少し前からGoogleアドセンスの「関連コンテンツ」という広告ユニットを利用し始めました:D
この広告ユニットの存在は知っていたんですが、Googleアドセンスの管理画面に通知もなく、いつ使えるのかな〜と楽しみに待っていたんですが…
関連コンテンツユニットを利用できるとしても通知はない
関連コンテンツユニットって、利用できるとしても、特に通知とかないんですね…!これ、ずっと気づかない可能性もありますよ。。
僕の場合は、プラグインを使って投稿していたGoogleアドセンス広告の最適化について書いた過去記事を見て、たまたま「最適化」の項目を確認したのがきっかけでしたからね…笑
関連コンテンツユニットは利用できるわ、最適化を促されている広告ユニットはあるわで、何やら複雑な気持ちでした。。
関連コンテンツユニットが利用できるか確認する方法
ですので、自分のサイトで関連コンテンツユニットが利用できるかどうかの確認は、自分でする必要があります。
確認する方法は2つあり、1つは、先ほどのようにGoogleアドセンス管理画面内にある「最適化」の項目を確認する方法。
そしてもう1つは、
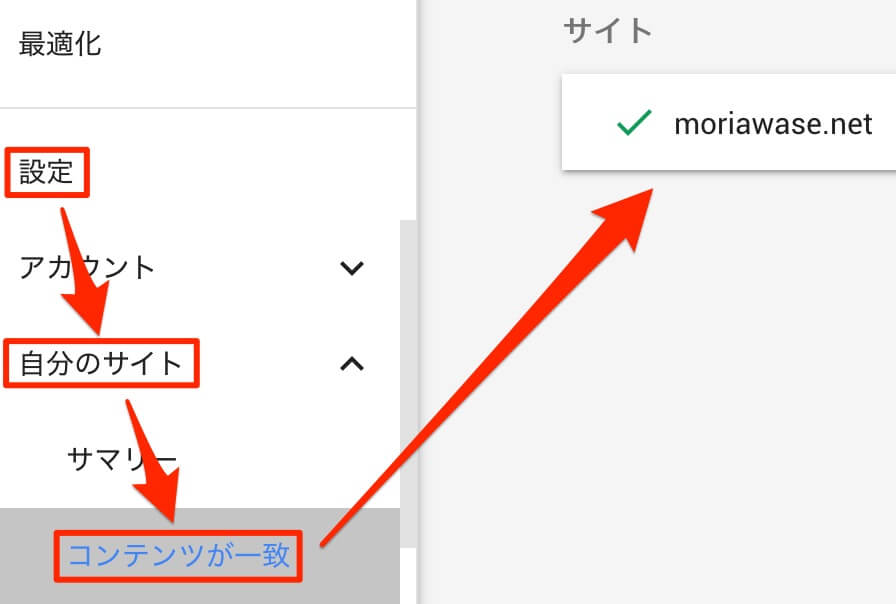
- 設定
- 自分のサイト
- コンテンツが一致
と進み、確認する方法です。
利用できないサイトだと、「コンテンツが一致」がないのか、右側にドメインが表示されないのかわかりませんが、確認する場合は、どちからの方法をお試しいただければと思います。
関連コンテンツユニットの利用条件
ちなみに、関連コンテンツユニットはどのサイトでも使えるわけではなく、Googleの最低要件を満たす必要があります。
その最低要件は、公開されていませんが、「トラフィック量(アクセス数)とページ数(記事数)が重要」だと、Googleの公式ページには記載されています。
関連コンテンツユニットの設置方法
さて、ここからは、その関連コンテンツユニットの作成方法をご紹介してみます。
まずは、Googleアドセンスの管理画面にログイン。
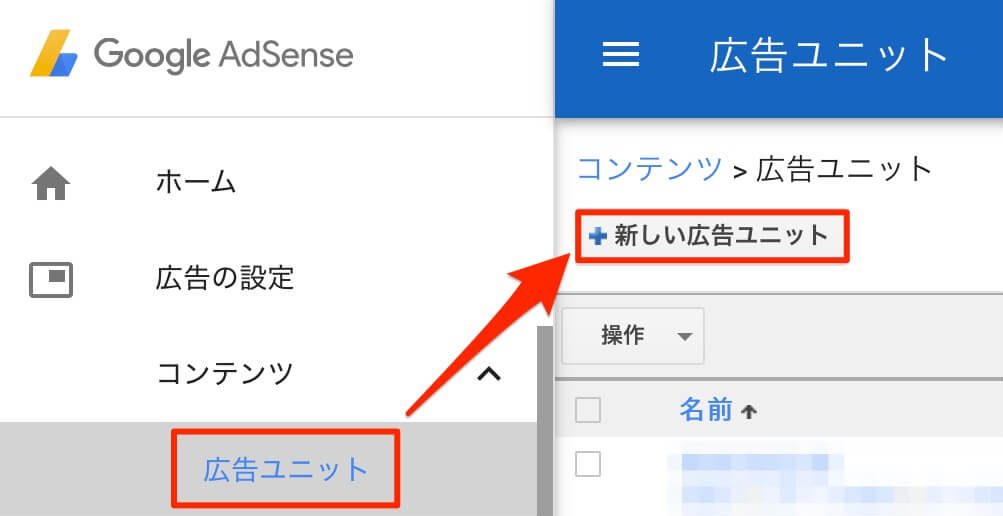
- コンテンツ
- 広告ユニット
と進み、「新しい広告ユニット」をクリック。
通常の広告の他に、「関連コンテンツ(ネイティブ)」が選べるので、「選択」をクリック。
広告ユニット名を入力し、必要であればスタイル(フォントや色など)を調整。特に理由がなければ、サイズは変更しなくてOKです。(デフォルトで「レスポンシブ」になってます)
その後、「保存してコードを取得」をクリック。
「コードユニペットをコピー」をクリック。
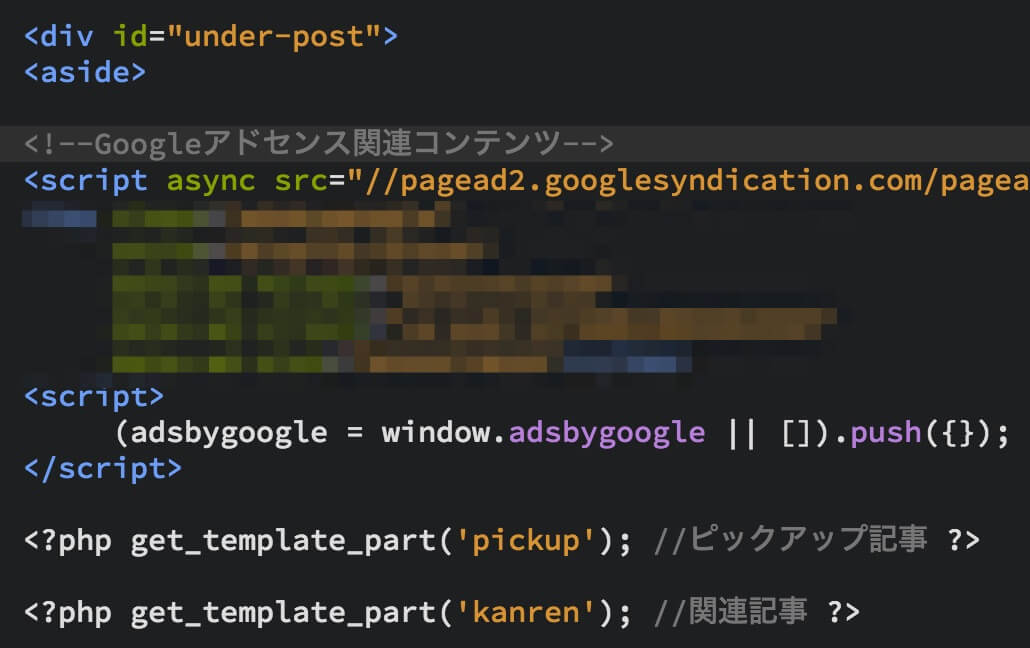
「関連コンテンツユニットを表示したい場所」にコピーしたコードをペーストして終わりです。
(最初、ページ単位の広告のように貼ると勘違いして、<body>の直後や</body>の直前に貼ったのは内緒の話です)
表示されるまでには時間がかかる
「あれ?コードを貼ったのに、何も表示されないぞ…?」と思う方もいるかもしれませんが、通常の広告と同じように、表示されるまでには時間がかかります。
僕は、PCにはすぐに表示されましたが、スマホに表示されるまでには5分?10分?くらいかかりました。
オフライン環境でテストできない
ちなみに、通常の広告と違い、関連コンテンツユニットは、どんな感じで表示されるのかオフライン環境でテストすることはできません。
広告サイズを「レスポンシブ」にしていれば心配ないと思いますが、「カスタム」にした場合は、それと同じサイズの画像を用意するなどの対応方法を考えた方が良いかもしれません。
関連コンテンツユニットの表示例
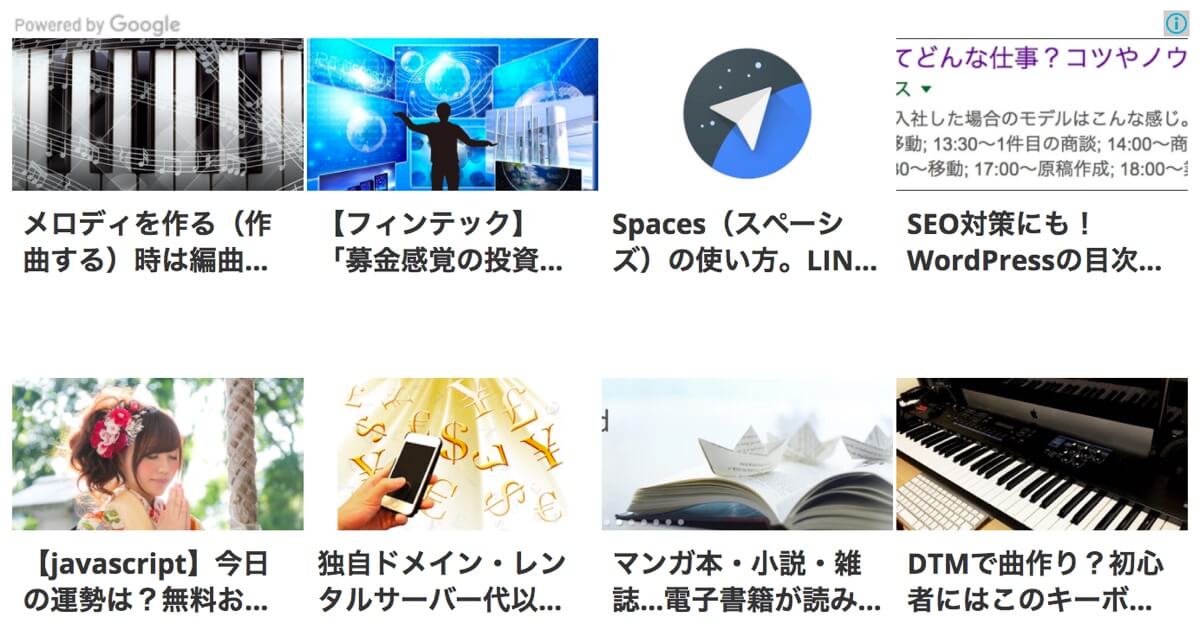
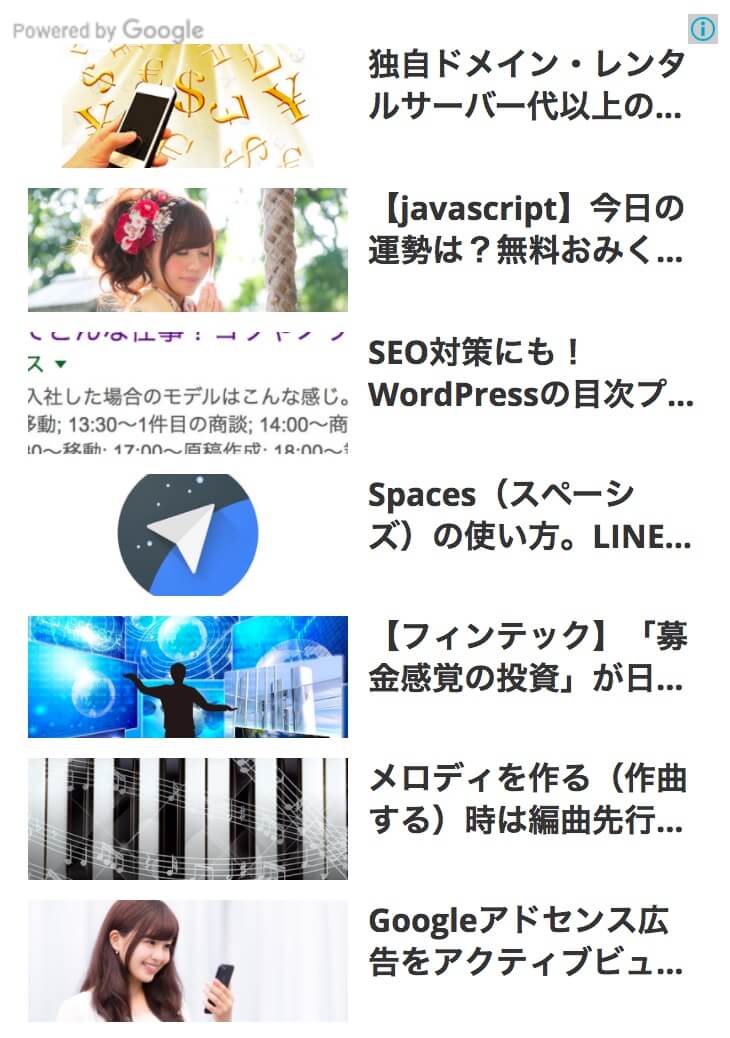
では、関連コンテンツユニットがどのように表示されるのか見てみましょう。(貼り付けた場所によって若干見た目が変わります)
▼PC(タブレット)表示時。
▼スマホ表示時。もっと下の方にも表示されています。
あまり関連がない記事が表示される?
関連コンテンツユニットを利用してわかったことですが、利用し始めた時は、あまり関連性がない記事ばかり表示されます。
子育てについて書いている記事なのに、サイトのカスタマイズ記事が関連記事として表示される…という感じ。
でも、利用すればするほど、徐々に精度が高くなっていきます。僕は、2日目にして、記事同士の関連性が強くなっているのがわかりました。
今は関連コンテンツユニットと併用していますが、将来的には、WordPressの機能で表示している関連記事が必要なくなるかもしれません。
「広告」が表示されない?
そして、先程の画面を見て「あれ?」と思った方もいると思いますが、関連コンテンツユニットを利用し始めた時は、自分のサイト内の関連記事だけ表示されて「広告」が表示されません。
もしかすると、いきなり広告を表示できるサイトもあるのかもしれませんが、ここに広告を表示するためには、さらに最低要件があります。
それは、「収益が見込める」こと。これまたGoogleの公式ページに記載されていました。
広告が表示されるまでの流れ(仮説)
ここからは、僕の仮説になるんですが、関連コンテンツユニットに広告を表示するまでの流れはこんな感じだと思います。
- 関連コンテンツユニットを利用する
- そこに表示されている自分のサイト内の他の記事の「クリック率」を測定する
- 2で測定したクリック率が高ければ、そこに広告が表示された場合のクリック率も高いことになる
- 広告を表示すると収益が見込める
つまり、これはGoogleによる「テスト」です。そのテスト期間がどれくらいなのかはわかりませんが、当サイトではまだそのテストが終わっていないようです。
ですので、関連コンテンツユニットを利用できても、あまりにもクリックされない(回遊されない)場合は、広告を表示することができない可能性もあります。
いくら待っても広告を表示することができない場合は、設置する場所を変えてみるなどの対策が必要かもしれません。
ちなみに、通常の回遊と違い、関連コンテンツユニットを介してユーザーが回遊している場合は、Googleアナリティクスのリアルタイムでも確認できます。
関連コンテンツユニットに広告を表示する方法
関連コンテンツユニットを使い始めてから3週間ほど経ち、当サイトでも広告を表示できるようになりました。(今回も通知なし)
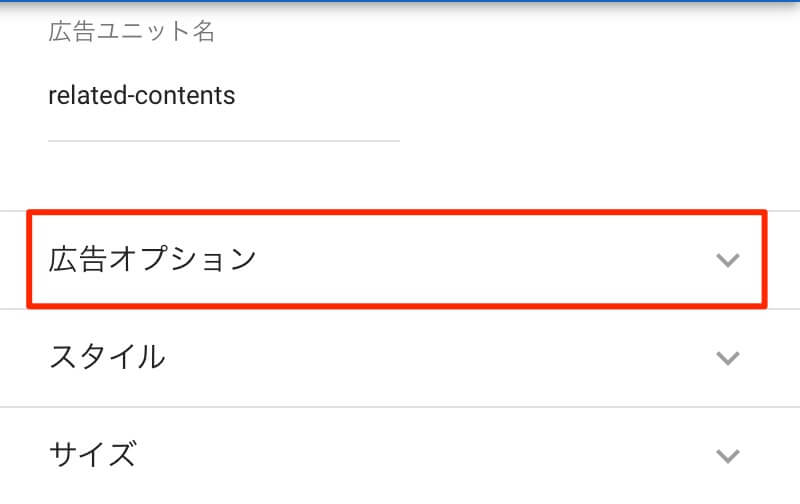
使い方は非常に簡単。スタイルやサイズなどを変更できる設定画面に進み「広告オプション」をクリック。
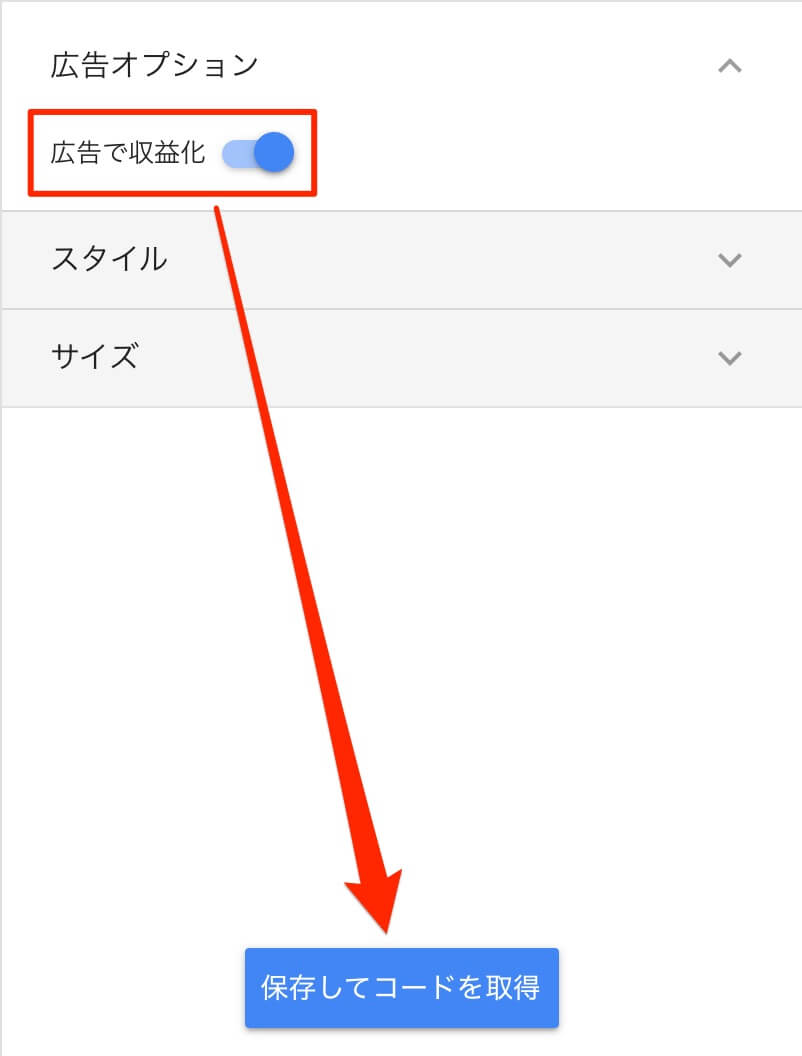
「広告で収益化」のボタンをオンにし、「保存してコードを取得」をクリック。
その後の画面でコードをコピーし、広告なしの関連コンテンツユニットのコードと差し替えればOKです。
必須かどうかわかりませんが、最適化案の中に下記のような案が表示されているので、「適用」をクリックしておきましょう。
広告が表示されるまでに時間がかかる
補足ですが、その他の広告ユニットと同様に、広告が表示されるまでには時間がかかります。
他の広告ユニットより、表示されるまでに若干時間がかかるようなので、気長に待ちましょう!
まとめ
関連コンテンツユニットを利用できるようになったのが、最近なのか、けっこう前だったのか気になるところではありますが、自分のサイトで利用できるとテンション上がりますね!
以上、Googleアドセンス関連コンテンツユニットの情報でした!
(`・ω・´)ゞ