自作のWordPressテーマ「4536」をもっともっと使いやすくしようと、ビジュアルエディタにオリジナルのボタンを追加しています。
「TinyMCE Templates」や「AddQuicktag」のようなプラグインを使ってもらえばいいんですが、テーマ側で実装できればそれに越したことはないですからね。
で、個人的によく使っている「吹き出し」もボタン1つで呼び出せるようにしたんですが、ドンピシャな参考記事がなかったので、僕と同じようなことをしたい方向けにまとめてみます。
アバター(プロフィール画像)呼び出し
吹き出しに表示する画像(人物やキャラクターなど)をWordPressのアバターにするためfunctions.phpに以下のコードをコピペします。
function admin_avatar_set_4536() {
$user = wp_get_current_user();
$avatar_left = get_avatar_url($user->ID);
$avatar_right = get_avatar_url($user->ID);
$user_name_left = $user->display_name;
$user_name_right = $user->display_name;
echo '<div id="visual-editor-avatar-left" data-avatar-left="'.$avatar_left.'" style="display:none;"></div>
<div id="visual-editor-avatar-right" data-avatar-right="'.$avatar_right.'" style="display:none;"></div>
<div id="visual-editor-user-name-left" data-user-name-left="'.$user_name_left.'" style="display:none;"></div>
<div id="visual-editor-user-name-right" data-user-name-right="'.$user_name_right.'" style="display:none;"></div>';
}
add_action('admin_footer', 'admin_avatar_set_4536');このアバターの部分は、テーマカスタマイザーでアップした画像にしたり、テーマ側で用意したり、自由に変更することもできます。
呼び出しボタン作成
JSファイルを新規で作成し、以下のコードをコピペします。
(function() {
tinymce.create( 'tinymce.plugins.original_tinymce_button', {
init: function( ed, url ) {
ed.addButton( 'balloon_left', {
title: '左からの吹き出し',
image: url + '/balloon-left.png',
cmd: 'balloon_left_cmd'
});
ed.addCommand( 'balloon_left_cmd', function() {
var selected_text = ed.selection.getContent(),
return_text = '<div class="balloon"><figure class="balloon-image-left"><img src="' + $("#visual-editor-avatar-left").data("avatarLeft") + '" width="160" height="160" ><figcaption class="balloon-image-description">' + $("#visual-editor-user-name-left").data("userNameLeft") + '</figcaption></figure><div class="balloon-text-right"><p>' + selected_text + '</p></div></div>';
ed.execCommand( 'mceInsertContent', 0, return_text );
});
ed.addButton( 'balloon_right', {
title: '右からの吹き出し',
image: url + '/balloon-right.png',
cmd: 'balloon_right_cmd'
});
ed.addCommand( 'balloon_right_cmd', function() {
var selected_text = ed.selection.getContent(),
return_text = '<div class="balloon"><figure class="balloon-image-right"><img src="' + $("#visual-editor-avatar-right").data("avatarRight") + '" width="160" height="160" ><figcaption class="balloon-image-description">' + $("#visual-editor-user-name-right").data("userNameRight") + '</figcaption></figure><div class="balloon-text-left"><p>' + selected_text + '</p></div></div>;
ed.execCommand( 'mceInsertContent', 0, return_text );
});
},
createControl : function( n, cm ) {
return null;
},
});
tinymce.PluginManager.add( 'original_tinymce_button_plugin', tinymce.plugins.original_tinymce_button );
})();修正するのはimage: url + '/balloon-left.png'とimage: url + '/balloon-right.png'の部分。
これはビジュアルエディタに表示されるボタンのアイコンになり、JSファイルと同じフォルダに画像(フリー素材など)を入れればOKです。
また、吹き出し部分も修正する必要がありますが、特にこだわりがなければ別記事で吹き出しのコードを紹介しているので、CSSだけコピペしていただければと思います。
ボタン登録
最後に、作成したボタンを登録します。
修正するのは、js/custom-visual-editor.jsの部分。ここにはJSファイルのパスを記述します。
function add_original_tinymce_button_plugin_4536( $plugin_array ) {
$plugin_array[ 'original_tinymce_button_plugin' ] = get_template_directory_uri() . '/js/custom-visual-editor.js';
return $plugin_array;
}
add_filter( 'mce_external_plugins', 'add_original_tinymce_button_plugin_4536' );
function add_original_tinymce_button_4536( $buttons ) {
$buttons[] = 'balloon_left';
$buttons[] = 'balloon_right';
return $buttons;
}
add_filter( 'mce_buttons', 'add_original_tinymce_button_4536' );動作確認
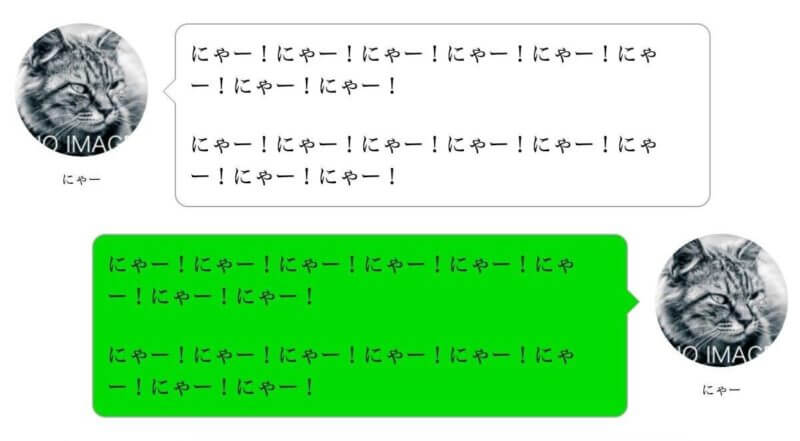
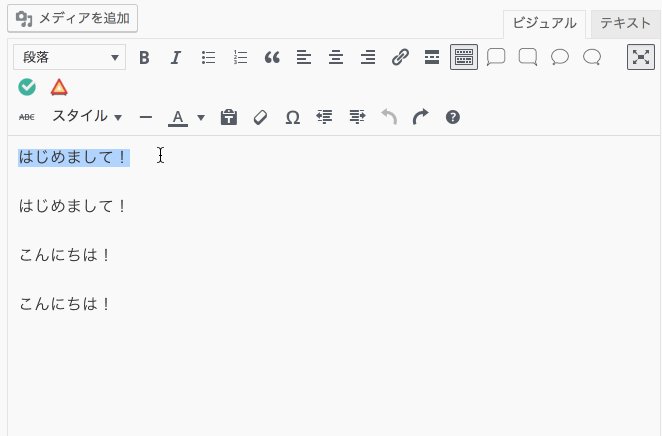
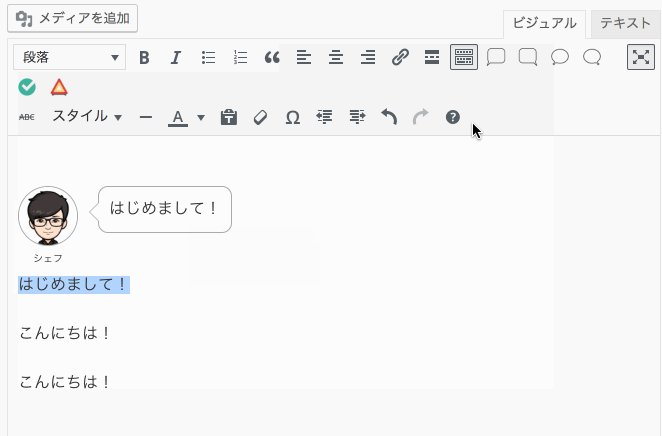
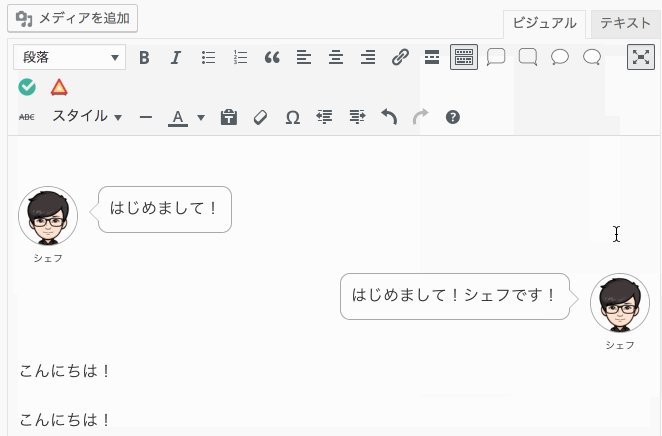
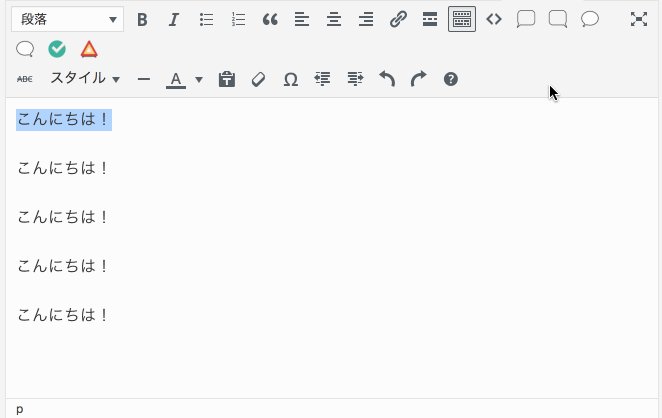
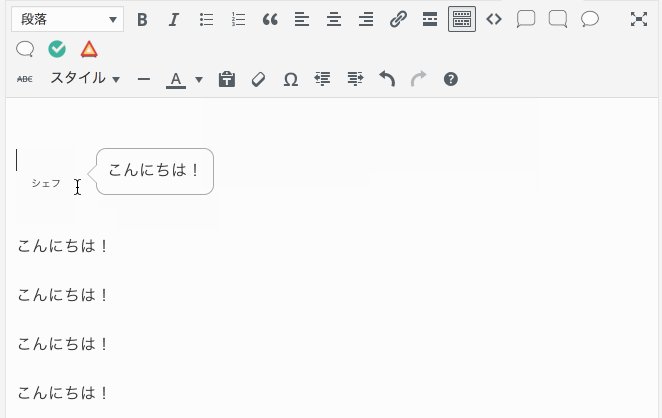
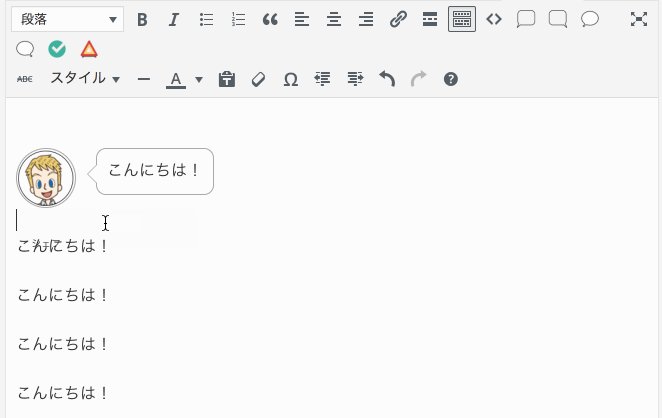
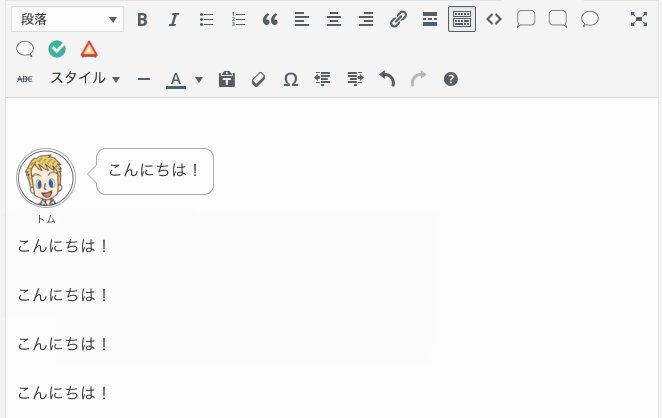
テキストを選択し、ボタンをクリックすれば一瞬で吹き出しが完成します。
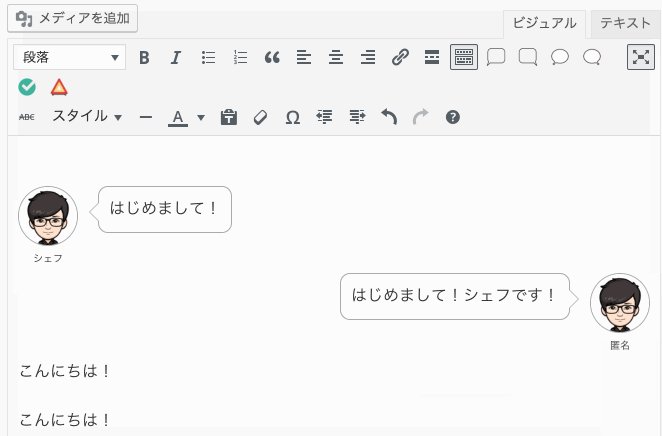
テキストは自由に変更できるので、まさにテンプレートですね。

もちろん、画像も自由に変更できます。

まとめ
ショートコード化すれば実装が簡単で管理も楽なんですが、直感的ではなく初心者の方は特に扱いづらいと思ったので、このようなカスタマイズをすることにしました。
自作テーマやクライアント向けのサイトに実装したい方はぜひお試しあれ!