XeoryExtensionのヘッダーメニューを固定にする方法!の記事で、「スマホ表示時のハンバーガーメニューに文字を追加する方法が知りたい」というコメントをいただいたので、カスタマイズ方法をご紹介します。
あ、ハンバーガーメニューはこの3本線のやつです。
上記のカスタマイズをしていること前提で話を進めますが、カスタマイズなしの状態でも手順はほぼ同じです。よくわからない場合はお気軽にコメントください:D
では、早速始めましょう。
ハンバーガーメニューに文字を追加する
ハンバーガーメニューに文字を追加するために修正するファイルは下記の2つ。
- header.php
- style.css
ちょっとコードを修正するだけで完成します。
文字を追加する
header.phpの中にあるこちらのコード(96行目?)を、
<div id="header-nav-btn">
<a href="#"><i class="fa fa-align-justify"></i></a>
</div>下記のコードと入れ替えます。
<div id="header-nav-btn">
<a href="#"><i class="fa fa-align-justify"></i><p class="sp-menu-title">MENU</p></a>
</div>アイコンフォントの後にpタグで文字を追加しています。
デザイン修正
後は、style.cssの中にあるこちらのコード(2203行目?)を、
#header-nav-btn {
display: block;
width: 40px;
line-height: 92px;
float: right;
}
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 32px;
}下記のコードと入れ替えます。
#header-nav-btn {
display: block;
/* width: 40px;*/
/* line-height: 92px;*/
padding-top: 20px; /* 追加 */
float: right;
}
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 24px; /* 変更 */
}
#header-nav-btn .sp-menu-title {
line-height: 0.5;
font-size: 12px;
}カスタマイズ後
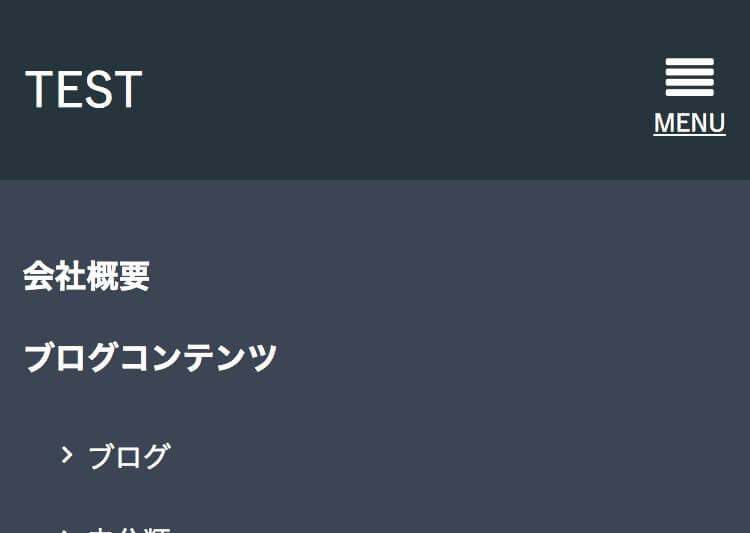
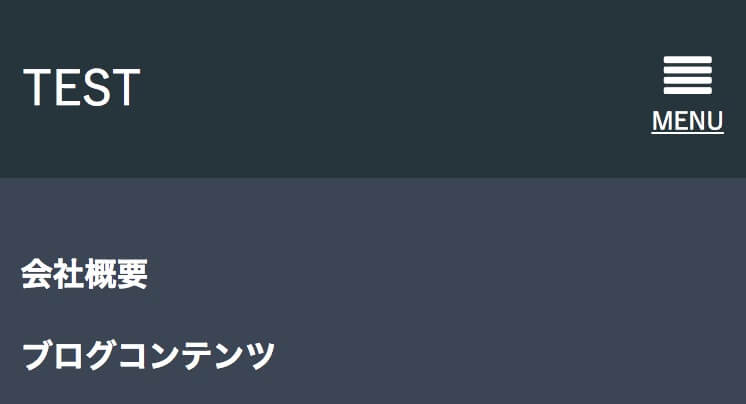
カスタマイズ後の画面がこちら。なかなか良い感じではないでしょうか。(アンダーラインの表示はクリック後)
ハンバーガーメニューを文字に変更
もう1つ、ハンバーガーメニューを「MENU」という文字に変更する方法についても質問があったので、カスタマイズ方法をご紹介します。
ハンバーガーメニューを文字に変更する
先ほどと同じく、header.phpの中にあるこちらのコードを修正します。
<div id="header-nav-btn">
<a href="#"><i class="fa fa-align-justify"></i></a>
</div>アイコンフォントの部分を削除し、文字を追加。修正後は下記のコードになります。
<div id="header-nav-btn">
<a href="#">MENU</a>
</div>デザイン修正
先ほどと同じく、下記のコードを修正します。
#header-nav-btn {
display: block;
width: 40px;
line-height: 92px;
float: right;
}
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 32px;
}修正後のコードはこちら。
#header-nav-btn {
display: block;
/* width: 40px;*/
/* line-height: 92px;*/
padding-top: 30px; /* 追加 */
float: right;
}
#header-nav-btn a {
display: block;
text-align: center;
display: block;
font-size: 20px; /* 変更 */
}余白や文字の大きさは適宜変更していただければと思います。
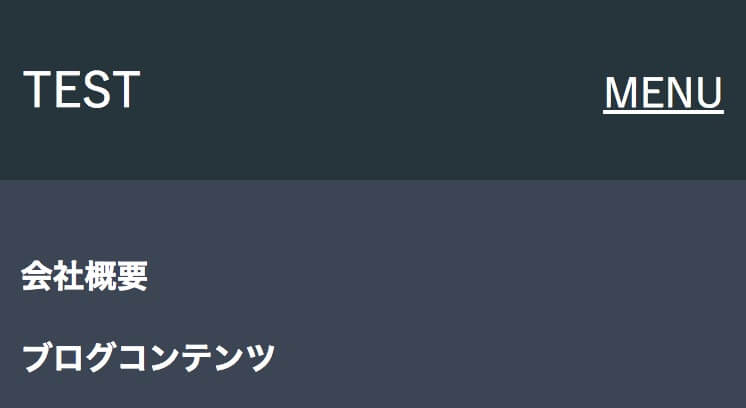
カスタマイズ後
(アンダーラインの表示はクリック後)
まとめ
ハンバーガーメニューに文字があった方がクリック率が高くなるというデータもあるので、今回のカスタマイズはなかなか良いかもしれません。
以上、ご参考までに!(`・ω・´)ゞ