ワードプレス4.5にアップデートした後に起こった「Xeory Extensionの不具合」も無事に解決し、早数日。
「何かためになる記事でも書けないかなー」と思っていたんですが、そういえばありましたよ。
Xeory Extensionのスマホメニュー(ハンバーガーメニュー)の位置気になりません?
黒の背景のメニューが中心にあるんですが、僕はかなり気になっていたので、早々にカスタマイズしてたんです。
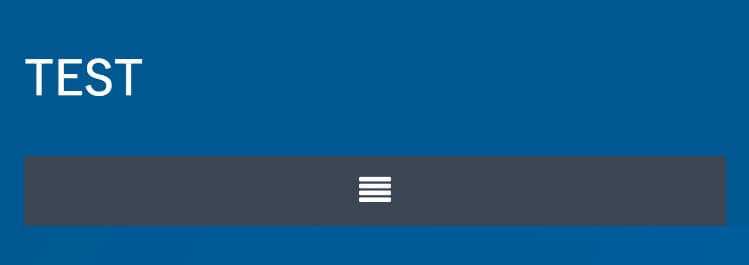
デフォルトのメニュー位置
こちらがデフォルトのメニュー位置。

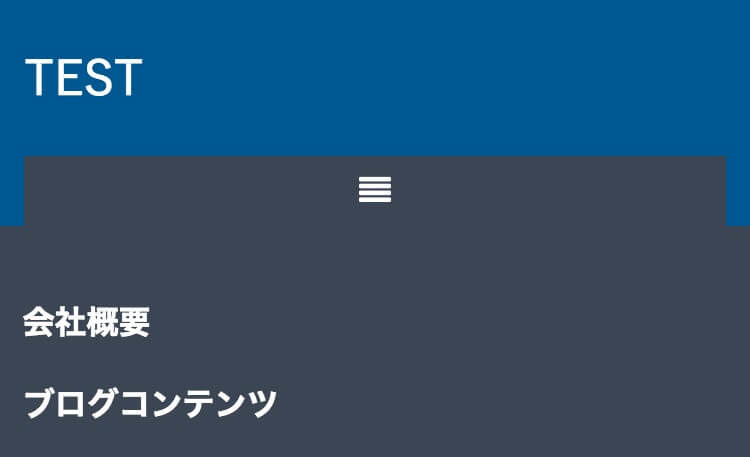
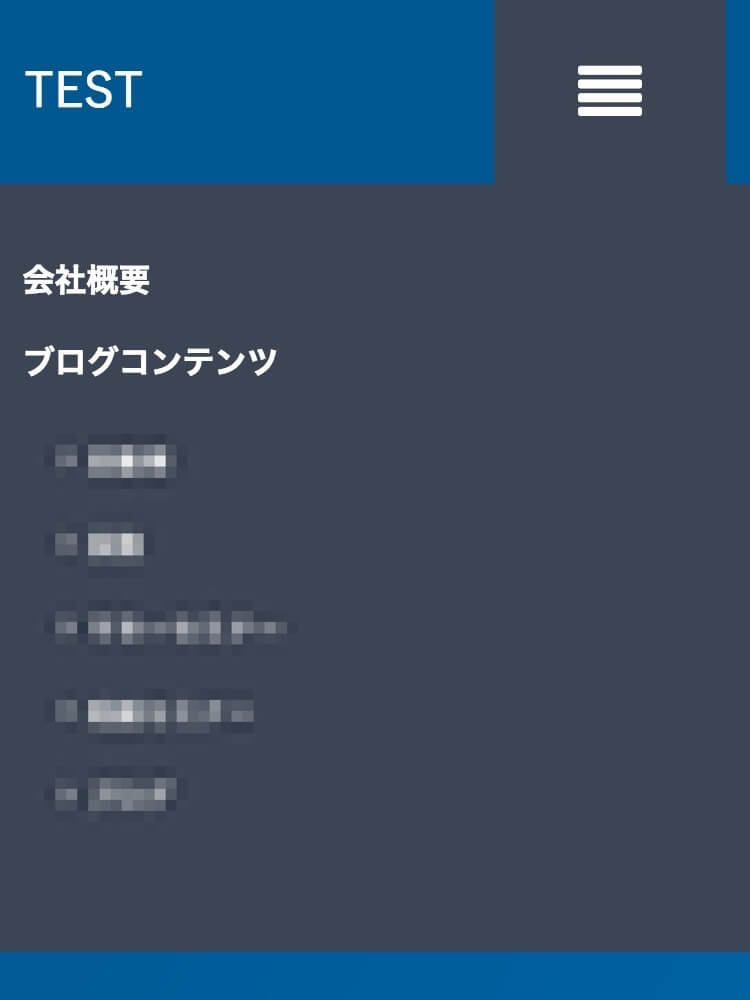
メニューを開くとこんな感じ。

ヘッダーの右上に固定するカスタマイズ
「めっちゃ気になる!早く教えろ!」という方は、ぜひ見てください。それ以外の方も見てください。
先に言っておくと、今回のカスタマイズはめちゃくちゃ簡単です。一回でもカスタマイズをした方は難なく終わるはずです。
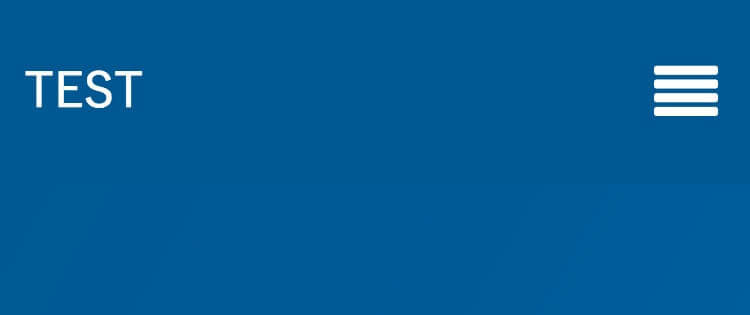
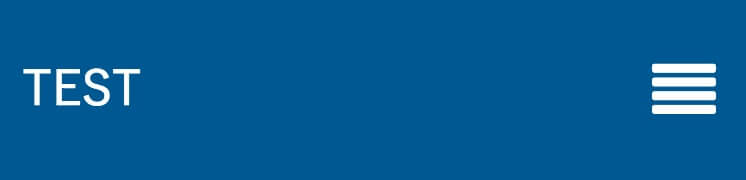
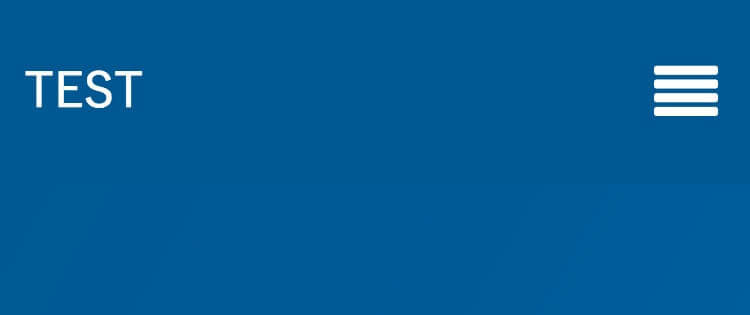
カスタマイズ後はこんな感じになります。

カスタマイズ後のメニューを開いた状態。

カスタマイズ方法
今回カスタマイズするのは、スタイルシート(style.css)のみ。
ワードプレス→管理画面→テーマの編集と進み、style.cssを編集します。
(※必ずバックアップをとってからお試しください)
では、早速カスタマイズしてみましょう。
最初に、下記のコードを探します。デフォルトでは2589行目にあります。
#header #logo {
float: none;
}これを下記のように修正します。
#header #logo {
/*float: none;*/
padding: 26px 0;
}回り込みを解除せずに上下に余白を作るというコードです。
今後のためにも、消さずにコメントアウトしてます。わかる方は消しちゃっても大丈夫です。
次に、その少し下にあるこちらのコードを全てコメントアウト(削除)します。
#header-nav-btn {
display: block;
width: auto;
margin: 0 -12px;
line-height: 92px;
float: none;
}
#header-nav-btn a {
display: block;
text-align: center;
font-size: 16px;
padding: 8px 0;
line-height: 1.2;
background: #3B4552;
width: 100%;
}↓こうなればOKです。
/*#header-nav-btn {
display: block;
width: auto;
margin: 0 -12px;
line-height: 92px;
float: none;
}
#header-nav-btn a {
display: block;
text-align: center;
font-size: 16px;
padding: 8px 0;
line-height: 1.2;
background: #3B4552;
width: 100%;
}*/
実は、これだけでハンバーガーメニューが右上に固定されます。

あとは、微調整だけ。例えば、2209行目にあるこのコード。
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 32px;
background: #3B4552;
}この最後のコードをコメントアウト(削除)すると、黒背景が消えます。
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 32px;
/*background: #3B4552;*/
}こっちの方がかっこいいですよね。

ハンバーガーメニューをもう少し右にずらしたければ、先ほどのコードのすぐ上にある、こちらのコードを修正します。
#header-nav-btn {
display: block;
width: 116px;
line-height: 92px;
float: right;
}「width」の値を変えると左右にずれるので、お好みで修正してみてください。僕は40pxにしています。
#header-nav-btn {
display: block;
width: 40px;
line-height: 92px;
float: right;
}40pxにするとスッキリします。

まとめ
簡単なカスタマイズで、デフォルトのメニューよりもカッコよくなった気がします。
もう一度、カスタマイズ後のメニューを見てみましょう。

メニューを開いた状態。

子テーマでカスタマイズしている方もいるかもしれませんが、元のファイルをカスタマイズした方が簡単です。
アップデートの影響でメニューがデフォルトの状態に戻ってもダメージがないし、また簡単にカスタマイズできるので、挑戦してみてはいかがでしょうか?
参考にしていただければ嬉しいです!

