「あ、あいつ、ワードプレスのカスタマイズばっかりやってて狂ってやがる…!」と言われたことは一度もない、自称「青森のカスタマイズ狂」のシェフです。
「しばらくワードプレスのカスタマイズしてないな〜」と思ってたんですが、最後のカスタマイズから2週間しか経っていませんでした。僕を駆り立てるのは一体何でしょうか?
さて、最近あるカスタマイズに成功したので、ここぞとばかりに自慢させてください…じゃなくて、ご紹介させてください。
きっかけはAmazon
これまで、たくさんのカスタマイズに挑戦してきたんですが、すべて満足な結果になったわけではなく、少しだけ「妥協」したカスタマイズもありました。
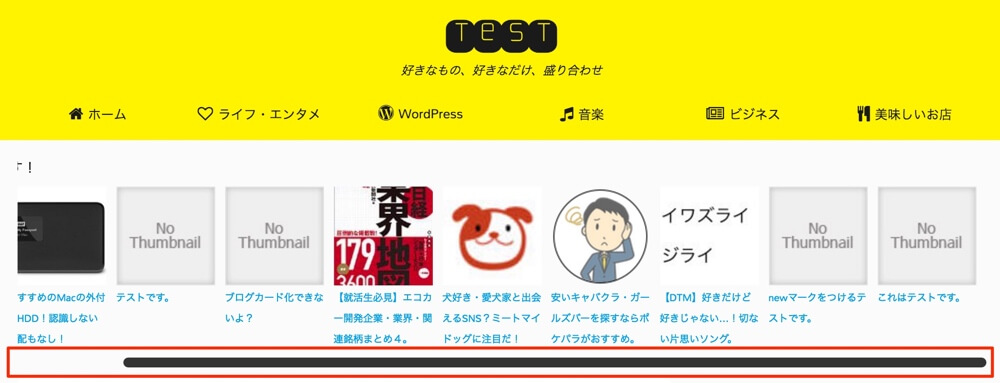
その中でも特に悔しかったのが「横スクロール」にするカスタマイズ。シンプルなカスタマイズにしようとした結果、パソコンでの操作性が悪くなってしまったんです。
パソコンで横スクロールする方法がわからない方もいると思うので、この為にわざとスクロールバーを太くしました。
スペースをクリックすると横スクロールすることも…わかってくれるよね!きっと!
良いアイディアが思いつかず、そのままにしていたんですが、パソコンで「Amazonのサイト」を見て閃きました。
「あ、左右のボタンでスクロールできれば解決じゃん」

ボタンをクリックする度にスクロールさせたい
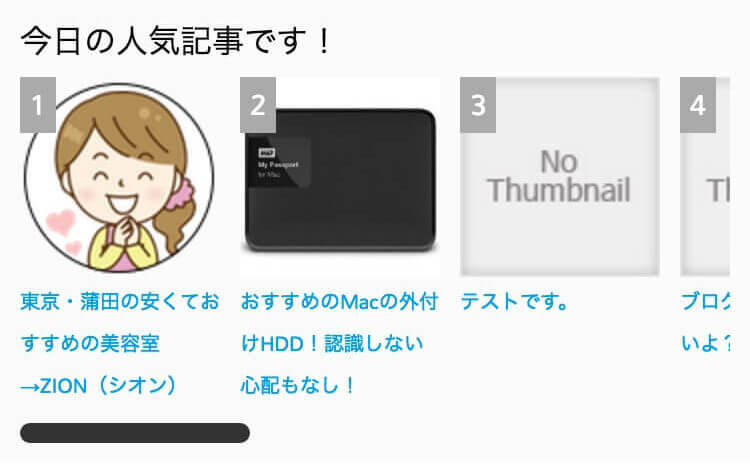
はい、ということで、今回挑戦したのは、Amazonのサイトのように「ボタンをクリックするたびにスクロールさせる」カスタマイズです。
- 常にスクロールバーを表示する必要もないし
- スクロール(クリック)できると一発でわかるし
- パソコン表示でも操作性悪くならないし
これで万事OKですね!ただ、「一度だけ〇〇pxまで移動させる」のと、「毎回〇〇px分スクロールさせる」のは別の話。少し苦労しました…笑
▼カスタマイズの流れはこんな感じ。今回紹介するのは3(1,2の続き)です。
- (ヘッダー下ウィジェットに人気記事を横並びで表示:過去記事要確認)
- 人気記事ウィジェットの左右にボタンを追加
- ボタンクリックでスクロールさせる
人気記事エリアへのボタン追加がメインですが、コードを少し修正すれば簡単に応用できます。
左右にボタン追加
まず、ヘッダー下に表示されている人気記事エリアの左右にボタンを追加します。ウィジェットで管理しているので、HTMLではなく、「jquery」で追加。修正するのは「〇〇.js」のファイルです。
//人気記事周りに要素を追加
$(function() {
$('.header-widget .wpp-list').after('<a class="leftbutton" href="#"><i class="fa fa-angle-double-left" aria-hidden="true"></i></a>','<a class="rightbutton" href="#"><i class="fa fa-angle-double-right" aria-hidden="true"></i></a>');
});
▼このように、前回のコードと一緒にしてもOKです。
//人気記事周りに要素を追加
$(function() {
$('.header-widget .wpp-list').wrapAll('<div class="scroll-wpp" />').after('<a class="leftbutton" href="#"><i class="fa fa-angle-double-left" aria-hidden="true"></i></a>','<a class="rightbutton" href="#"><i class="fa fa-angle-double-right" aria-hidden="true"></i></a>');
});
FontAwesome(アイコンフォント)で矢印を表示しているので、もし使用していなければ、「<」「>」を使用してもOKですよ!
スタイルシートにCSSをコピペ
次に、スタイルシート(style.css)に下記のコードを追加。ボタン化されて左右に絶対配置されます。
.header-widget {
position: relative;
}
.leftbutton,.rightbutton {
font-size: 26px;
position: absolute;
top: 40%;
background-color: #fff;
color: #000;
padding: 20px 10px;
}
.leftbutton {
left: 0;
border-radius: 0 3px 3px 0;
box-shadow: 1px 1px 1px #888;
}
.rightbutton {
right: 0;
border-radius: 3px 0 0 3px;
box-shadow: -1px 1px 1px #888;
}▲「.header-widget」には、前回もスタイルを指定しているので、それと一緒にしてもOKです。

ボタンクリックでスクロールできるようにする
さて、問題はここから。「〇〇px分スクロールさせる」方法がわからなかったので、とりあえず、Stinger5の「TOPへ戻る」ボタンのコードを分析してみることにしました。
jQuery(function() {
var pageTop = jQuery('#page-top');
pageTop.hide();
//スクロールが400に達したら表示
jQuery(window).scroll(function () {
if(jQuery(this).scrollTop() > 400) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
//スクロールしてトップ
pageTop.click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
- 要素(#page-top)をクリックしたら上から0pxの位置へスクロールさせる
- 画面上から400pxの位置を超えたら要素(#page-top)を表示、それ以外なら要素(#page-top)を隠す
というコードですね。そこまで難しくないことがわかります。で、これを参考に、手探り状態でカスタマイズに挑戦した結果…こうなりました。
$(function() {
var rightbutton = $('.rightbutton');
var leftbutton = $('.leftbutton');
//右へ
rightbutton.click(function () {
$('.scroll-wpp').animate({
scrollLeft: $('.scroll-wpp').scrollLeft() + 280
}, 300);
return false;
});
//左へスクロールで表示
$('.scroll-wpp').scroll(function () {
if($(this).scrollLeft() < $('.wpp-list').width() - $('.scroll-wpp').width()) {
rightbutton.fadeIn();
} else {
rightbutton.fadeOut();
}
});
//左へ
leftbutton.click(function () {
$('.scroll-wpp').animate({
scrollLeft: $('.scroll-wpp').scrollLeft() - 280
}, 300);
return false;
});
//右へスクロールで表示
leftbutton.hide();
$('.scroll-wpp').scroll(function () {
if($(this).scrollLeft() > 0) {
leftbutton.fadeIn();
} else {
leftbutton.fadeOut();
}
});
});少し解説してみます。
スクロール量カスタマイズ
挑戦したところ、「〇〇px分スクロールさせる」は意外と簡単でした。
//右へ280px分スクロールさせる
$('.scroll-wpp').animate({
scrollLeft: $('.scroll-wpp').scrollLeft() + 280
}, 300);
//右へ-280px分スクロールさせる(つまり、左へ280px分)
$('.scroll-wpp').animate({
scrollLeft: $('.scroll-wpp').scrollLeft() - 280
}, 300);「ブラウザ」や「ページ」ではなく、「スクロールする要素」自体に数値を+-することで、左右にスクロールさせることができました。ちなみに、「280」と「300」はそれぞれ変更可能で…
- 「280」→スクロール量
- 「300」→スクロールスピード
となります。これは、横スクロールのカスタマイズですが、「scrollLeft」を「scrollTop」にすることで、縦のスクロールになります。
スクロール量に合わせてボタンの表示/非表示の切り替え
ずっとボタンを表示させておくなら、このコードは必要ないんですが、左端からのスクロール量に合わせて「ボタンの表示/非表示」が切り替わるようにしました。
//左へスクロールで表示
$('.scroll-wpp').scroll(function () {
if($(this).scrollLeft() < $('.wpp-list').width() - $('.scroll-wpp').width()) {
rightbutton.fadeIn();
} else {
rightbutton.fadeOut();
}
});
//右へスクロールで表示
leftbutton.hide();
$('.scroll-wpp').scroll(function () {
if($(this).scrollLeft() > 0) {
leftbutton.fadeIn();
} else {
leftbutton.fadeOut();
}
});- 一番左までスクロールしたら、左のボタンは必要ないから非表示
- ちょっとでも右にスクロールできるなら右のボタンを表示
▲こんな感じですね。左のボタンのカスタマイズが簡単だったので、右のボタンも簡単だと思っていたんですが…右ボタンは難しかったです。
「左端から500pxの位置」までスクロールしたら非表示にする…というのは簡単なんですが、それだと、デバイスごとに位置がバラバラになってしまうんです。
- パソコンやタブレット(横)は画面幅が広いからすぐにスクロールできなくなる(左端からの位置が近い)
- スマホやタブレット(縦)は画面幅が狭いからある程度スクロールできる(左端からの位置が遠い)
だから、「スクロールする要素の横幅」から、「スクロールした分の要素の横幅」を引いて、「右端に到達した時点の左の位置」を算出してみました。(言語化難しい…笑)
「$(‘.wpp-list’).width() – $(‘.scroll-wpp’).width()」
▲これがそのコードです。これに行き着くまでが大変でしたよ…
まとめ
朝から晩まで試行錯誤していたわけじゃないんですが、思いの外時間がかかりました。関連記事が見つからないと本当に困りますね。
まぁ、おかげでスキルアップできたので良しとします(笑)同じようなカスタマイズがしたい方に参考にしていただければ嬉しいです〜!