コードを一文字間違えただけでも画面に何も表示されなくなってしまうWEBサイト。
単純なエラーであればすぐに解決しますが、深刻なエラーの場合、元に戻せないような事態になることもあります。
そのため、定期的にバックアップすることが必要不可欠なんですが、しっかりとバックアップしていますか?
WordPressはプラグインでバックアップ&復元できる
手動でファイルを保存している方もいると思いますが、WordPressは「BackWPup」というプラグインで自動でバックアップを取ることができます。
有名なプラグインなので利用している方も多いと思いますが、問題は、何かトラブルが起きた時にそのバックアップファイルから「復元」できるかどうかということ。
実は、当サイトも「BackWPup」で定期的にバックアップを取っているんですが、これまで「復元」したことはありませんでした。
でも、何かトラブルが起きた時の対処に時間がかかったら嫌なので、復元方法を確認するためにローカル環境(MAMP)に本番サイトを復元してみました。
かなり簡単に復元できたので、バックアップファイルから復元したことがない方は今後のためにも復元方法を確認してみてはいかがでしょうか?
以下、復元方法のご紹介です。
データベースの作成・復元
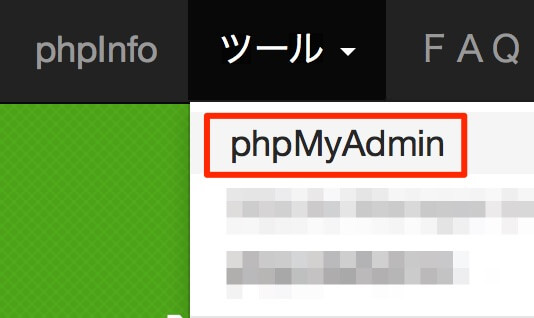
MAMPを立ち上げると、ブラウザにMAMPのページが表示されるので、画面上の「ツール」の中にある「phpMyAdmin」をクリック。

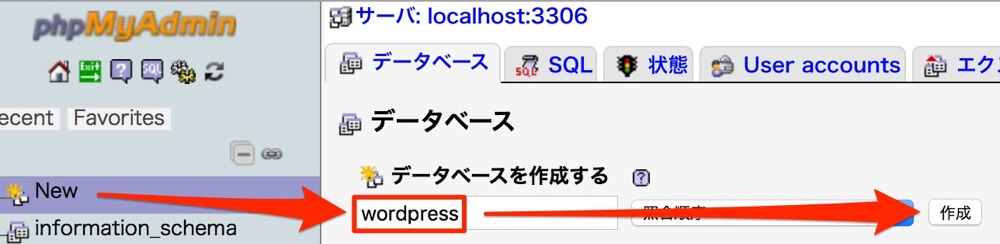
- 画面左の「New」をクリック
- 任意のデータベース名(wordpress、wordpress_aなど)を入力
- 「作成」をクリック

BackWPupの「データベース」のバックアップファイルをダブルクリックして解凍。ファイルサイズが小さい方がデータベースのファイルです。

解凍後のフォルダの中に「〇〇.sql」のファイルがあることを確認します。

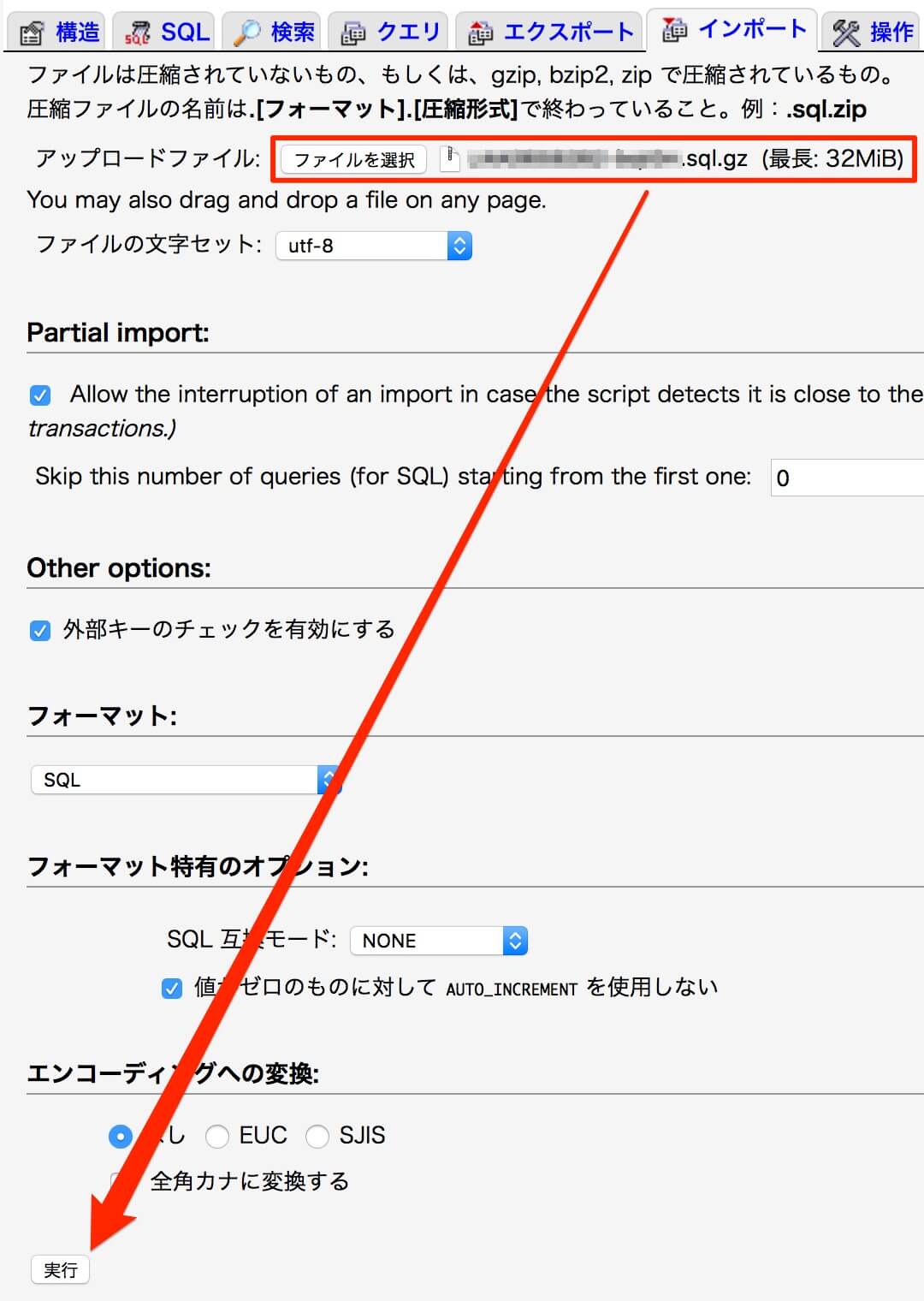
MAMPの画面に戻り、「インポート」タブを選択。データベースのファイルをアップロードし、「実行」をクリック。

「インポートは正常に終了しました」というメッセージが表示されれば、データベースの復元は完了です。

サイズが大きくてファイルをアップロードできない場合
サイトの規模が大きくなると、このデータベースファイル(sql)のサイズも大きくなります。
すると、デフォルトの設定だとアップロードできない場合があるので、その場合は以下の記事を参考に上限を変更してみてください。
ファイル(投稿記事や画像)の復元
次は、「投稿記事」や「画像」などのファイルを復元します。
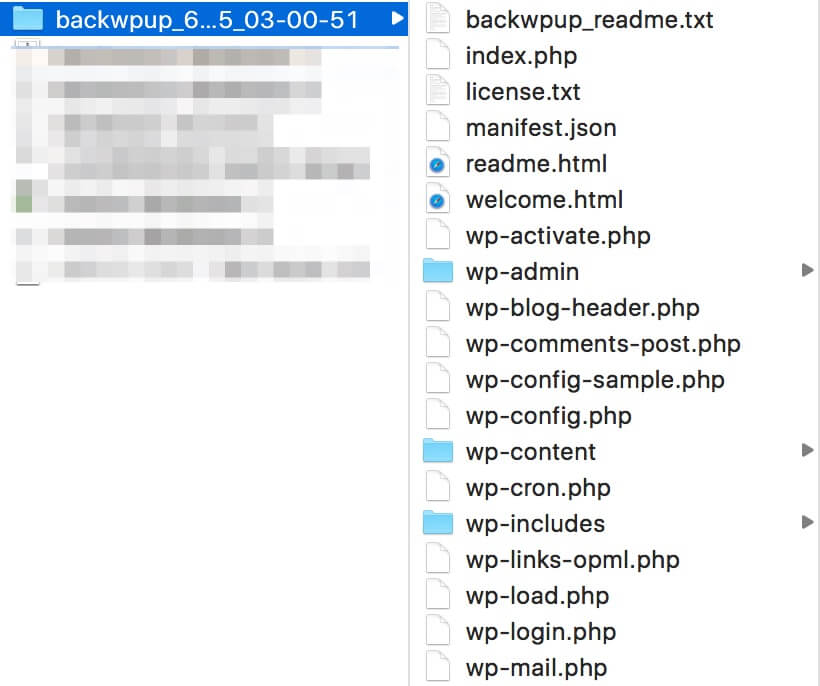
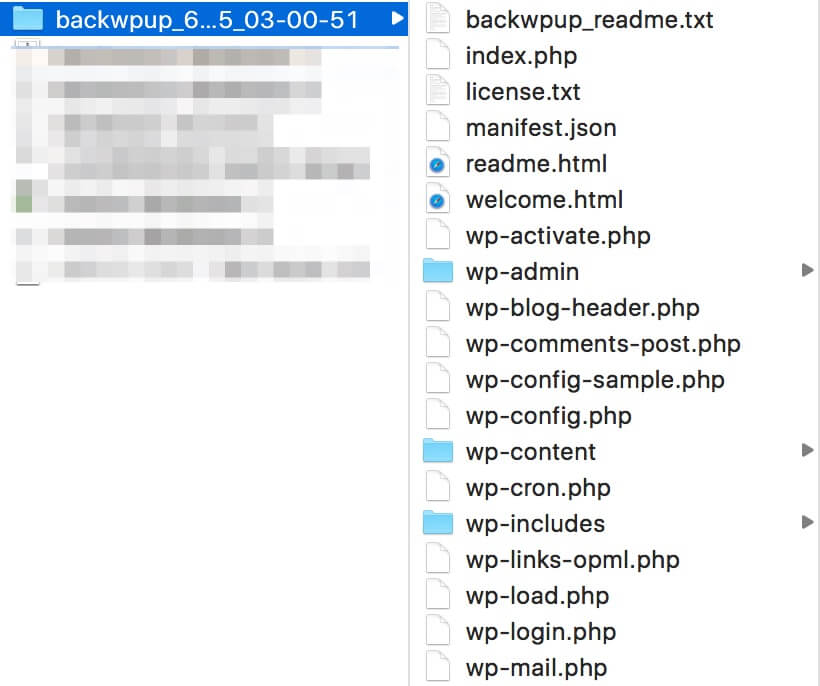
BackWPupの「ファイル」のバックアップファイルをダブルクリックして解凍。サイトの規模にもよりますが、ファイルサイズはかなり大きいです。


フォルダの中身はこんな感じ。「投稿記事」や「画像」などのデータが入っています。


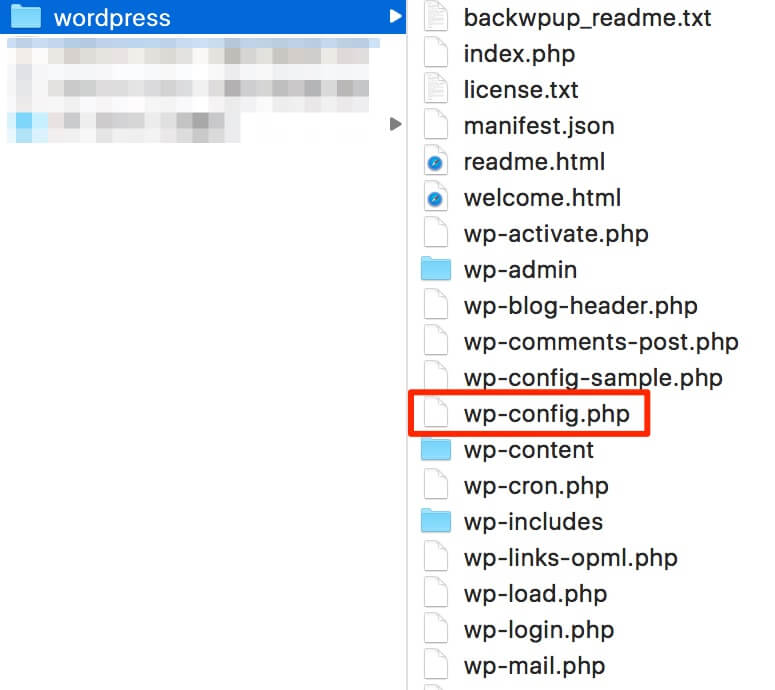
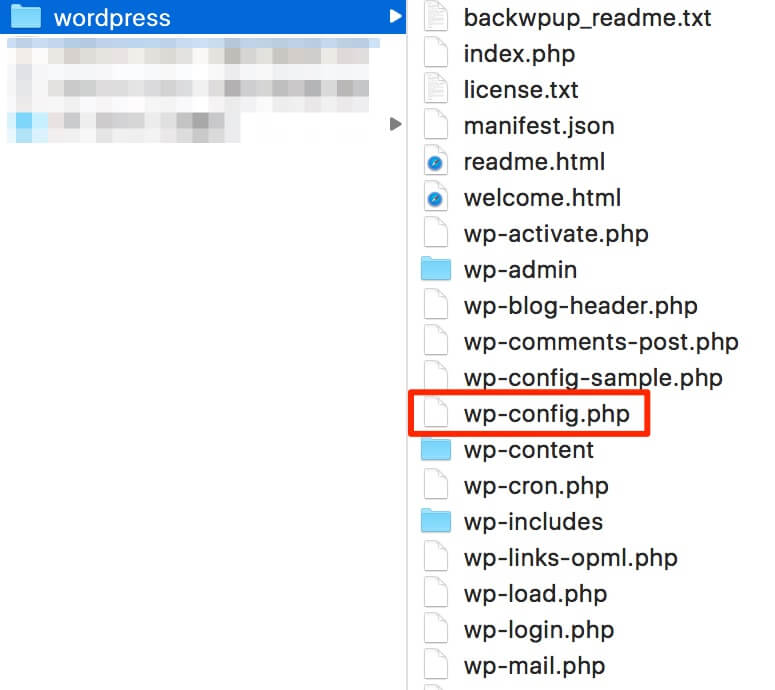
- フォルダの名前を、データベース名と同じになるように修正し(今回の例だと「wordpress」になります)
- フォルダの中にある「wp-config.php」をコードエディターで開きます。


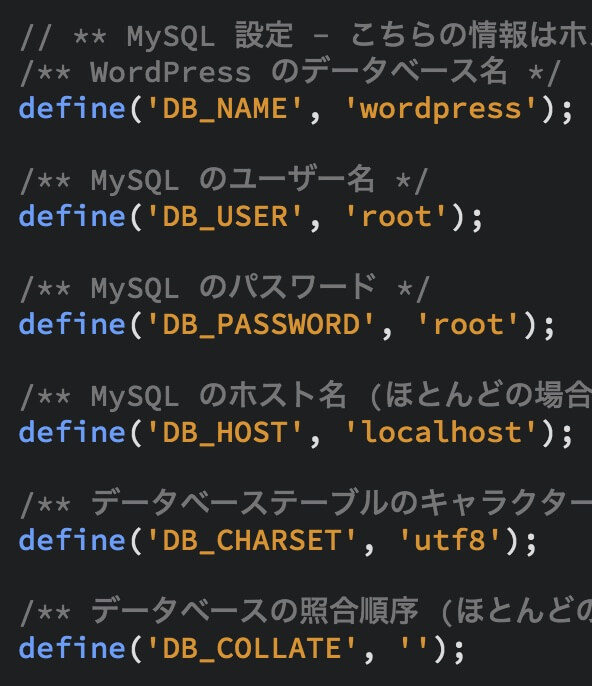
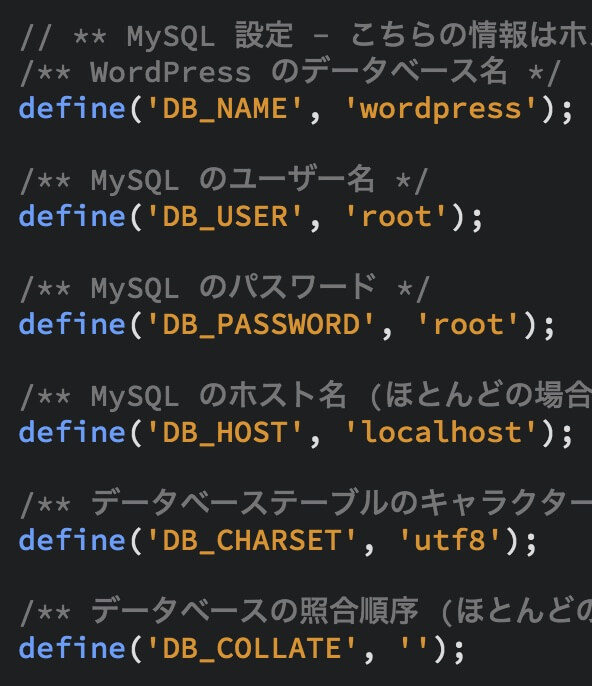
wp-config.phpの修正
- データベース名(今回の例だと「wordpress」)
- ユーザー名(root)
- パスワード(root)
- ホスト名(localhost)
に変更。


上記のコードの下に下記のコードを追加。「localhost/〇〇」の〇〇の部分は、データベース名です。(今回の例だと「wordpress」になります)
/** WordPressアドレス/サイトアドレス変更 */
define('WP_SITEURL', 'http://localhost/wordpress/');
define('WP_HOME', 'http://localhost/wordpress/');.htaccessの修正
次は.htaccessというファイルを修正します。
これは通常、Finderなどには表示されないファイルなんですが、ターミナルでコマンドを打ち込めば開けるようになります。
(コードエディターから開く場合はコマンドを打ち込まなくても大丈夫です)
やり方はこちらの記事を参照。
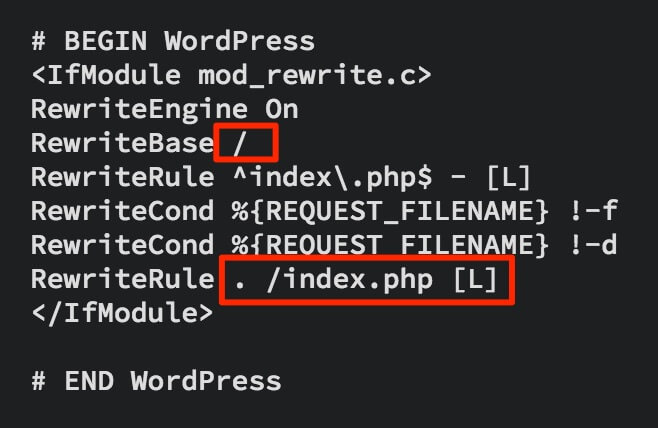
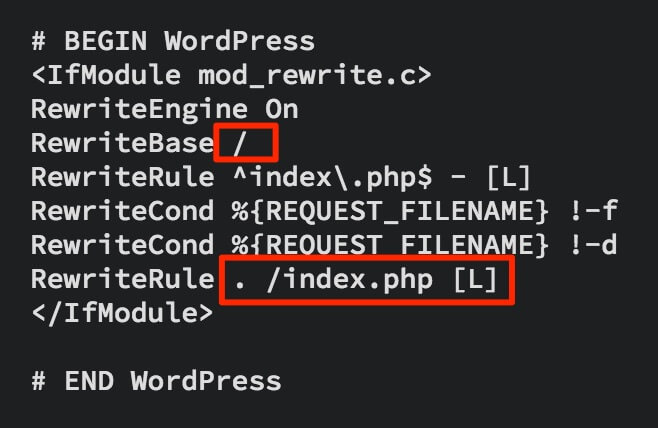
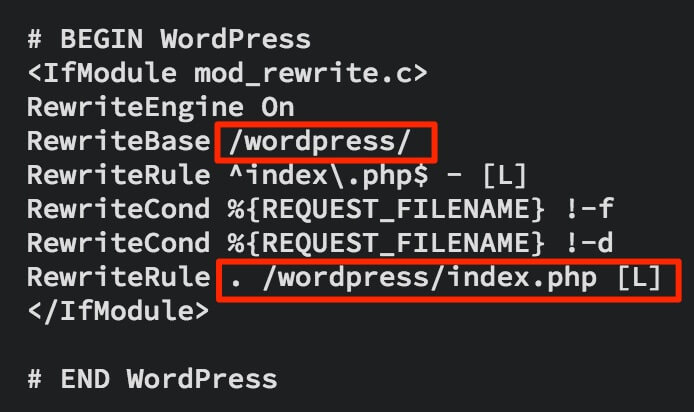
.htaccessで修正する箇所は以下の2つ。


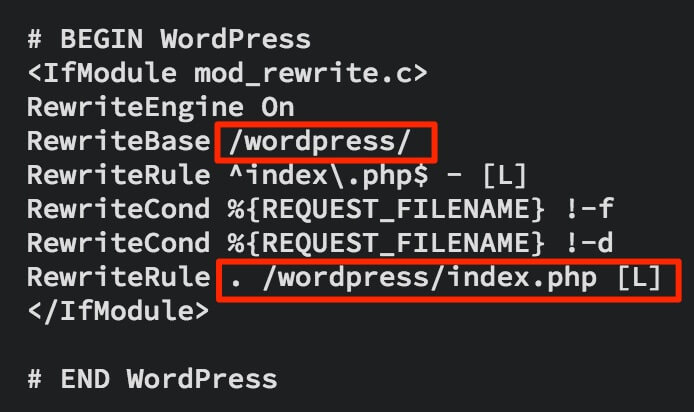
このRewriteBaseとRewriteRuleの部分を、ローカルホスト側で作成したデータベースの名前に合わせて修正します。
今回の例だと「wordpress」を追加します。


基本的にはこれでOKですが、レンタルサーバーによっては他にも修正が必要な部分があります。
例えば、エックスサーバーやwpXを使っている場合は「ModPagespeed On」という部分を削除する必要があります。


フォルダの移動
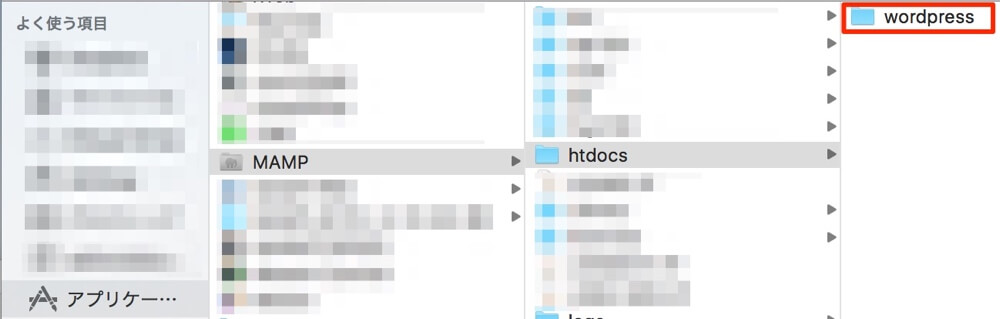
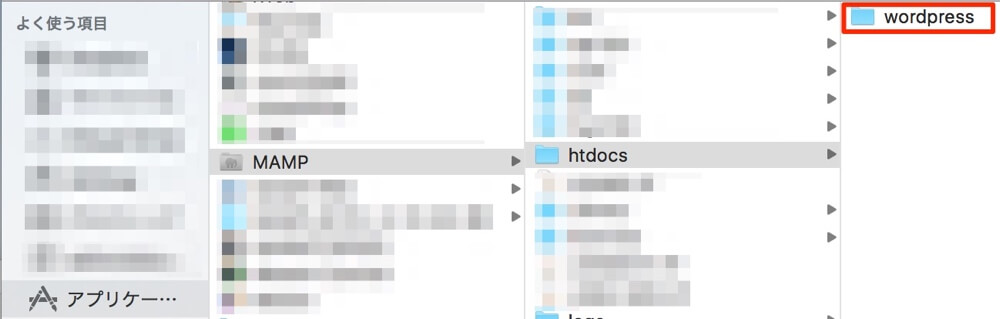
コードの修正・追加が終わったら保存し、アプリケーション→MAMP→htdocsの中に、ファイル名を変更したフォルダを移動します。


以上で、ローカル環境に本番サイトと全く同じ画面が表示されます。
記事や画像はもちろんのこと、ウィジェットやサイドバーも復元されています。
ちなみに、ユーザー名やログインパスワードも本番サイトと同じなので、わかりやすいようにローカル用に変更すると良いかもしれません。
phpMyAdminで変更する方法はこちらの記事でご紹介しています。
内部リンクのURLを変更
これで終わってもOKですが、画像が直リンクになっているので、内部リンクも修正しましょう。
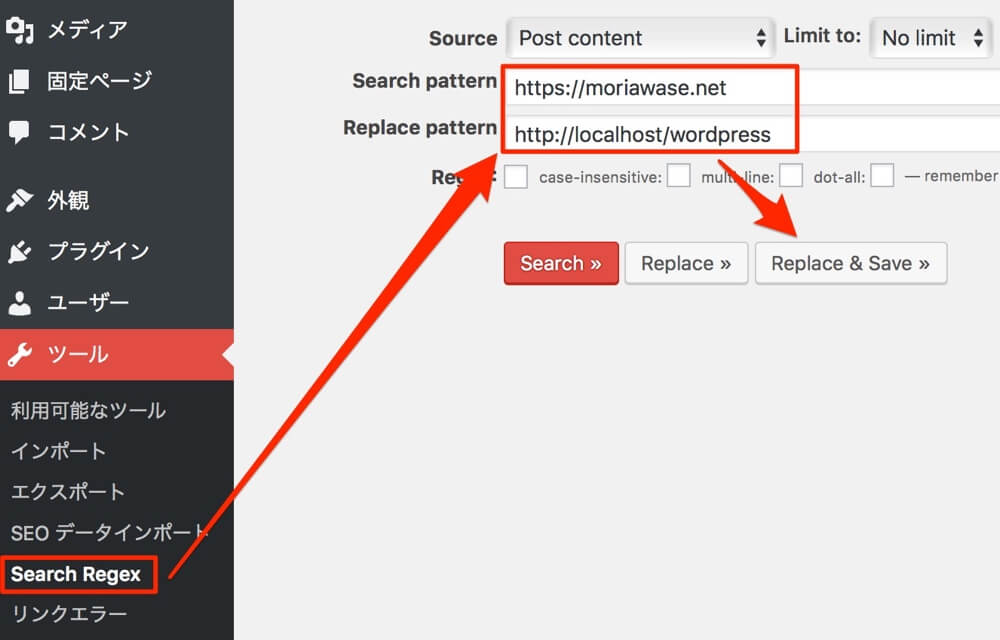
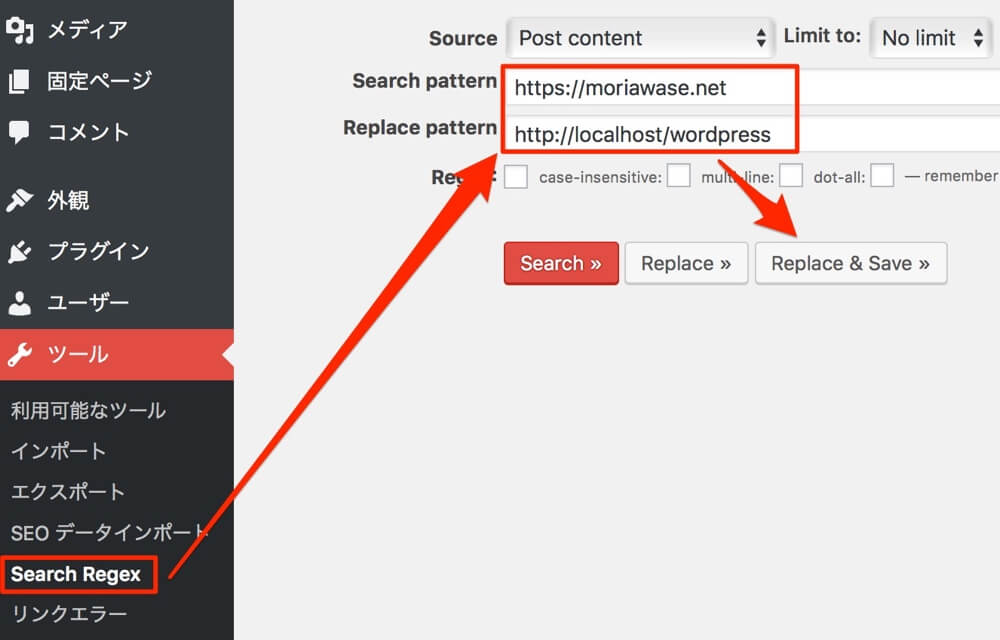
「Search Regex」というプラグインをインストールし、「ツール」から立ち上げます。
- Search patternに本番サイトのURL
- Replace patternに「http://localhost/データベース名」
を入力し、「Replace & Save」をクリック。これで画像のURLもローカル環境のものになります。


ページが正常に表示されない場合の対処法
3回ほど復元作業をしてみたんですが、2回は問題なく復元され、1回はエラーが表示されました。
同じようにエラーが表示される場合は、下記の方法で対処できるかもしれません。
404エラーが表示される場合
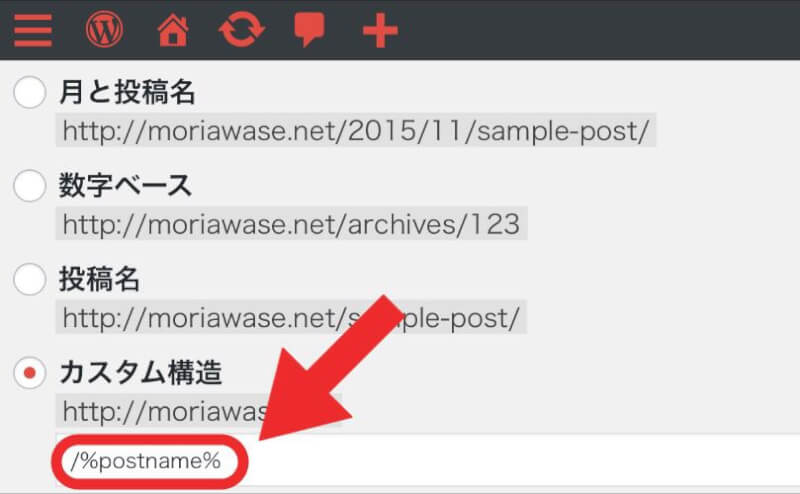
トップページは正常に表示されるのに、記事が表示されない場合、設定メニューの中にある「パーマリンク設定」を何も変更せずに保存すればOKです。
これだけで解決すると思います。
500エラーが表示される場合
トップページを含めて、すべての記事が表示されず、下記の500エラーが表示される場合の対処法です。


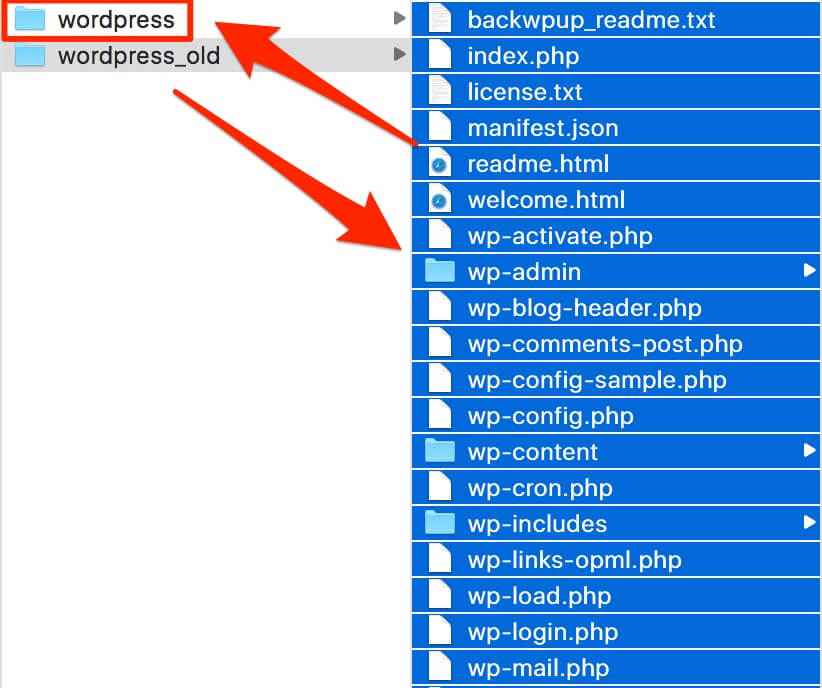
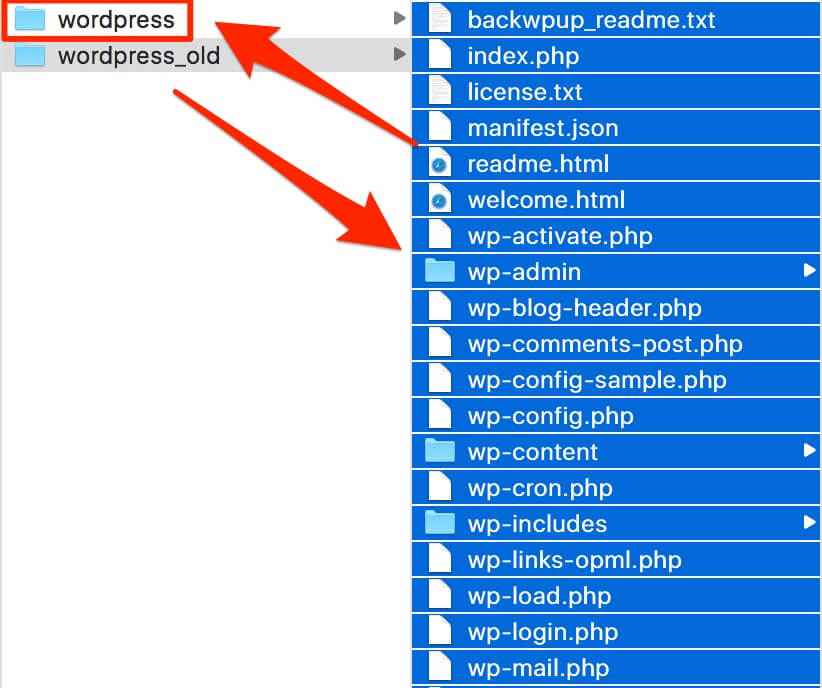
WordPressの公式サイトから、最新版のWordPressをダウンロードし、解凍。


「wordpress」というフォルダがあるので、このファイルをMAMP→htdocsの中に移動。
バックアップファイルから解凍したフォルダ(①)の中身を、新しく追加したフォルダ(②)にすべて移動(置き換え)。これで解決すると思います。
(同じフォルダ名は共存できないので、①と②のフォルダの名前が同じ場合は、①のフォルダを違う名前にしましょう)


まとめ
本番サイトに問題があった時はもちろんのこと、同じ要領でローカル環境で開発したサイトを本番サイトとして復元することもできるので便利ですね!
以上、MAMPとBackWPupでWordPressサイトを完全復元する方法でした!