メインのコードエディターである「Brackets」の他に、状況に応じて使っている「ATOM」。同じ画面に「エディター画面」と「プレビュー画面」が表示される、非常に使い易いコードエディターです。
また、動画を見ながらプログラミング学習ができる「ドットインストール」にも対応しているので、ATOMをメインで使っている方も多いのではないでしょうか?
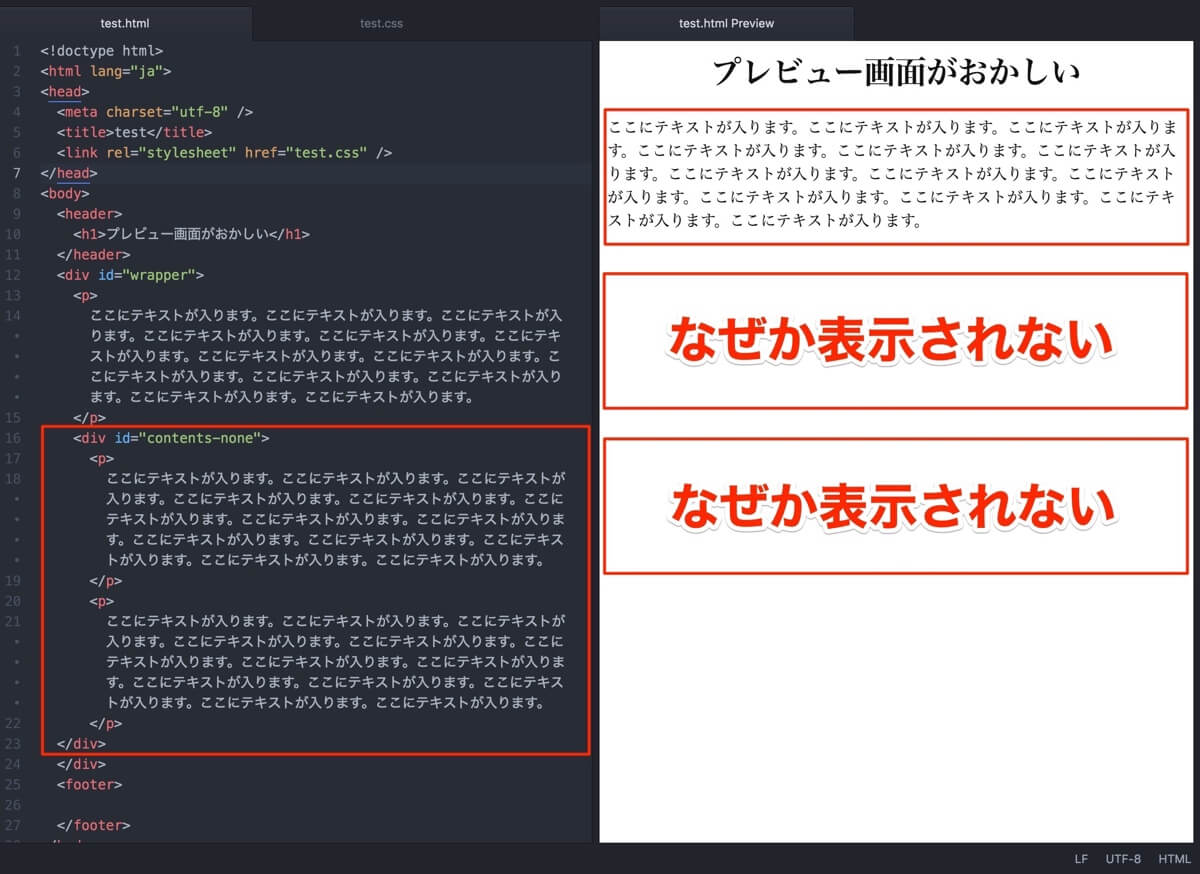
あれ?プレビュー画面がおかしいぞ?
そんなATOMですが、実は最近、プレビュー画面の表示がおかしくなって困っていました。設定を変えたわけでもないのに。
なぜか、「高さが150pxで固定」されてしまい、スクロールしなければ、その後のテキスト(コンテンツ)が見れなくなったんです。

- 設定を見直してもダメ
- 再インストールしてもダメ
と、半ばお手上げ状態だったんですが…ついに解決方法がわかりました!
パッケージをアップデートするだけ!
それは、「ATOMにインストールしたパッケージ(プラグインみたいなやつ)をアップデートするだけ」という簡単な方法でした。
今まで問題なく使えていたのに、なぜ急に不具合が発生したのか?おそらく、下記のような流れで不具合が発生したと思われます。
- ATOM本体がバージョンアップする
- パッケージはバージョンアップされない
- ATOM本体とパッケージが互いに干渉し不具合発生
ただ、ATOMはストアで配信されているソフトではなく、サイト上からダウンロードするソフト。本体が勝手にバージョンアップされるはずはないので、ここら辺はよくわかりません。
バックグラウンドで自動でアップデートされる機能とかあるんでしょうか?
パッケージのアップデート方法
まぁ、原因と対応方法がわかったので問題ないでしょう。ATOMのプレビュー画面の表示不具合は「パッケージをアップデートするだけ」で解決します。
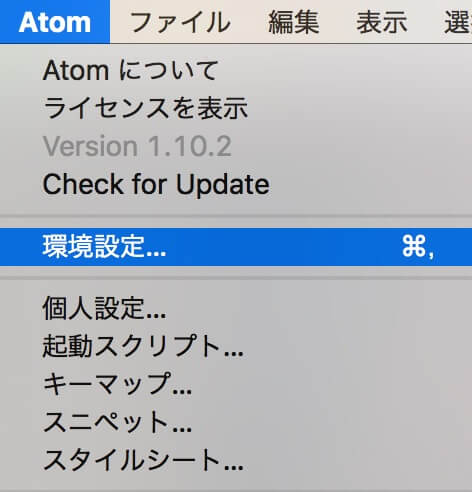
では、パッケージをアップデートしてみましょう。下の画像のように、「ATOM」→「環境設定」と進みます。

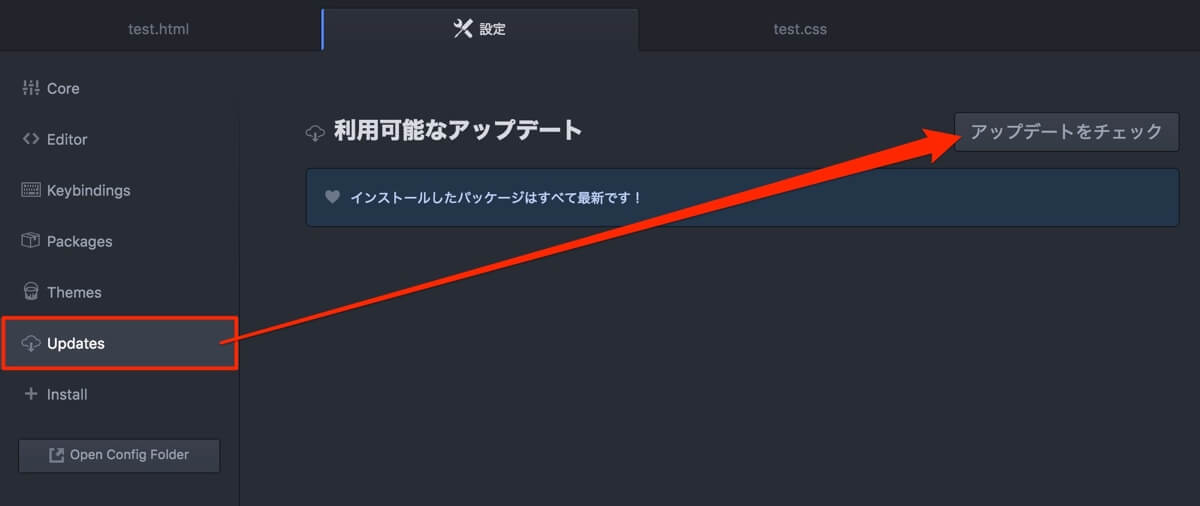
左側の「Updates」タブを選択し、「アップデートをチェック」をクリック。アップデートできるパッケージがあればこの画面に表示されます。

まとめ
ワードプレスのカスタマイズや修正の時は「Brackets」をメインで使っているので、不具合が起きてからはATOMと距離を置いていました。
ただ、コードを書きながらリアルタイムでプレビューを確認できるのは、やっぱり便利なんですよね〜。修正の時はまだしも、1からカスタマイズを考える時なんかは、BracketsよりもATOMの方が使いやすいです。
ということで、完全復活したATOMさんにこれからもお世話になりそうです。同じ不具合で困っていた方、パッケージのアップデートで解決しますよ!参考にしていただければ嬉しいです!