WordPressでオリジナルテーマを作る上で難しいポイントはいくつもありますが、最も難しいのは、カスタマイズや設定を誰もが簡単にできなければいけないことです。
誰もが簡単なプログラミングができれば問題ありませんが、中には「サイトを立ち上げるだけでも難しい…」なんて方もいるはず。
そんな時、テーマの作者がやれることはいくつかありますが、こと利便性においては、「テーマカスタマイザーの拡張」が1番良い選択肢でしょう。
テーマカスタマイザーとは?
テーマカスタマイザーとは、外観→カスタマイズと進むと表示される「テーマカスタマイズ画面」のことです。
- サイト基本情報
- 背景画像
- メニュー
- ウィジェット
- 追加CSS
などの設定項目がデフォルトで用意されており、ここにオリジナルの設定項目を追加して拡張することができます。

有名なWordPressテーマには、必ずといっていいほどオリジナルのカスタマイズ項目が用意されており、この設定項目の多さがテーマ選びの重要なポイントにもなっています。
テーマカスタマイザーの拡張方法
ただ、オリジナルテーマを作成しない限り、テーマカスタマイザーを拡張する機会がないので、
- どうやって設定項目を追加すればいいのか
- 1で設定したものをどうやって読み込めばいいのか
わからない方も多いと思います。
そこで今回は、初めてテーマカスタマイザーを拡張する方向けに、設定→読み込みまでの手順をご紹介します。
おおまかな流れは以下の通り。
- functions.phpにテーマカスタマイザーの設定項目を追加(別ファイルを作成して読み込んでもOK)
- functions.php以外のファイル(single.phpやheader.phpなど)で1で設定した値を読み込み
では始めましょう。
テーマカスタマイザーに設定項目を追加する
設定項目を追加する流れを具体的にご紹介します。
関数作成
まず、追加処理をする関数(関数名はなんでもOK)を作成します。
function theme_customizer_extension($wp_customize) {
//処理
}
add_action('customize_register', 'theme_customizer_extension');↑この中に下記で説明する処理をどんどん追加していきます。
セクション作成
次は「セクション」の作成です。
//セクション
$wp_customize->add_section( 'seo', array (
'title' => 'SEO関連',
'priority' => 100,
));- title→テーマカスタマイザーで表示するセクション名(任意の文字列)
- priority→表示する順番。値が大きいほど下の方に表示されます。
重要なのは、この例で言うと、「seo」の部分。これがコードにおけるセクション名になります。
- デザイン関連の設定→「design」
- 画像関連の設定→「image」
のように、任意で名前を指定すればOKです。
テーマ設定の追加
次は「テーマ設定」の追加です。
1つのセクション内に複数追加することができます。
//テーマ設定
$wp_customize->add_setting( 'ogp', array (
'default' => 'true',
));重要なのは、この例で言うと、「ogp」と「defaultの値」の部分。
ogpは「セッティング名」になるので、テーマ設定によって任意で名前を指定します。(例:color、layoutなど)
defaultの値は、デフォルトで設定しておきたい値を指定します。
以下はその一例です。
- 設定を有効にする→「true」
- 設定を無効にする→「false」
- color_redという値をセットする→「color_red」
- 値をセットしない→「null」
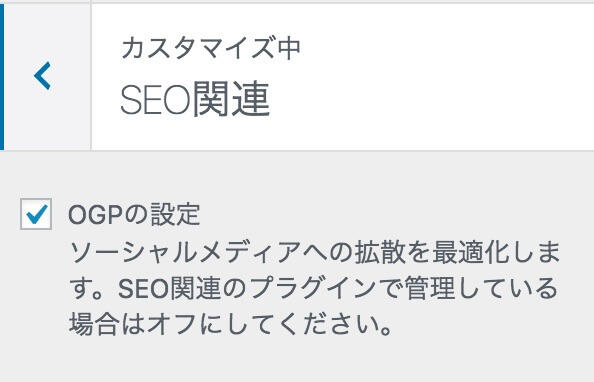
コントロールの追加
次は「コントロール」の追加です。
具体的にどんな値を設定するか、どのように設定してもらうか、などを追加していきます。
テーマ設定と同じく、1つのセクション内に複数追加することができます。
//コントロール
$wp_customize->add_control( 'ogp', array(
'section' => 'seo',
'settings' => 'ogp',
'label' =>'OGPの設定',
'description' => 'ソーシャルメディアへの拡散を最適化します。SEO関連のプラグインで管理している場合はオフにしてください。',
'type' => 'checkbox',
'priority' => 20,
));各項目の説明はこちら。
- section→指定したセクション名
- settings→指定したセッティング名
- label→小タイトル(見出し)
- description→設定項目の説明(概要)
- type→設定の仕方
- priority→表示する順番
コントロール名(add_control(‘〇〇’))は任意で指定できますが、section、settingはすでに設定してある名前を指定します。
※他の設定項目については僕のgithubのコードを確認してみてください。参考になると思います。
typeの値について
先ほどの例だと、typeの値に「checkbox」を指定していますが、他に「radio」「text」「number」「select」といった値があります。
つまり、inputタグのtype属性をここに指定するわけですね。
それぞれ、
- checkbox→チェックボックス形式で設定することができる(チェックを入れると有効、チェックを外すと無効)
- radio→選択肢を用意し、ラジオボタン形式で設定することができる
- text→テキストボックスに入力する形で設定することができる
- number→数字(とハイフンやカンマ)の入力のみ許可する
- select→セレクトボックスを表示する
となります。
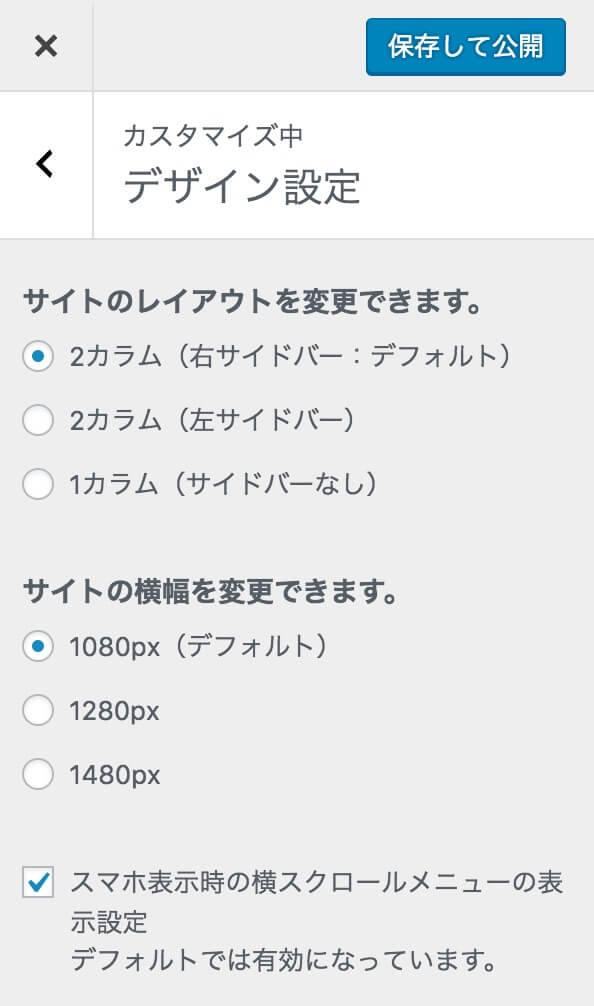
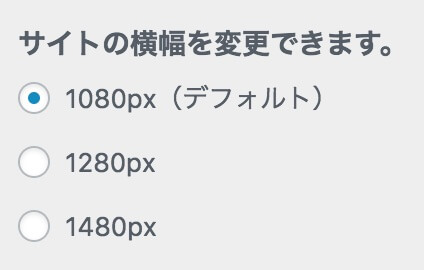
radioを選択した場合
typeの値に「radio」を指定した場合、「choices」という項目を新たに作成し、それぞれ選択肢を追加します。
$wp_customize->add_control( 'post_width', array(
'section' => 'design',
'settings' => 'post_width',
'label' =>'サイトの横幅を変更できます。',
'type' => 'radio',
'choices' => array(
'width_1080' => '1080px(デフォルト)',
'width_1280' => '1280px',
'width_1480' => '1480px',
),
'priority' => 20,
));
デフォルト値の指定
- checkbox→「true」もしくは「false」
- radio(とselect)→choicesの中から1つ指定するかnullを指定
- text→「null(空欄)」もしくは、指定しておきたい文字列
- number→数字もしくはnullを指定
サンプルコード
ここまで登場したコードをまとめると、このようになります。
function theme_customizer_extension($wp_customize) {
//セクション
$wp_customize->add_section( 'seo', array (
'title' => 'SEO関連',
'priority' => 100,
));
//テーマ設定
$wp_customize->add_setting( 'ogp', array (
'default' => 'true',
));
//コントロールの追加
$wp_customize->add_control( 'ogp', array(
'section' => 'seo',
'settings' => 'ogp',
'label' =>'OGPの設定',
'description' => 'ソーシャルメディアへの拡散を最適化します。SEO関連のプラグインで管理している場合はオフにしてください。',
'type' => 'checkbox',
'priority' => 20,
));
}
add_action('customize_register', 'theme_customizer_extension');設定を読み込む関数の作成
上記のコードで終わりだと、その他のファイルで呼び出す時に面倒なので、そのための関数を作成します。
//OGP設定
function ogp() {
return get_theme_mod( 'ogp', true );
}- ogpの部分→コントロール名
- trueの部分→デフォルト値
になるので、それぞれ適宜修正すればOKです。
サンプルコード
下記のコードがfunctions.phpに追加するすべてのコードです。
function theme_customizer_extension($wp_customize) {
//セクション
$wp_customize->add_section( 'seo', array (
'title' => 'SEO関連',
'priority' => 100,
));
//テーマ設定
$wp_customize->add_setting( 'ogp', array (
'default' => 'true',
));
//コントロールの追加
$wp_customize->add_control( 'ogp', array(
'section' => 'seo',
'settings' => 'ogp',
'label' =>'OGPの設定',
'description' => 'ソーシャルメディアへの拡散を最適化します。SEO関連のプラグインで管理している場合はオフにしてください。',
'type' => 'checkbox',
'priority' => 20,
));
}
add_action('customize_register', 'theme_customizer_extension');
//OGP設定
function ogp() {
return get_theme_mod( 'ogp', true );
}
その他のファイルでテーマカスタマイザーの設定を読み込む
後は、テーマカスタマイザーで設定した値を読み込みたいファイルで処理を実行するだけです。
例えば、今回追加した設定項目は「OGP設定を有効にするかどうか」ですが、コードはこのようになります。
<?php if ( ogp() ) { //チェックボックスが「有効」ならOGP設定を読み込み ?>
<!--OGP-->
<meta property="og:title" content="">
<meta property="og:url" content="">
<meta property="og:locale" content="">
<!--/OGP-->
<?php } ?>テーマカスタマイザーでOGP設定のチェックボックスを外した場合、OGP設定が読み込まれないので、プラグインでOGP設定をしている方にもやさしいですよね。
もちろん、設定項目が違っても、typeの値が違っても、考え方は同じです。
一度、テーマカスタマイズ_APIのページを見るのも良いかもしれません。
まとめ
誰かに使ってもらうためのオリジナルテーマを作成する上で、テーマカスタマイザーの拡張はもはや「必須」とも言えるので、どのように設定項目を追加していくのか確かめてみてはいかがでしょうか?
また、テーマカスタマイザーで設定した値をどのように活用していくのか、別記事にもまとめてみるので、気になる方は、当サイトの更新もチェックしてみてください。(と、自分にプレッシャーをかけてみる)
以上、ご参考までに!(`・ω・´)ゞ