WordPressで作られたサイトでたまに見かける「この記事を書いた人」という、ライター(執筆者)の情報欄。
その情報欄を作成・表示するプラグインもありますが、脱プラグインをするために、自作してみました:D
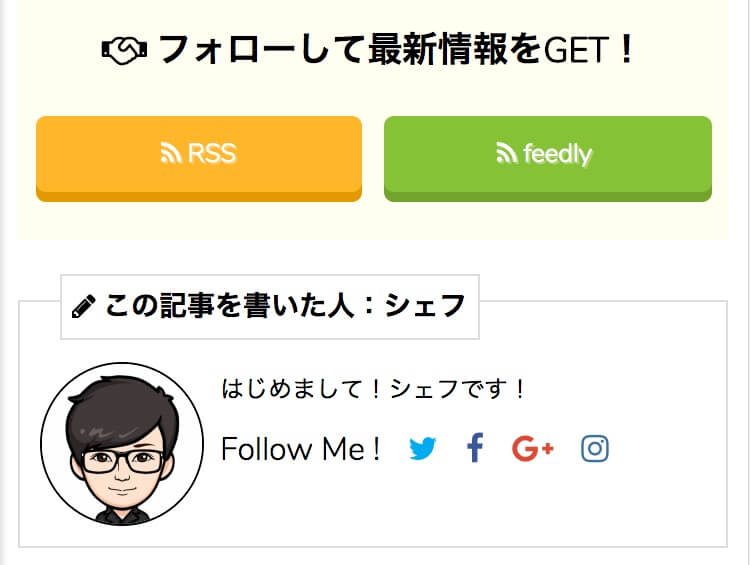
「この記事を書いた人」に表示する内容
プラグインには便利な機能があるようですが、シンプルに下記の情報だけ表示することにしました。
- 名前
- 画像
- 自己紹介
- 主要SNSのフォローボタン
ポイントは、投稿者に紐付いた情報が自動で表示されること。
複数人でサイト運営していたり、外注ライターに記事作成を依頼している場合も、手動で情報を修正する必要がないので便利です。
では早速、コードをご紹介します。
profile.phpの作成
コードの管理を楽にするために、「profile.php」というファイルを作成し、下記のコードをコピペします。
<?php
$twitter = get_the_author_meta('twitter');
$facebook = get_the_author_meta('facebook');
$googleplus = get_the_author_meta('googleplus');
$instagram = get_the_author_meta('instagram');
?>
<?php if(!empty(get_the_author_meta('user_description'))) : ?>
<div id="profile" class="clearfix">
<h3 id="profile-title"><i class="fa fa-pencil" aria-hidden="true"></i> この記事を書いた人:<?php the_author(); ?></h3>
<div id="profile-thumbnail">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 80 ); ?>
</div>
<div id="profile-info" class="clearfix">
<p><?php the_author_meta('user_description'); ?></p>
<div id="writter-follow">
<?php if(!empty($twitter)) : ?>
<span class="follow-button">
<a class="twitter" href="//twitter.com/<?php echo $twitter; ?>" target="_blank" title="Twitterをフォロー" rel="nofollow"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</span>
<?php endif; ?>
<?php if(!empty($facebook)) : ?>
<span class="follow-button">
<a class="facebook" href="//www.facebook.com/<?php echo $facebook; ?>" target="_blank" title="Facebookをフォロー" rel="nofollow"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</span>
<?php endif; ?>
<?php if(!empty($googleplus)) : ?>
<span class="follow-button">
<a class="googleplus" href="//plus.google.com/<?php echo $googleplus; ?>" target="_blank" title="Google+をフォロー" rel="nofollow"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</span>
<?php endif; ?>
<?php if(!empty($instagram)) : ?>
<span class="follow-button">
<a class="instagram" href="//www.instagram.com/<?php echo $instagram; ?>" target="_blank" title="Instagramをフォロー" rel="nofollow"><i class="fa fa-instagram" aria-hidden="true"></i></a>
</span>
<?php endif; ?>
</div>
</div>
</div>
<?php endif; ?>single.phpの修正
profile.phpを表示するために、single.php(場合によってはpage.phpも)に下記のコードを追加します。
<?php get_template_part('profile'); //プロフィール ?>追加する場所はどこでもいいですが、「記事下」が1番いいと思います。
functions.phpの修正
functions.phpに下記のコードを追加します。
//--- ユーザープロフィール項目 ---//
function user_sns_meta($sns)
{
$sns['twitter'] = 'Twitter(twitter.com/以降)';
$sns['facebook'] = 'Facebook(facebook.com/以降)';
$sns['googleplus'] = 'Google+(plus.google.com/以降)';
$sns['instagram'] = 'Instagram(instagram.com/以降)';
return $sns;
}
add_filter('user_contactmethods', 'user_sns_meta', 10, 1);style.cssの修正
style.cssの任意の場所に下記のコードを追加します。
/*---------------
プロフィール
---------------*/
#profile {
margin: 30px 0 20px;
padding: 30px 10px 10px;
border: 1px solid #ddd;
position: relative;
}
#profile-title {
position: absolute;
top: -1em;
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
font-size: 14px;
margin-left: 10px;
}
#profile-thumbnail {
width: 80px;
float: left;
}
#profile-thumbnail img {
border: 1px solid #000;
border-radius: 50%;
}
#profile-info {
margin-left: 90px;
margin-top: 5px;
}
#profile-info p {
margin-left: 90px;
font-size: 12px;
line-height: 18px;
margin: 0;
word-break: break-all;
}
#writter-follow {
padding-top: 10px;
}
.follow-button {
display: inline;
margin-left: 10px;
}
.twitter {
color: #00acee;
}
.facebook {
color: #3b5998;
}
.googleplus {
color: #db4a39;
}
.instagram {
color: #3f729b;
}
プロフィール(ユーザー情報)を入力
コードのコピペが終わったので、管理画面内のユーザープロフィールから、必要事項(赤枠で囲んだ部分)を入力してみましょう。
「この記事を書いた人」を表示しない方法
- SNSのフォローボタンを表示させたくない
- SNSを利用していない
- 特定のユーザーだけ「この記事を書いた人」を表示させたくない
なんてケースもあると思うので、いくつかスイッチを用意しました。
プロフィール情報を空欄にする
「プロフィール情報」に何も入力しないと、「この記事を書いた人」が一切表示されません。逆に、1文字でも文字があれば表示されます。
SNSのURLを入力しない
- Google+
などのSNSは、URLを入力しないとアイコンが表示されません。使っていないSNSがある場合は未入力で保存すればOKです。
まとめ
以上、「この記事を書いた人」をプラグインなしで表示させる方法でした!
コードをコピペすれば、後は管理画面内で管理できるので、ぜひお試しあれ!この記事を書いた人はシェフでした!
(`・ω・´)ゞ