最近、バズ部さんの有名なワードプレステーマである、「Xerox(セオリー)」に触れる機会がありました。
- SEO対策もバッチリ
- デザインもクール
- ワードプレスの管理画面で何でもできる
非常に優秀な無料テーマです。しかし、一点困った問題に直面してしまい…その時対応したことをご紹介します。
なぜかサムネイルが荒くなってしまう
Xeoryの紹介はバズ部さんの紹介ページを見てもらうとして、早速本題へ。
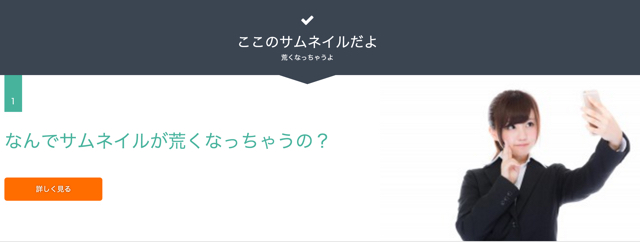
今回の問題は、1カラムデザインのXeory Extensionのクローズアップ記事にアイキャッチを設定すると、サムネイルが荒くなってしまうことです。
情報収集してみたのですが、同じような症状で困っている方に出会えず…もしかして、あまりにくだらないことで悩んでいるのかな…?
ちなみに、荒くなってしまうのは、アイキャッチではなくサムネイルの方です。
「詳しく見る」クリック後のページは荒くないのに…

なんでサムネイルが荒くなっちゃうの?

コードを分析してみる
「今まで何度かコードいじってきたし、大丈夫だろう♪」というのは、甘い考えだと気付かされます。
バズ部が作ったテーマだけあって、コードが複雑…
ワードプレスの管理画面内で難しいことが簡単にできるテーマなので、PHPで制御してる箇所が多いんですよ。
ですので、一通りコードを見た結果、100パーセントの解決には至りませんでした。
$imageが怪しいぞ…
いくつか怪しいコードがありました。まずはトップページ。
index.phpではなく、front-page.phpが適用されているので、そこをチェックしてみます。
すると、下記のようなコードがありました。
<div class="c_img_box" style="background-image:url(<?php echo $image;?>)"></div>PHPに詳しくない僕でも、c_img_boxの背景に$imageを呼び出しているコードだということがわかります。
「よし!それじゃあ、$imageで指定されている画像が荒いんだな?!それを修正しよう!」
それで解決すれば良かったのですが、そんなに簡単に解決するはずもありません。それらしいコードがないのです。
これで解決か…?
- $imageに複数のサイズの画像が格納されている
- メディアクエリで指定された画面幅に合わせて、c_img_boxの背景(画像)が変わっている
と予想したので「c_img_boxに指定される画像をコントロールできるようにする」という方法で解決するはずだったのですが…少し違うみたい。
複数のサムネイル画像から選ぶ→サムネイル画像を1つにする
時間がかかりそうだったので、
という結論に至ります。振り返ると、この考えは正解でした。
というのも、$imageで指定されている画像を調べていた時に、たくさんのサイズのサムネイル画像が生成されていることに気づいたのです。
「なんでこんなにサムネイル画像があるの?!」と驚いたのですが、ワードプレスの仕様っぽいですね。
サムネイル画像を新たに生成しないようにする
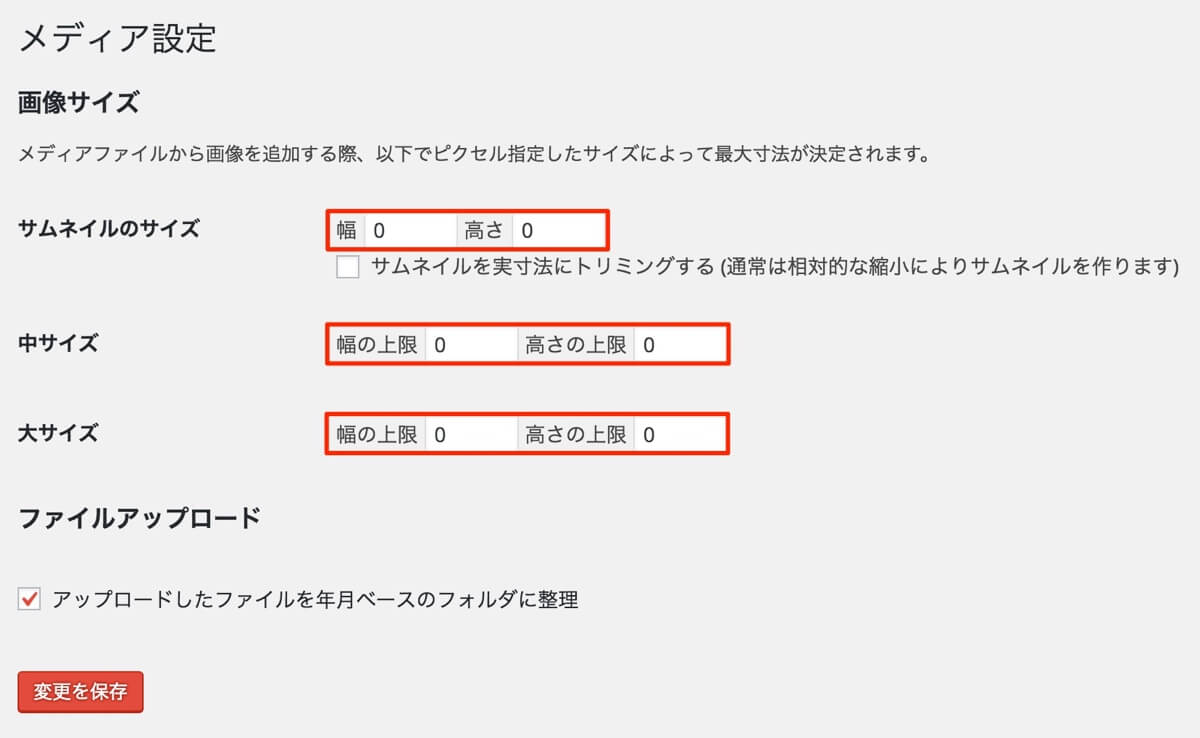
ワードプレスの管理画面→設定→メディアの中に、3種類のサイズが指定されていることがわかります。
この指定されたサイズの通りに、アップロードした画像とは別にサムネイル画像が新たに生成されるみたいですね。
だから、これらのサイズを全て0にします。そうすると、このサイズのサムネイル画像が生成されなくなります。

まだ他のサイズのサムネイル画像が生成されています。それは、lib→functions→setting.phpの中にあるこのコードが原因です。
//アイキャッチ画像の追加
add_theme_support('small_thumbnail');
add_theme_support('big_thumbnail');
//サイズの指定
add_image_size('small_thumbnail', 300, 158);
add_image_size('big_thumbnail', 1200, 630, true);
このコードが
- 「300×158」
- 「1200×630」
の2種類のサムネイル画像を新たに生成しているようです。ですので、生成しないようにコメントアウト。
//アイキャッチ画像の追加
//add_theme_support('small_thumbnail');
//add_theme_support('big_thumbnail');
//サイズの指定
//add_image_size('small_thumbnail', 300, 158);
//add_image_size('big_thumbnail', 1200, 630, true);こうすると、自分がアップロードした画像以外のサイズでサムネイル画像が生成されなくなります。
まとめ:無事に解決!サムネイルが荒くならないよ!
コードを修正すると、無駄なサイズのサムネイル画像が生成されていないことがわかります。
固定ページをクローズアップ記事として指定しましたが、アイキャッチで指定した画像が、そのまま綺麗にサムネイルに表示されるようになりました。

コードを修正した結果、不具合が起きるかもしれないので、まずはオフラインで試してくださいね。お役に立てれば嬉しいです!