最近、ずっとあることに悩んでいました。それは、なんだかよくわからないけど、自分のサイトのデザインが物足りない気がするということ。すっごいふわっとした悩み(笑)
いや、ホントに、なーんか物足りない気がしてたんですよ。それが何かはよくわからないんですが、とにかく何かが物足りなかったんです。
で、何をどうすればいいのか真剣に悩んでいたんですが、その悩みの原因が「フッター」であることがわかりました。
フッターが寂しい
これまで、「ヘッダー」や「記事部分」など、サイトでいうところの「上の部分」のカスタマイズはしてきたのですが、「下の部分」のカスタマイズは一切していませんでした。
というのも、アクセスして最初に目に入る部分はヘッダーであり、あくまでもメインコンテンツは「記事」です。なかなかフッターまではチェックしません。
でも、「全体的なサイトデザイン」の観点だと、ヘッダーからフッダーまでコンテンツが散りばめられた方が見栄えがいいんですよね。個人的な感想なんですが。
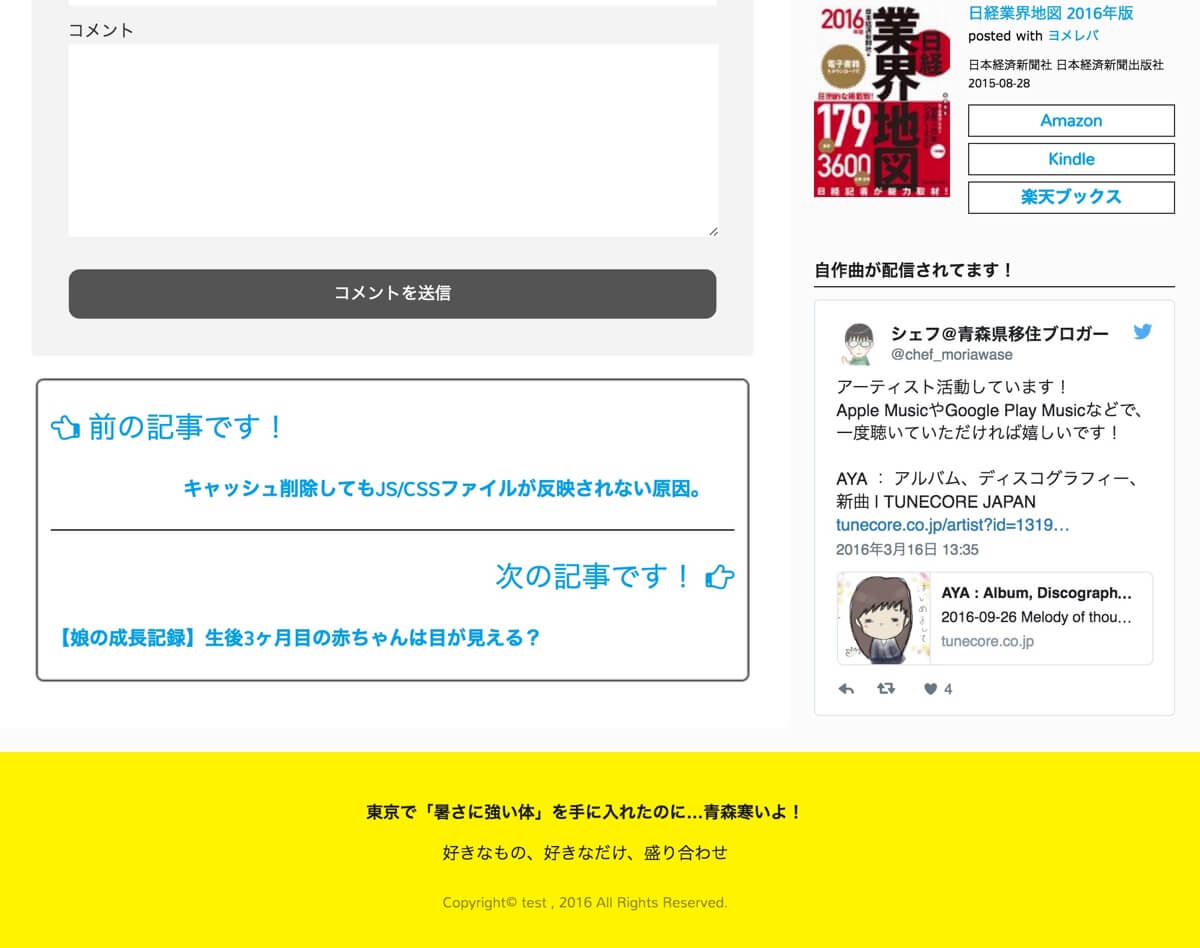
▼これがデフォルトのフッターデザイン。黄色い部分がフッターです。

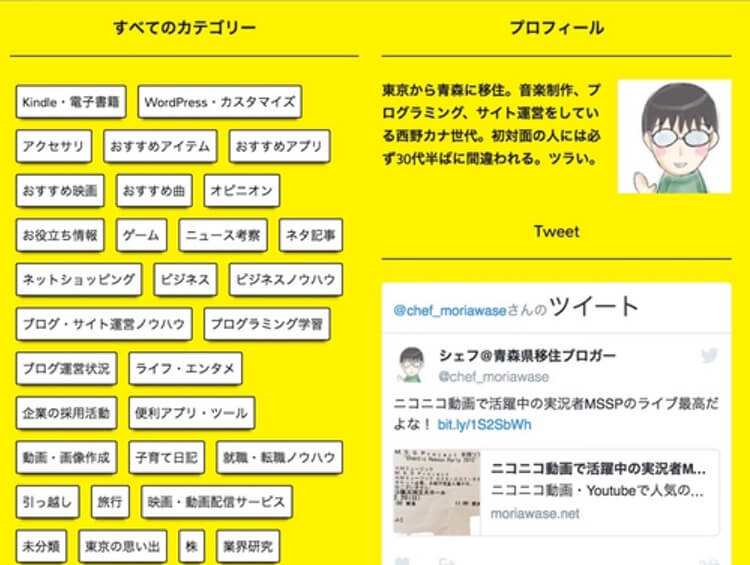
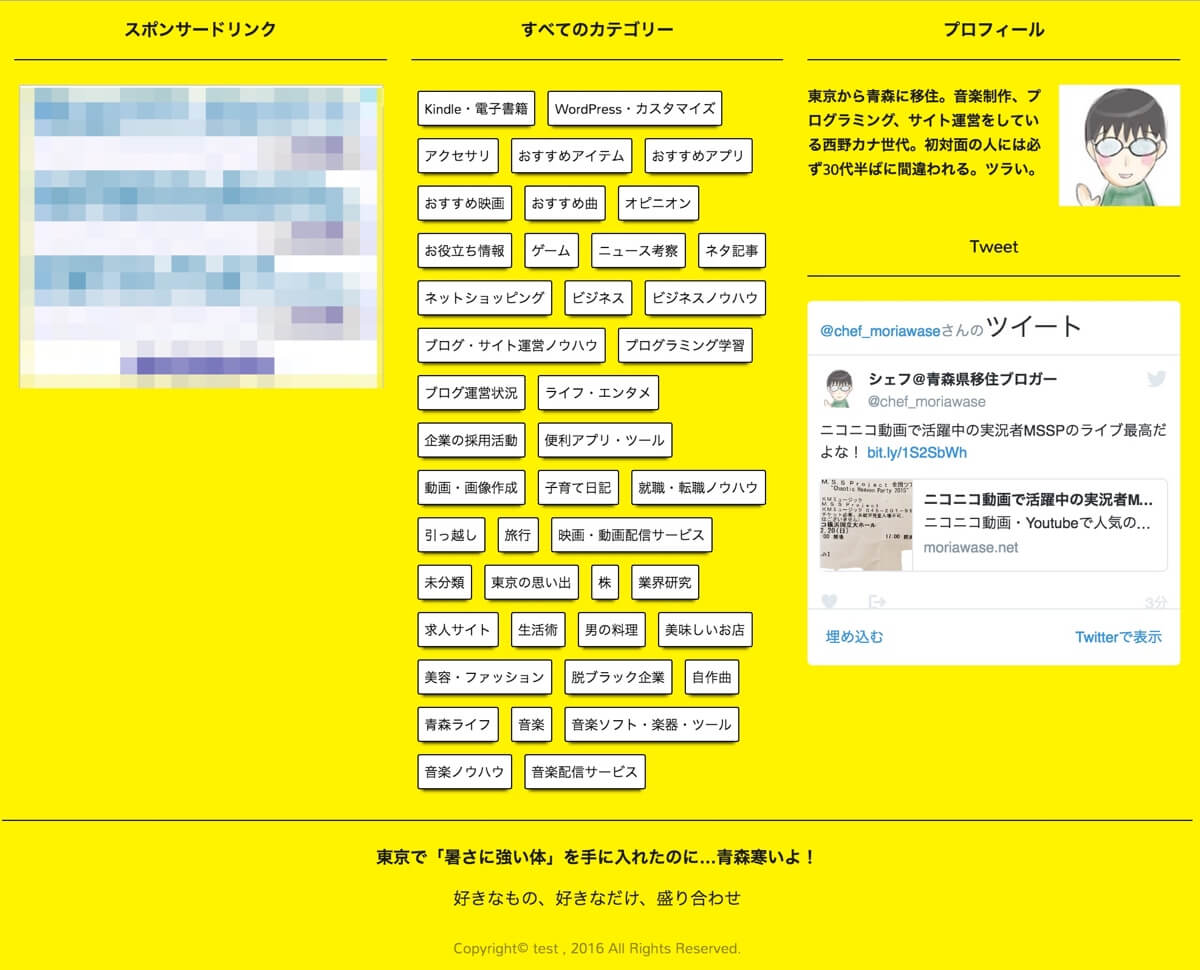
▼これがカスタマイズ後のフッターデザイン。すべてフッターです。中身は良い意味で「ごちゃごちゃ」してますよね。

今回のフッターカスタマイズの内容
今回のフッターのカスタマイズ内容は以下の通りです。
- ウィジェットで簡単に管理できる
- パソコン表示時は3つに分割される
- スマホ表示時は分割されない(縦に並ぶ)
では、早速ご紹介します!
今回のカスタマイズはStinger5を例に進めていきます。必ずバックアップしてからお試しください。
functionにコードをコピペ(ウィジェット追加)
まず、function.phpに下記のコードをコピペして、フッター専用のウィジェットを追加します。
register_sidebar(array(
'name'=>'フッター左',
'id'=>'footer-left',
'before_widget' => '<div class="footer-widget">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name'=>'フッター中央',
'id'=>'footer-center',
'before_widget' => '<div class="footer-widget">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name'=>'フッター右',
'id'=>'footer-right',
'before_widget' => '<div class="footer-widget">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
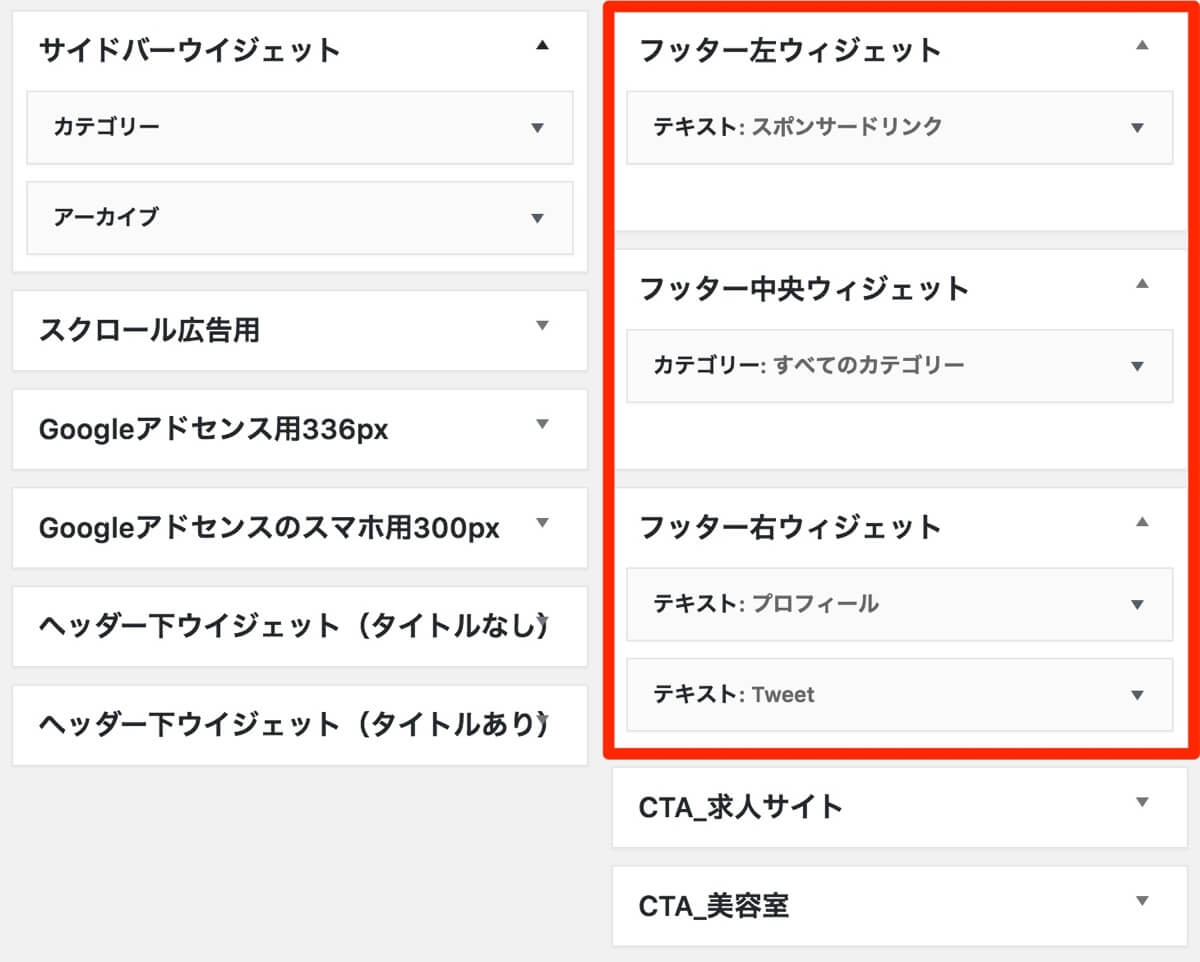
これで、ウィジェットエリアにフッター専用のウィジェットが追加されました。中に入れるのは、なんでもOKです。アドセンスでも。

footer.phpにコードをコピペ
後は、footer.phpに下記のコードをコピペします。
<div class="footer-contents footer-left clearfix">
<?php dynamic_sidebar('footer-left') //フッター左ウィジェット ?>
</div>
<div class="footer-contents footer-center clearfix">
<?php dynamic_sidebar('footer-center') //フッター中央ウィジェット ?>
</div>
<div class="footer-contents footer-right clearfix">
<?php dynamic_sidebar('footer-right') //フッター右ウィジェット ?>
</div>サンプルコード
上記のコードをfooter.phpに追加した後の全体のサンプルコードがこちら。ほとんど何も表示されてないフッターであれば、そのままコピペしてもいいでしょう。
<footer id="footer">
<?php if( is_active_sidebar('footer-left') || is_active_sidebar('footer-center') || is_active_sidebar('footer-right') ) { ?>
<div id="footer-contents-wrapper">
<div class="footer-contents footer-left clearfix">
<?php dynamic_sidebar('footer-left') //フッター左ウィジェット ?>
</div>
<div class="footer-contents footer-center clearfix">
<?php dynamic_sidebar('footer-center') //フッター中央ウィジェット ?>
</div>
<div class="footer-contents footer-right clearfix">
<?php dynamic_sidebar('footer-right') //フッター右ウィジェット ?>
</div>
</div><!--/footer-contents-wrapper-->
<?php } ?>
<div id="copyright">
<span>
© <?php the_date('Y');?> <?php bloginfo('name');?>
</span>
</div>
</footer>スタイルシートにコードをコピペ
@media only screen and (min-width: 780px)まず、上のコードの後に、下記のコードを追加します。(min-widthの数値はテーマによって微妙に違うかもしれません)
.footer-contents {
float: left;
width: 33.33%;
box-sizing: border-box;
}
そして、下記のコードを全体のデザインに影響する箇所に追加します。おそらく、前半に追加すれば間違いないはずです。
.footer-contents {
padding: 20px 10px;
}
.footer-widget {
margin-bottom: 20px;
}
.footer-widget-title {
font-weight: bold;
text-align: center;
border-bottom: 1px solid #111;
padding-bottom: 10px;
}
#footer-main {
border-top: 1px solid #111;
padding-top: 20px;
text-align: center;
clear: both;
}▲このコードは適宜微調整してOKです。
テーマによっては、上記のコードに下記のコードを追加する必要があります。デザインが崩れている場合は、お試しください!
.footer-contents {
clear: both;
}
ちなみに、カテゴリーをドロップダウン表示ではなく、すべて表示させたい方は、下記のコードも参考になると思います。
.footer-contents ul li {
list-style-type: none;
font-size: 11px;
background-color: #fff;
float: left;
margin: 5px;
padding: 5px;
border: 1px solid #111;
border-radius: 2px;
box-shadow: 0 5px 3px -4px;
}まとめ
カスタマイズしていただければ実感すると思うんですが、フッター周りが充実していると、土台がしっかりしているような印象を受けるんですよね。
ワンカラムのサイト(サイドバーがないサイト)なんかは、フッター周りが特に重要だと思うので、記事を読んだ後の動線を増やすためにも効果的かもしれません。
「なんか、デザインを変えたいな…」と思ったら、フッター周りをカスタマイズしてみてはいかがでしょうか?お試しあれ!