画像を使わなくても画像のように表示してくれるアイコンフォント。
拡大しても荒くならないし、テキストと同じように読み込まれるため、軽量化にもなります。
今回は、その中でも有名な「Font Awesome」というアイコンフォントをCSSで使うための方法をご紹介します。
HTMLで使う時は簡単だけど…
STINGER5にもデフォルトで使われているFont Awesome。
下のアイコンも全てFont Awesomeです。

これは「投稿日時の前に時計のアイコンを、カテゴリーの前に付箋?のアイコンを追加してね」と、HTMLコードで指定しているわけです。
使い方はいたって簡単で、アイコンを入れたい箇所に短いコードを指定するだけです。
Font Awesome(アイコンフォント)の利点として、その使いやすさが真っ先に挙げられるくらいですからね。
CSSで使う方法がよく分からなかったよ!
おそらく、Font Awesome(アイコンフォント)を普通に使おうとして、つまづいた方は少ないのではないでしょうか。
STINGER5を利用している方なら、バージョンに対応したコードを記述するだけで使えちゃいますからね。
でも!CSSで使う方法って、分かりづらくないですかー?!
もちろん、HTMLでコードを記述して、CSSでスタイルを変更するという意味ではないですよ。
CSSだけでアイコンを追加する方法です。
そもそも質問するまでもないことなのか、調べ方が悪かったのか、お探しのページがありませんでした!状態でした。
飛行機頭痛の時もそうだったけど、情報社会の時代に求めている情報と出会えないと、自分だけが世界から取り残された感覚になりますよね。
(割と本気で)
改めて、CSSの使い方を確認しよう
すでにFont Awesomeを利用している(STINGER5含む)、利用方法を知っていることを前提でお話しします。
例:パンくずリストの前にアイコンをつける場合
/*--------------------------------
ぱんくず
---------------------------------*/
#breadcrumb {
font-size: 13px;
}こんな感じでコードが記述されてますよね。
まず、これを複製します。font-sizeのコードはいらないので削除してください。
/*--------------------------------
ぱんくず
---------------------------------*/
#breadcrumb {
font-size: 13px;
}
#breadcrumb {
}
そして、アイコンを入れたい箇所を決めます。
前なら「:before」後ろなら「:after」となります。
今回は前に入れてみましょう。
/*--------------------------------
ぱんくず
---------------------------------*/
#breadcrumb {
font-size: 13px;
}
#breadcrumb:before {
}
後は、「font-family: “FontAwesome”;」と「content: “”;」の追加で終わりです。
/*--------------------------------
ぱんくず
---------------------------------*/
#breadcrumb {
font-size: 13px;
}
#breadcrumb:before {
font-family: "FontAwesome";
content: "";←ここのコードの調べ方が今回のメインテーマだよ!
}
さて、この「content: “”;」の「 “”」」の中に入る文字列はどうやって調べればいいのでしょうか?
CSSだけでアイコンを使う方法
奇跡的に解決方法と出会えました。
きっかけは、Font Awesomeのファイルをダウンロードしたことです。(ナイス自分!)
「css→font-awesome-〇〇→css→font-awesome.css」の中に答えがありました。
例:wordpressのアイコンを使いたい時
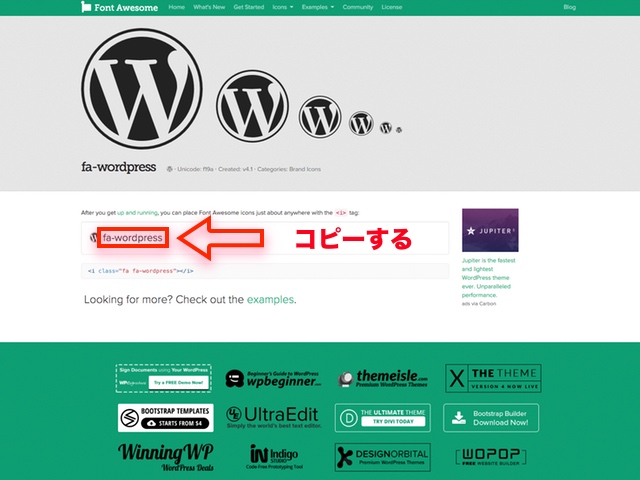
HTMLで使う時のようにFont Awesomeのページで検索します。

HTMLでは下のコードをコピーして使いたい箇所に追加するだけですが、CSSとして使う時は分りやすいように、上の文字列をコピーします。
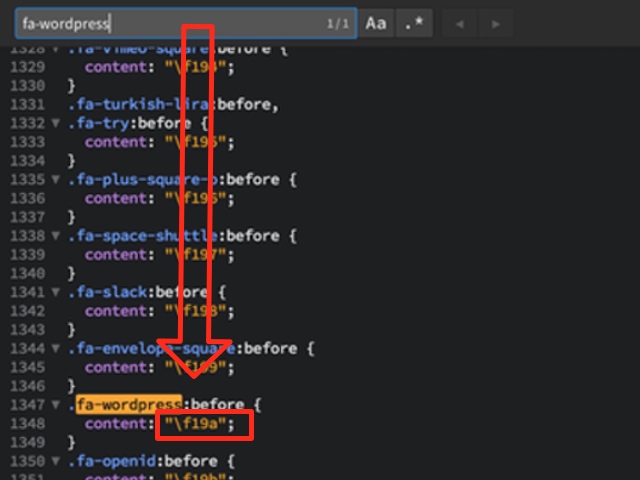
次に、お使いのコードエディターで「font-awesome.css」を開きます。
先ほどコピーした「fa-wordpress」を検索ボックスに貼り付けます。
すると…

1件だけヒットします。後は、contentの右の文字列を先ほどの””の中に追加するだけです。
まるまる一文コピペしてもいいかもしれませんね。

追記:もっと簡単に使う方法
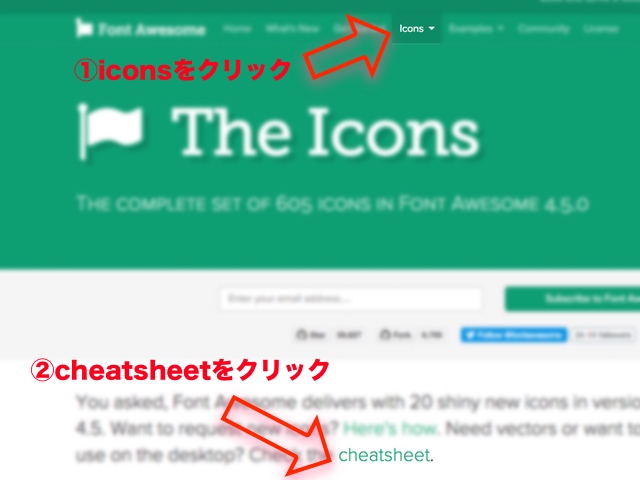
こちらのサイトを見て分かりましたが、かなり簡単に調べる方法があったんですね…
チートシートってこういう風に使うのかー!

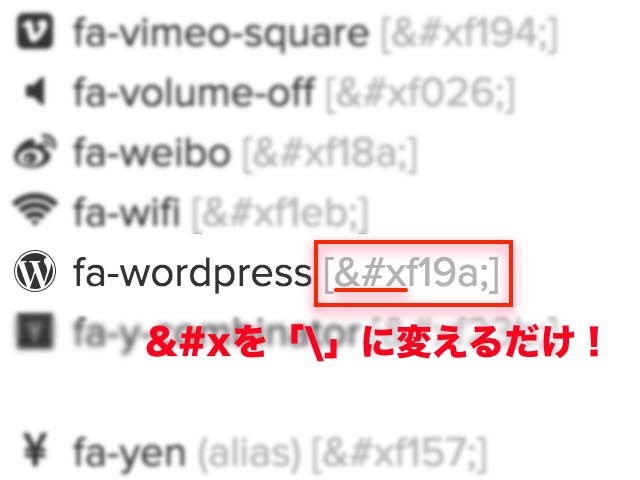
使いたいアイコンを探して、右側の「&#x」を「\」に変えるだけ。

さっきのコードと一緒になりますね!
(で、でも、検索するの面倒だし、バックスラッシュ(\)の入力の仕方も分からないし、ぼくのやり方も負けてないよね…!)
以上、CSSでアイコンフォントを使う方法でした!