どうも、Bracketsユーザーだったシェフです。(過去形)
ずっと「Brackets」というAdobe製のコードエディタをメインで使っていたんですが、少し前に「ATOM」に乗り換えました。
ATOMはドットインストールの動画を見ながらコードを書けるのが便利で一時期使っていたんですが、動作が重かったり、プレビュー表示が上手くいかなかったりで、すぐに使うのをやめたんですよね。
(そういえばドットインストールずっと見てないな…)
で、そんなこんなでATOMからは遠ざかっていたんですが、先日ふと思い立って使ってみたところ、あまりの快適さに乗り換えずにはいられませんでした。
ATOMの何がそんなに良かったのか?
そこら辺ちょっと紹介させてください。
動作が軽い
コードエディタの選定基準で最も比重が高いと思われる「動作の軽さ」ですが、おそらくコードエディタの中でもトップレベルの軽さではないでしょうか。
昔に比べて信じられないくらい軽くなっていて、少なくともBracketsよりは断然軽いです。
WordPressのコアファイルとか見る時、Bracketsだと何度もエラー表示になって動作がもっさりしていましたが、ATOMはヌルヌル動くのでかなり快適です。
Gitと自動で連携
バージョン管理やファイル管理にGit(GitHub)を利用している方も多いと思いますが、ATOMはGitと自動で連携するようになっているので色々と便利です。
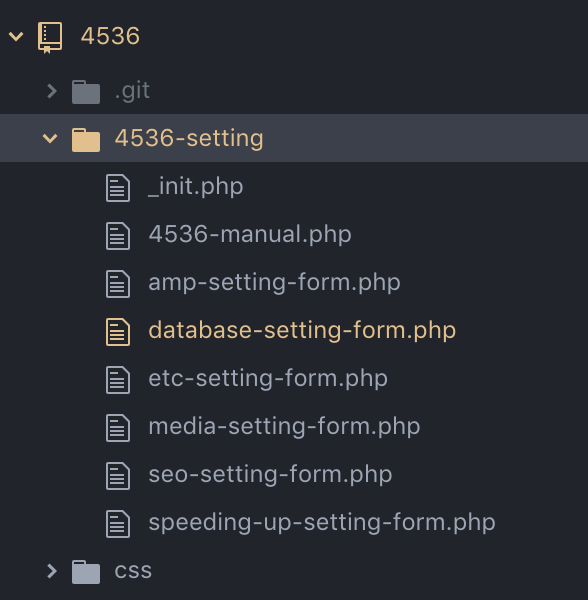
例えば…前回コミットからの差分を自動で検出し、編集されたファイルだけハイライト表示してくれる機能はけっこう開発者フレンドリーかなと思います。

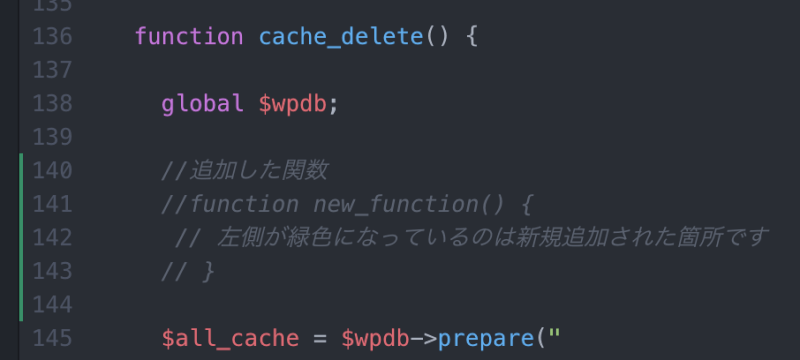
さらに、ソースコードまで編集内容がわかるようになっています。

Bracketsは作業中スペースに表示される仕様になっていたんですが、どのファイルのどこが編集されたのかわからなかったので割とストレスだったんですよね。
しかも、違うフォルダを開くと作業中スペースが空になるので、メンテナンス性はめちゃくちゃ悪かったですね。。
保存しても簡単に元に戻せる
個人的に1番すごいなと思ったのが保存後に簡単に元に戻せること。
これも多分Gitと連携した機能だと思いますが、マジで感動しました。
みなさんも経験ありません?
ブラウザをリロードするつもりが間違ってエディタをロードしちゃったり、キーボード操作ミスって画面を閉じちゃったり。
Bracketsはそういったことをすると元に戻せなくなるので、細かい作業中だと致命傷になったりします(笑)
(Bracketsのコードエディタのロードがブラウザのロードと同じコマンドなのはダメだと思う!笑)
その点、ATOMはリロードコマンドがそもそもありませんし、コードを閉じても簡単に少し前の状態に戻すことができます。
どの言語でも入力しやすい
WordPressのGutenbergブロックの開発のためにReactを導入したんですが、BracketsはJSXなどの新しい構文に対応していないので、プラグインなどで拡張しないと、まともにコードの入力ができません。
一方のATOMはと言うと、次世代の構文に完全に対応しているわけではないんですが、インデントやシンタックスハイライトがおかしくなるわけではなく、デフォルトで「普通に」入力することが可能です。
BracketsにしろATOMにしろ、コードエディタを必要以上に拡張することなく使いたい僕のような開発者にとってはこういった仕様は助かります。
まとめ
ATOMいいですよね。僕はすっかり気に入りました。
プラグインは今のところ、言語を日本語にするやつと、コードの入力をサポートしてくれるやつの2つしか導入していませんが、まったく問題なく使えています。
今のエディタに不満があるならとりあえずお試しあれ。無料です。