文字として扱われるのに、画像のように表示されるアイコンフォント。
僕は「Font Awesome(フォントオーサム)」を使っているんですが、
- 簡単に導入できる
- 表示されるスピードが早い
- CSSでデザインが簡単に調整できる
など、かなり使い勝手が良いので重宝しています。
ただ、文字として扱われるために、時にはこんな困ったことも。。
余白を設定すると下線が切れてしまう
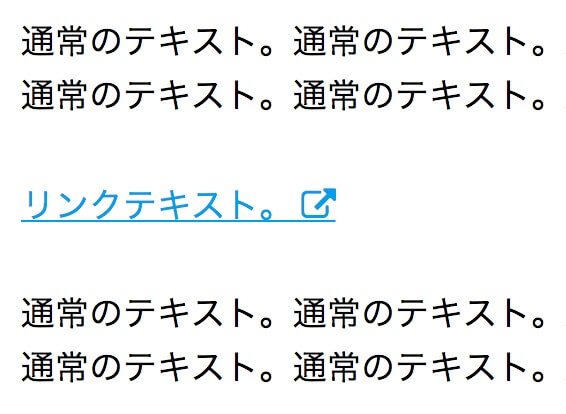
その困ったこととは、左右に余白を設定すると下線が切れてしまうことです。
例えば、新規ウィンドウとして開くリンクの時だけわかりやすく「」のようなアイコンをつける方も多いと思いますが、文字とアイコンフォントの間に余白があると、下線が切れますよね?
コードはおそらく、このようになっていると思います。
/* 別ウインドウ */
.post a {
text-decoration: underline;
}
.post a[target=_blank]:after {
font-family: "FontAwesome";
padding: 0 5px;
content: "\f08e";
}このままでも支障があるわけではありませんが、できればデザインを修正したいところです。
対処法
そこで、
- アイコンフォントにだけ
text-decoration:none;を設定 position:absolute;を使って無理やり見た目を調整- テキストにborder-bottomを指定、アイコンフォントにborder-bottom:none;を指定
- 新規ウィンドウのアイコンだけ画像を使う
などを試すと思いますが、この中で効果的なのは「画像を使う方法」だけです。
ただ、それだと本末転倒な気もしますし、実は、もっと簡単で良い方法があります。
それは、
- CSSの
content: "";に半角スペースを追加する(テキストリンクの後ろのアイコンフォントを表示している場合) - letter-spacingを追加する(テキストリンクの前のアイコンフォントを表示している場合)
です。それぞれコードをご紹介します。
疑似要素afterでアイコンフォントを表示している場合
テキストリンクの後にアイコンフォントを表示している場合は、このようなコードになります。
/* 別ウインドウ */
.post a {
text-decoration: underline;
}
.post a[target=_blank]:after {
font-family: "FontAwesome";
content: " \f08e";
}疑似要素beforeでアイコンフォントを表示している場合
テキストリンクの前にアイコンフォントを表示している場合は、このようなコードになります。
/* 別ウインドウ */
.post a {
text-decoration: underline;
}
.post a[target=_blank]:before {
font-family: "FontAwesome";
content: "\f08e";
letter-spacing: 5px;
}まとめ
「JavaScriptで制御して、テキストリンクの部分だけspanで囲んで〜」みたいなことをする必要がないので、この方法が最もスマートではないでしょうか?
おそらく、すべてのアイコンフォントに共通する対処法だと思うので、困っている方はぜひお試しあれ!