たまに他のワードプレステーマに触れる機会があるんですが、ずっと気になっていながらも使わずにいた機能(?)がありました。
それは、「CTA(Call To Action)」という、ユーザーの次の行動を促すことができる機能です。(バズ部のXeory Extensionにもありました)
ただ、設置するメリットや意味は理解しているものの、このブログのテーマであるStinger5ではCTAを設定できないんですよね…
そこで!今回は、CTAが設定できないテーマでもCTAを簡単に設定できるようになるカスタマイズをご紹介してみます!
必ずバックアップを取ってからお試しください!
CTAをウィジェットから設定する
今回のカスタマイズは、ワードプレスの標準機能である「ウィジェット」からCTAが設定できるようになる…という内容です。この利点は以下の通り。
- 一つずつ個別に記事を修正しなくても良い
- リンクが切れても、簡単に別のリンクを設定できる
- 特定のカテゴリーや記事ごとにCTAが設定できる
当初、バズ部のXeoryのように、CTAの部分を作成して記事ごとに設定できるようにしようと思ったんですが、管理が面倒なことに気づいたので、ウィジェットから設定できるようにしました。
例えば、100の記事があって、途中で50の記事のCTAを違うCTAに変更しようと思った時。Xeoryの場合は、一つずつ記事を修正しなければいけません。今から100の記事に対してCTAを設定する場合も同じです。
ということで僕は、特定の「カテゴリー」や「記事」ごとに一括でCTAを設定できるようにしました。昔の僕のブログような「めちゃくちゃな内部構造」だとできないんですが…笑
ウィジェットを追加する
では、早速カスタマイズを始めましょう。
まずは、ウィジェットエリアに「CTAが設定できるウィジェット」を追加するために下記のコードをfunction.phpにコピペします。
//CTA用のウィジェット
register_sidebar(array(
'name'=>'CTA',
'id'=>'cta',
'before_widget' => '<div class="cta">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
複数CTAを設定する場合の変更箇所は、「name」と「id」の2つ。
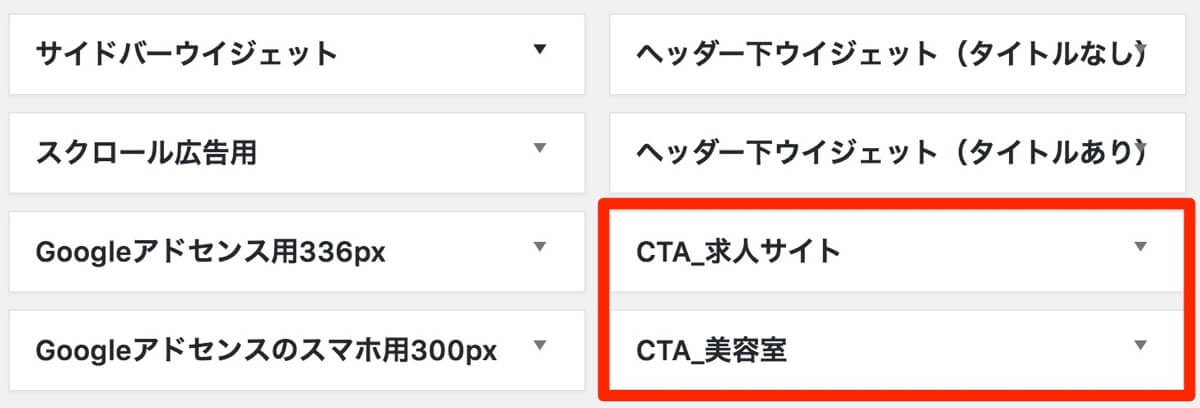
例えば、僕は求人系のCTAと美容関係のCTAを設定しているんですが、コードはそれぞれこうなります。
//求人CTA
register_sidebar(array(
'name'=>'CTA_求人サイト',
'id'=>'cta_kyuujin',
'before_widget' => '<div class="cta">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
//美容CTA
register_sidebar(array(
'name'=>'CTA_美容室',
'id'=>'cta_biyou',
'before_widget' => '<div class="cta">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
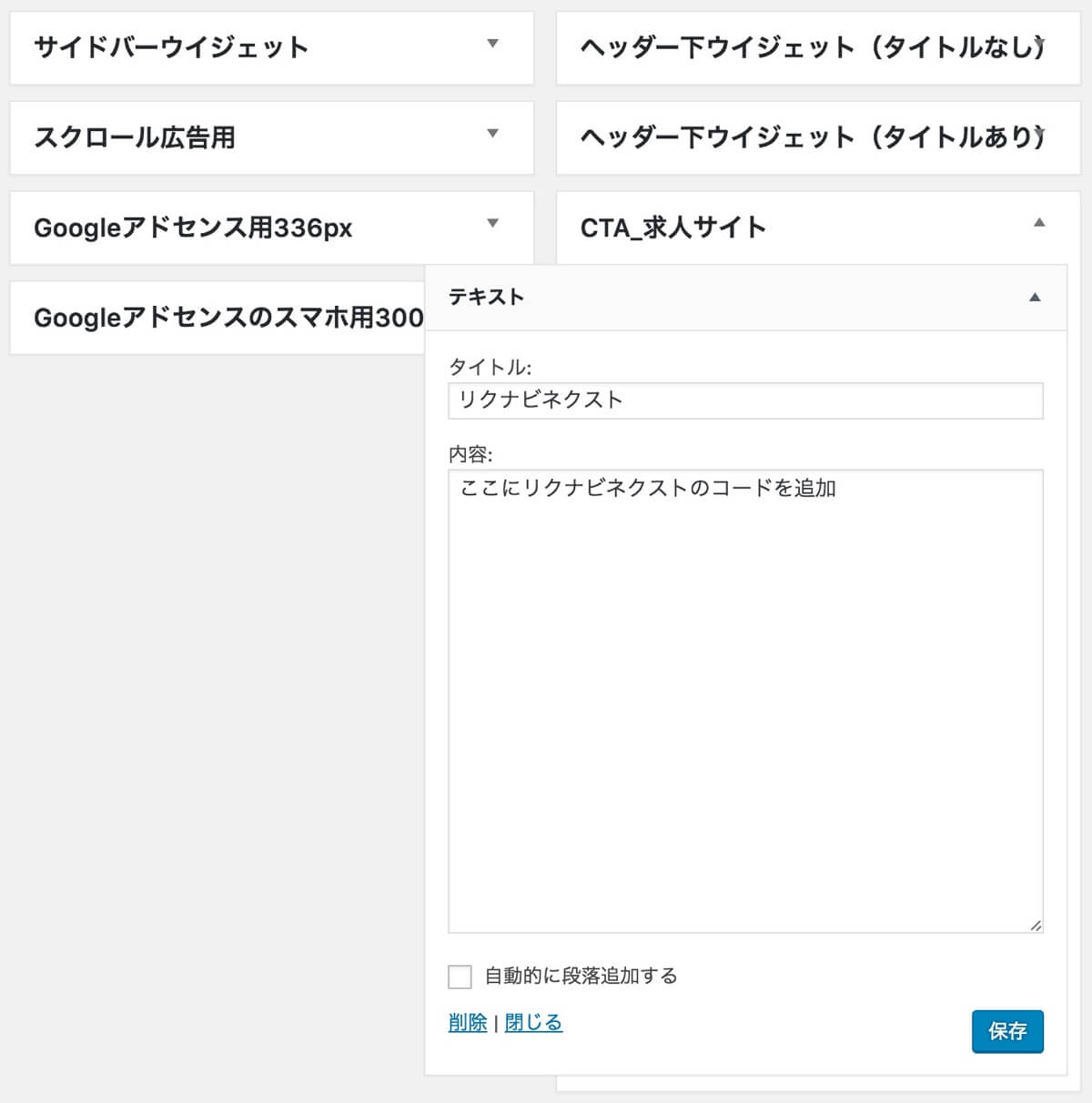
そして、コードのコピペ後は、CTA用のウィジェットがウィジェットエリアに追加されます。

後は、左からテキストウィジェットを持ってきて、その中にコードを追加するだけ。
- カエレバ・ヨメレバのコード
- 関連記事のコード
- アフィリエイトのコード
など、リンクできるコード(テキストリンク推奨)であればなんでもOK。コピーしたコードをそのまま貼ってください。

▲ちなみに、タイトルは記事中に反映されないので、ご安心ください。「これ何のコードだっけ?」ということがなくなるので、タイトルがある方が管理が楽だと思います。
CTAを表示する部分にコードを追加する
次に、このCTAを表示する部分にコードを追加します。今回は、記事の最後に表示させてみます。(修正するファイルはsingle.php)
▼サンプルコードはこちら。
<?php
the_content(); //本文
wp_link_pages();
if ( in_category('industry-research') ) {
dynamic_sidebar('cta_kyuujin');
} else if ( is_single(array('mens-hair','zion')) ) {
dynamic_sidebar('cta_biyou');
}
条件分岐してウィジェットを表示させる
ちょっと難しいと思うので、解説してみます。まず、先ほどの結果ですが、下記のようになります。
- 「industry-research」のカテゴリーの記事だけ、求人サイトのCTAを表示する
- 「mens-hair」と「zion」というパーマリンクの記事だけ、美容室のCTAを表示する
これは、PHPやjavascriptで使える「条件分岐」というやつで、様々な条件を組み合わせることで、任意のウィジェットを表示させることができます。
まぁ、きっと、同じカテゴリーに属する記事に表示させたいCTAは同じだと思うので、基本はカテゴリーの条件分岐でOKだと思います。記事ごとに表示させたい場合は上記のコードを参考にしてください。
ちなみに、「特定のカテゴリーや記事だけ表示させない」という条件分岐もできます。
条件分岐例(カテゴリーがたくさんある場合のCTAウィジェット設定)
例えば、カテゴリーがたくさんある場合の条件分岐はこうなります。
<?php if(in_category('a')) { //aというスラッグのカテゴリー
dynamic_sidebar('cta_1'); //cta_1を表示
} else if(in_category('b')) { //bというスラッグのカテゴリー
dynamic_sidebar('cta_2'); //cta_2を表示
} else if(in_category('c')) { //cというスラッグのカテゴリー
dynamic_sidebar('cta_3'); //cta_3を表示
} else if(in_category('d','e','f')) { //dというスラッグのカテゴリーとeというスラッグのカテゴリーとfというスラッグのカテゴリー
dynamic_sidebar('cta_4'); //cta_4を表示
} else if(in_category('g')) { //gというスラッグのカテゴリー
dynamic_sidebar('cta_5'); //cta_5を表示
}
条件分岐例(カテゴリーが一つしかない場合のCTAウィジェット設定)
反対に、CTAを設定したいカテゴリーが一つしかない場合はこうなります。
<?php if(in_category('a')) { //aというスラッグのカテゴリー
dynamic_sidebar('cta_1');
}
管理しやすいようにファイルを分割する
カテゴリーが少なければ問題ありませんが、条件分岐が多くなると、コードが多くなってごちゃごちゃしてしまうので、ファイルを分割するのもおすすめです。
(必須ではないので、面倒であればスルーしてもOKです)
やり方は非常に簡単。
- ファイルを作成する
- 作成したファイルに条件分岐のコードを記載する
- そのファイルを読み込む
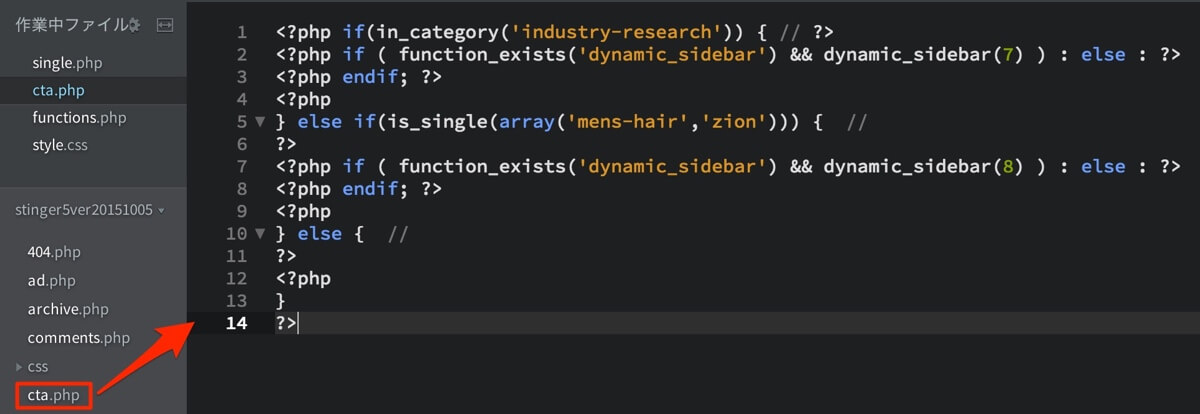
これだけです。今回は例として、「cta.php」というファイルを作成して、条件分岐のコードを記載してみました。

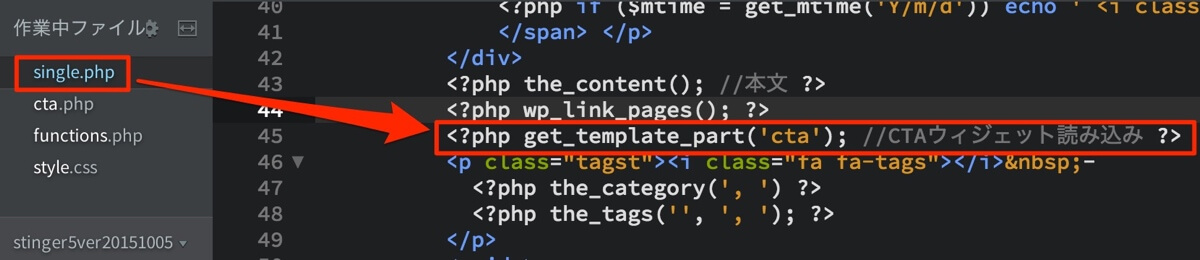
そして、「single.php」に下記のコードを追加するだけ。
<?php get_template_part('cta'); //CTAウィジェット読み込み ?>
もちろん、「cta.php」をサーバーにアップロードする必要があるので、「ファイルマネージャー」か「FTPクライアントソフト」で忘れずにアップロードしましょう!
スタイルシートを修正する
最後に、スタイルシートを修正して、ウィジェットに追加したリンクを「ボタン化」して終わりです。下記のコードをコピペしてください。
/*--------------------
CTAボタン
--------------------*/
.cta {
width: 90%;
position: relative;
background: #00acee;
border-radius: 6px;
border: #00acee;
font-size: 18px;
line-height: 1.6;
-webkit-transition: none;
transition: none;
box-shadow: 0 5px 0 #0092ca;
text-align: center;
display: block;
margin: 20px auto;
padding: 10px;
}
.cta:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
.cta a {
color: #fff;
display: block;
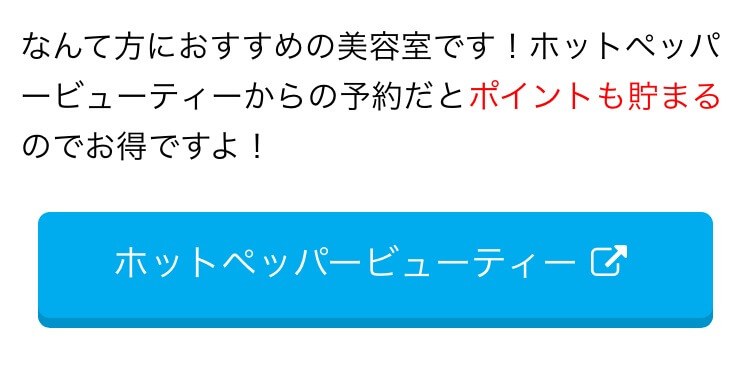
}これで、▼こんな感じにリンクがボタン化します。色やフォントは自由に変更可能。

- おすすめの美容室の記事を読んでもらう
- その美容室をホットペッパーを通して安く利用してもらう(←これがCTAの部分)
という流れを期待してCTAを設定してみました。美容室を紹介されて終わり…というのは、読んだ方にとっても困りますからね。
まとめ
コードを修正する必要はありますが、一度カスタマイズしておけば管理が楽になりますよ。ウィジェットを入れ替えるだけでリンク先を変えることができますからね。
- どのリンクが一番効果が良いか比較したい
- バナーリンクの効果が悪い気がする
- 記事の最後にテキストリンクだけ貼るのもカッコ悪い
- 一括でCTAを設定したい
なんて方におすすめのカスタマイズです!ぜひお試しあれ!