STINGER5のヘッダーの幅を画面いっぱいに広げたように、最近、サイトのカスタマイズにはまってます。
今回は、ロゴ画像を使わずにサイト名をロゴっぽくする方法をご紹介します。
これといったロゴ画像がない
サイトのコンセプトはしっかりあるものの、これといったロゴ画像がないんですよね。
そして、ロゴ画像を作ろうとも思っていません。シンプルなサイトが好きなので。だから、ずっとSTNGER5をデフォルトで使っていました。
でも、ロゴ画像がないと味気ないんですよね。そこで、Google Web Fontsを導入してみました。
Googleフォント…イイね!
実験的に使ってみたんですが、けっこうハマってしまいました。Webフォントと組み合わせればサイトの軽量化にもなるし、一石二鳥です。
お気に入りは「Monofett」というフォントです。しばらく、これにしようと思います。

Googleフォントの導入方法
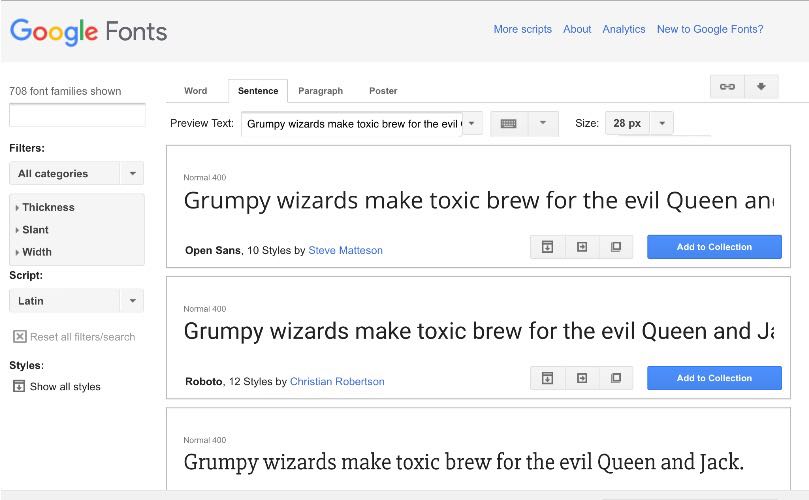
まずは、Google Fontsのページへ。

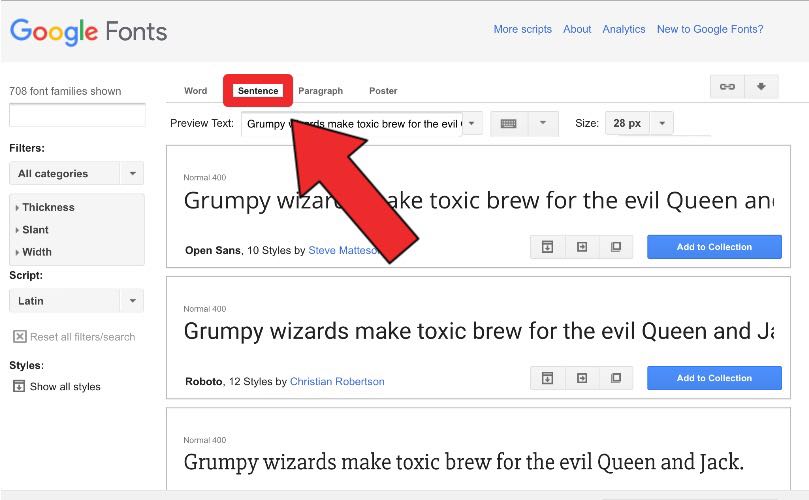
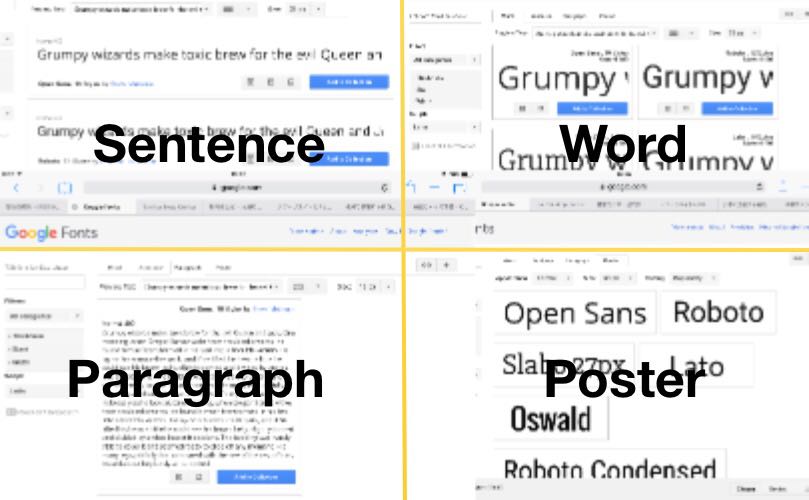
使いたいフォントを選びます。タブを切り替えると文字の大きさも変わるので、使い心地も確かめることができます。

文字の大きさの違いはこんな感じ。

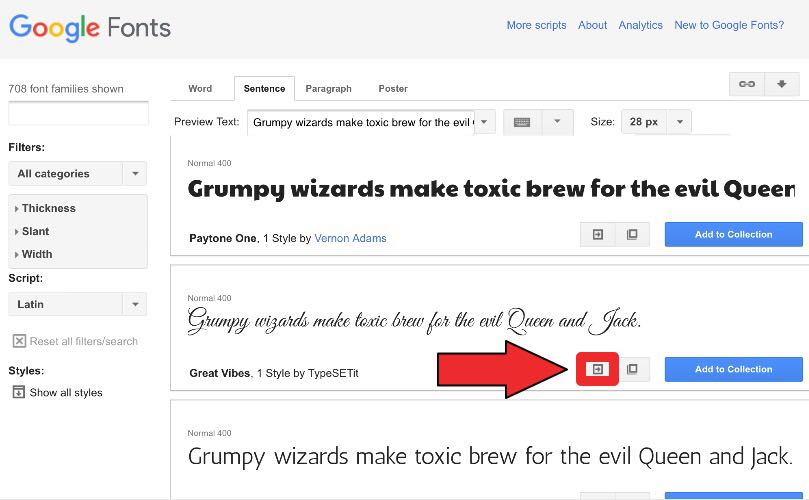
ロゴっぽいフォントがたくさんあります。今回は、オシャレなサイトにも合いそうな「Great Vibes」というフォントを導入してみましょう。
Googleフォントを呼び出すコードをヘッダーに追加
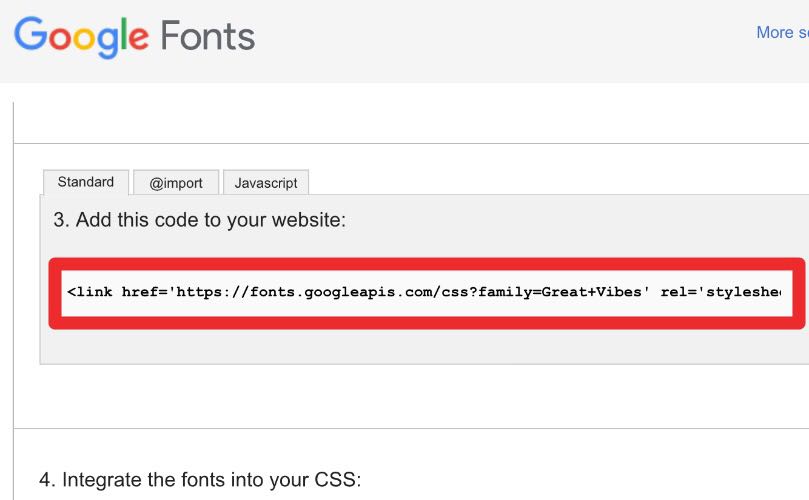
下記のボタンをクリックします。

スクロールしていくとコードがあるので、それを追加します。

ワードプレスの管理画面から、外観→テーマの編集と進み「header.php」を開きます。
任意の場所に先ほどのコードを追加。Stinger5の場合はこんな感じになります。
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/css/normalize.css">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<link href='https://fonts.googleapis.com/css?family=Great+Vibes' rel='stylesheet' type='text/css'>css(スタイルシート)にコードを追加
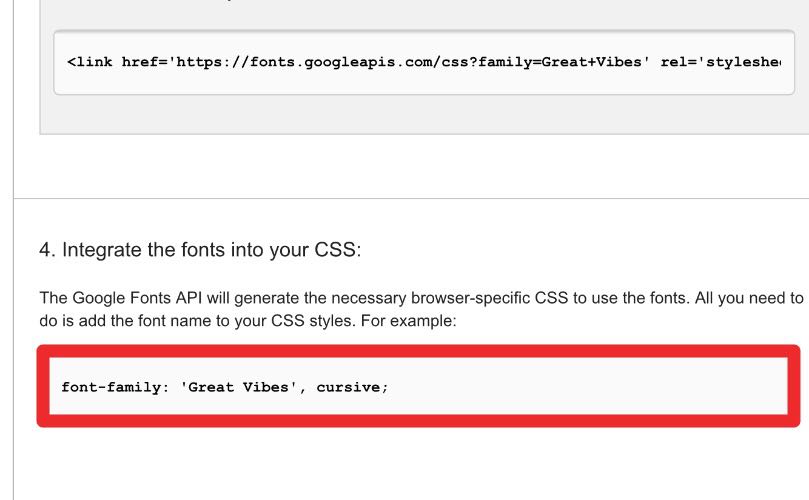
次に、このフォントを使いたい箇所にもコードを追加します。
- サイト全体の文字を変えたい
- タイトルだけ変えたい
- 中身出しだけ変えたい
など、用途に応じて追加できます。
今回はロゴを変えてみましょう。外観→テーマの編集と進み「style.css」を開きます。
任意の場所にGoogle Fontsのページにあったもう一つのコードを追加します。
下記のコードです。

Stinger5の場合はこんな感じになります。
header .sitename a {
color: #333;
text-decoration: none;
font-weight: bold;
padding: 0 10px;
font-family: 'Great Vibes', cursive;
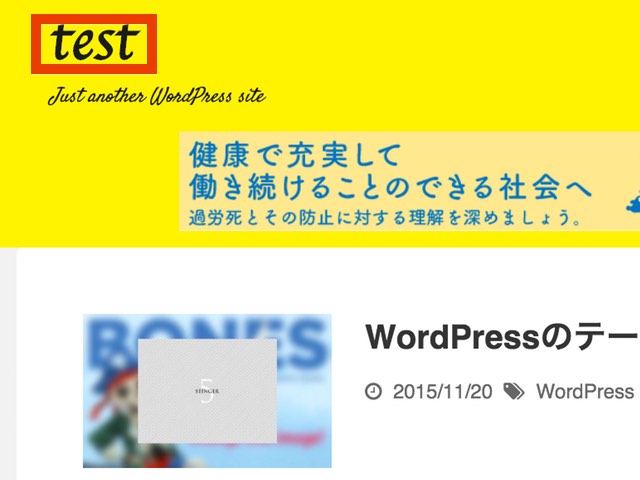
}すると、こんな感じにロゴっぽくなります。

デフォルトのデザインに飽きた方に参考にしてもらえれば嬉しいです!
