「あれ?アドセンスの今日のカウントが全て0だぞ?」と、とても心地良い朝でした。おはようございました。
さて、そんなこんなでハッピーな1日が始まり、解決に動き出そうとアドセンスのページを確認したら何か通知が届いていました。
ページ別の広告掲載できるけど…どうする?やってみる?
…ぽかーん。いや、ちょっと意味わかんないっす!
ページ単位の広告とは?
「ページ単位の広告」について簡単にまとめるとこんな感じ。
- 設置してもページの速度には影響しない(重くならない)
- ハイエンド携帯端末(スマホ)でしか表示されない
- 今までの広告の性質はそのまま(リターゲティング広告など)
- アンカー広告とモバイル全画面広告の2種類がある
- 広告が必要なければユーザー側が簡単に非表示にできる
- モバイル全画面広告は表示回数に上限がある
- アドセンスの広告制限(3つまで)とは別
全て知っておきたい情報ではありますが、最も重要なのは新しいアドセンスを追加で設置できるということ。
Googleアドセンス広告が最大5つまで追加できる
これは周知の事実だと思いますが、アドセンス(Googleの広告)は1ページにつき3つまでという規約があります。
- サイドバー上
- 記事本文
- 記事本文
このパターンが多いと思いますが、これに追加で2種類(アンカー広告・モバイル全画面広告)の広告が設置できるわけですね。
ということは…今までは3つまでだったアドセンスを、最大で5つまで設置できるのか…
追記:Googleアドセンス広告が4つ以上設置できるようになりました
「Googleアドセンス広告が4つ以上設置できるよ!」という大々的なアナウンスがあったわけではありませんが、事実上、4つ以上設置できるようになりました。
アンカー広告とは?
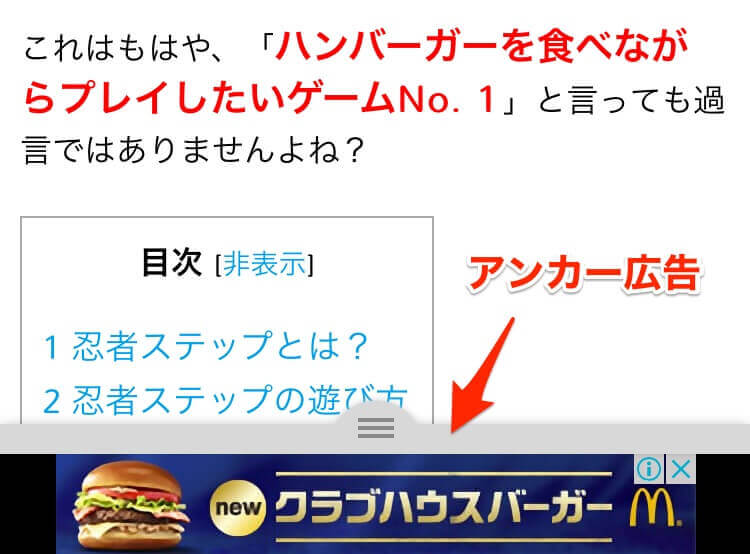
広告の種類について掘り下げます。まず、アンカー広告について。
アンカー広告とは、フッターに固定される広告のことです。ヤフーの広告をイメージするとわかりやすいかもしれません。

上のハンバーガーメニューをタップすると広告を非表示にできます。
あ、下のハンバーガーじゃないですよ。
モバイル全画面広告とは?
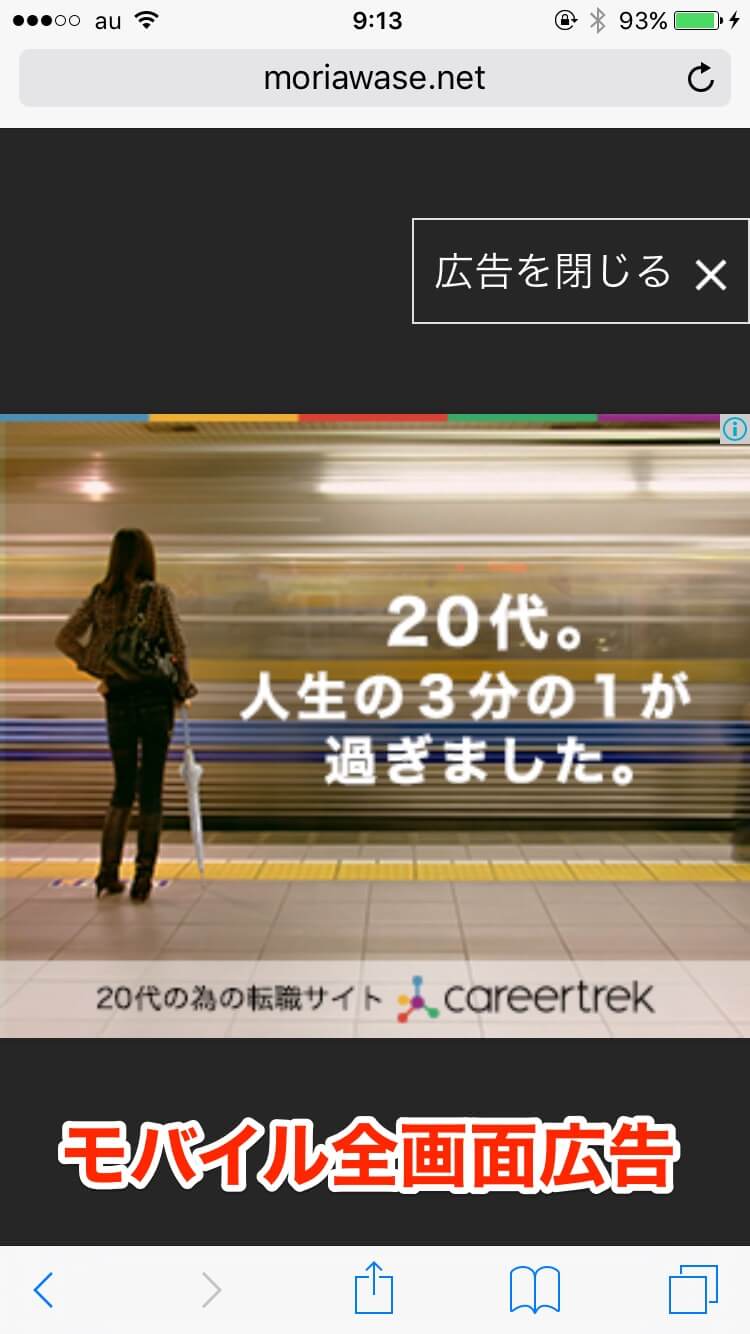
もう一つの広告である「モバイル全画面広告」とは、ページを移動する時(ページが読み込まれている時)に表示される広告のことです。
【モバイル全画面広告なし】Aのページ→Bのページ
【モバイル全画面広告あり】Aのページ→広告→Bのページ
という感じで広告が表示されます。こちらもリターゲティング広告が有効のようですね。下記がその画像です。
(※こちらはテスト環境なのでリンクテキストの周りに線がありますが、実際のサイトには線はありません)

カテゴリーに戻ろうとすると…

↑こんな感じで広告が表示されます。本当に全画面ですね。
ニュースサイトでたまにありますよね、こういう広告。これは効果があるんだろうか…?
アンカー広告を設置する時の注意点
どちらも良い広告だと思いますが、アンカー広告を導入する時に気をつけるポイントがあります。
それは、フッター固定のメニューなどが邪魔になるということ。
- 各種シェアボタン
- 前の記事・次の記事などのメニュー
- 他のフッター固定アフィリエイト
これらをフッターに固定している方は何かを外すか、アンカー広告を設置しない方がベターでしょうね。
Google Chromeなんかは問題ないですが、Safariでブラウジングしている時はSafariのメニューも表示されるので、ひどいことになるはず…笑

↑複数のフッター固定メニューがあれば、それだけで画面の半分が埋まっちゃいますよ。
アンカー広告とモバイル全画面広告の設定方法
では実際にアンカー広告とモバイル全画面広告をサイトに設置してみましょう。
- パソコン(スマホの場合はパソコン表示に切り替え)から自分のアドセンスのページへ
- 上のメニューの「最適化」をクリック
- 下の方に「ページ単位の広告を有効化」という青いリンクがあるので、それをクリック
- デフォルトでは、どちらの広告もオフになっているので、設置したい広告をクリックし有効化
- すぐ下にある「コードを取得」をクリックし、出てきたコードをコピー
- サイトにコードを追加
以上です。簡単ですね!
コードを追加する場所
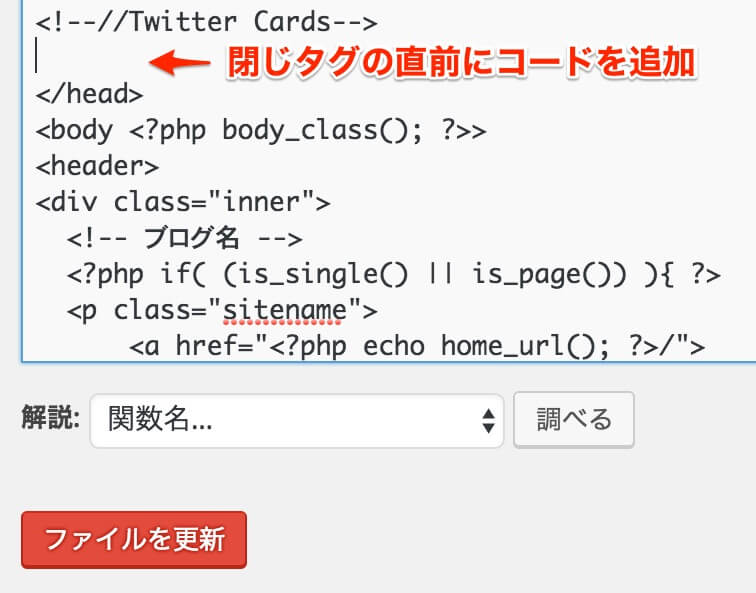
コードは、直接「head」か「body」に追加します。
- 広告を表示したいページのheadタグの中(閉じタグの直前がベター)
- 広告を表示したいページのbodyタグの中(開始タグの直後)
ワードプレスでサイトを運営している方は、どちらかにコードを追加するだけでOKです。全ページ適用になります。
管理画面→外観→テーマの編集→header.phpと進み、下記のように先ほどのコードを貼り付けるだけです。

コードを追加したら「ファイルを更新」をクリックすることもお忘れなく。
(※まずはオフライン環境で試すことをおすすめします。もちろん、バックアップも忘れずに!)
実際に広告が表示されているか確認する
コードを追加して更新をしたら、自分のサイトでどのように広告が表示されているか確認してみましょう。
まず、任意のページの末尾に「#googleads」を追加します。

追加後、再読み込みすればOKです。スマホで見ている場合は、下記の画像のように、矢印をクリックすれば再読み込みできます。

なぜかアドセンスの不具合も直った
あ、そうそう。そういえば、これの設定をしている段階でアドセンスの不具合は直りました。きちんとカウントされてましたよ。
どういうことなんだろう?アプリでもWEBでも不具合があったんだけどなぁ。
新しい広告試さないと、アドセンスのカウント止めてやるからな!
という意味なんだろうか…Google先生、しっかりと広告設置しました!遅くなってすみません!
(アドセンスの不具合とは関係ありません)
まとめ
モバイル端末からのアクセスがメインになり、マネタイズの方法も多様化しています。広告だらけのサイトもどうなのかなと思いますので、自分のサイトに適した広告を選びたいですね。
「どうせ効果ないんでしょ?」と、使わず嫌いをするのも嫌なので、実験的に導入してみます。