「ついにAMPに対応しました!」と一部のASPから発表があってからしばらく経ちますが、みなさん、AMPページにアフィリエイト広告を表示してますか?
そもそもAMPに対応させていない方も多いはずですが、中には「AMP用のコードをどうやって追加すればいいのかわからない」なんて方もいるのではないでしょうか?
それもそのはず。WordPressで記事を書く時は、通常ページ用の文章、AMPページ用の文章…と、別々に用意するわけではないので、基本的にはAMP用のコードを本文に追加できないからです。
ASPによっては、通常のコードを無理やりAMP用に変換してもいいというケースもあるかもしれませんが、正常にトラッキングされない可能性もあるので、できればAMP用のコードを使いたいところ。
ではどうすればいいのかと言うと、実は、すごく簡単な方法があります。
ショートコードに2種類のコードを登録
その簡単な方法とは「ショートコード」を使うこと。
ショートコードとはWordPressで使えるショートカット機能のことで、PHPで条件分岐をしたHTMLコードも登録できます。
つまり、「通常ページには通常のコードを、AMPページにはAMP用のコードを表示する」という条件分岐をしたコードをショートコード化することで、広告を正常に表示できるわけです。
この方法はアフィリエイト広告に限らず、Googleアドセンス広告などでも同じことができるので、興味がある方は関連記事もチェックしてみてください。
使い方
下記のコードをfunctions.php(子テーマでも可)にコピペし、2箇所あるアスタリスクの部分に、通常ページ用のコードとAMP用のコードを上書きするだけで準備完了です。
function affiliate_amp_shortcode_1() {
if( is_amp() ) {
$affiliate_code = '***'; //AMP用のコード
} else {
$affiliate_code = '***'; //通常ページ用のコード
}
return $affiliate_code;
}
add_shortcode('affiliate_1', 'affiliate_amp_shortcode_1');※このコードでは、is_ampという関数でAMPページかどうかの条件分岐をしていますが、上手くいかない場合は下記の記事で紹介している関数を試してみてください。
後は、表示したい場所で[affiliate_1]と入力すれば、ページに合わせてそれぞれの広告が自動で表示されます。
「affiliate_amp_shortcode_1」と「affiliate_1」の部分は任意で変更できるので、覚えやすい名前にしていただければと思います。名前を変えることで、複数のショートコードを登録できます。
また、注意点が2つあります。
- 他のショートコードと同じ名前はつけないでください。エラーになって画面が真っ白になります。
- affiliate_amp_shortcode_1の部分は2つあるので、両方とも同じ名前にしてください。
具体例
バリューコマースのテキストリンクをショートコードとして登録する例です。
functions.phpにコピペするコードはこちら。名前は変更しています。
function affiliate_amp_shortcode_vc() {
if( is_amp() ) {
$affiliate_code = '***'; //AMP用のコード
} else {
$affiliate_code = '***'; //通常ページ用のコード
}
return $affiliate_code;
}
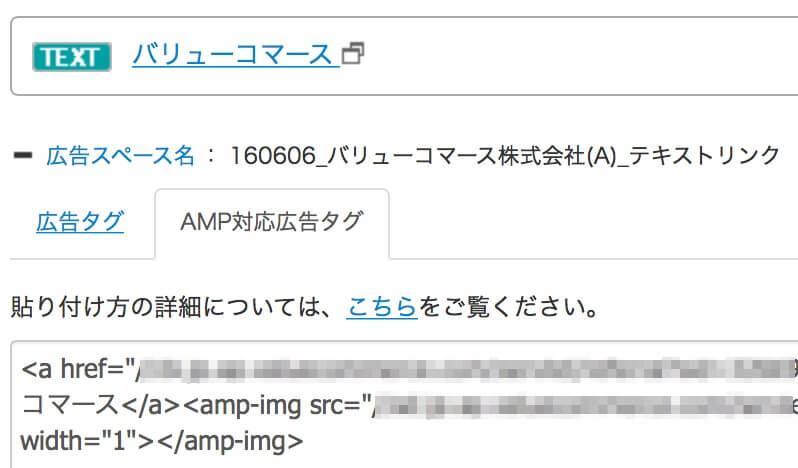
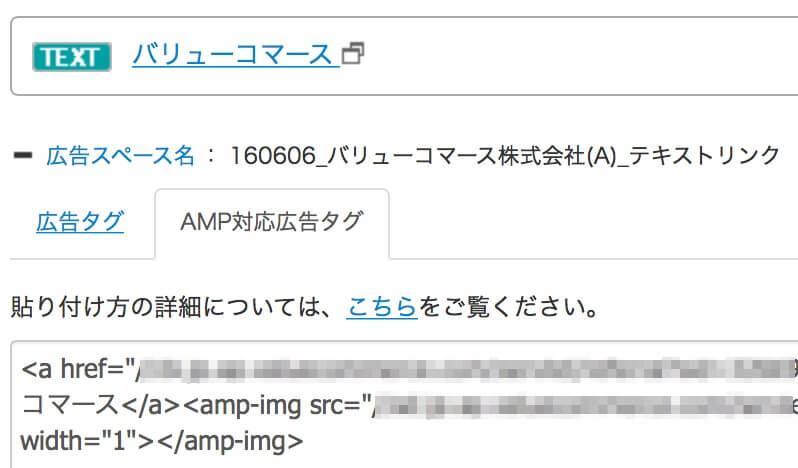
add_shortcode('vc', 'affiliate_amp_shortcode_vc');アスタリスクの部分に上書きするコードは管理画面から取得可能。


ビジュアルモードでもテキストモードでもいいので、表示したい部分にショートコードを入力。


すると、実際のページでは、このようにテキストリンクが表示されます。


画像を表示させる場合や、テキストリンクだけ表示する場合
WordPressの性質上、今回のショートコードでは、
- 画像の表示
- 1行の中でテキストリンクだけ表示
などの場合、自動でpタグが付与されないので、ショートコード登録時か記事執筆時にタグを追加する必要があります。
こちらがサンプルコード。余白などは適宜変更してください。
function affiliate_amp_shortcode_vc() {
if( is_amp() ) {
$affiliate_code = '***'; //AMP用のコード
} else {
$affiliate_code = '***'; //通常ページ用のコード
}
return '<p>'.$affiliate_code.'</p>';
}
add_shortcode('vc', 'affiliate_amp_shortcode_vc');まとめ
最近は、「WordPress」や「はてな」などのブログサービスでサイトを構築することが多いはずなので、「AMPページにはこのコードを貼ってください」と言われても、よくわからなかったりしますよね。
他に良い方法があるかもしれませんが、現時点では「ショートコードを使う」のがベストプラクティスな気もするので、WordPressでサイトを構築している方はぜひ試していただければと思います。
読み込み速度が早くストレスフリーなのか、AMPページは通常のページよりも成果が出やすいので、試す価値は十分にありますよ。
以上、ご参考までに!(๑•̀ㅂ•́)و✧