユーザビリティが良くてストレスフリーで、ついつい他のカテゴリーの記事も見てみたくなる…離脱したいのに…ついつい回遊してしまうわーーー!
となること請け合いです。横スクロールナビカスタマイズ後の一手間。参考にしてもらえれば嬉しいです!