俗に言う「ブログ」を更新するのがメインのWEBサイトだと、あまり触れることのない「固定ページ」。
テーマによっても違うと思いますが、通常は、公開しても一覧記事に表示されないので、直接リンクするしかありません。
ただ、その都度URLを入力するのは面倒だし、サイトによっては、特定の固定ページを順番を指定して一覧表示したいケースもあると思うので、今回は、その方法をご紹介します。
専用のphpファイルを作成
まず、固定ページを一覧出力するphpファイルをテーマ内に作成し、下記のコードをコピペします。
(ファイル名はなんでも構いません。ここでは例として「page-list.php」というファイル名にします)
<?php $args = array(
'post_type' => 'page',
'orderby' => 'meta_value_num',
'order' => 'ASC',
'meta_key' => 'sort'
);
$customPosts = get_posts($args);
if($customPosts) : ?>
<?php foreach($customPosts as $post) : setup_postdata( $post ); ?>
<!--ループするページ-->
<article class="page-list">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<figure class="thumbnail">
<a title="<?php the_title_attribute(); ?>" href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a>
</figure>
</article>
<!--/ループするページ-->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>「ループするページ」というコメントの中にあるコードはサンプルなので、適宜修正する必要があります。
よくわからなければ、シングルページを出力しているファイルをコピペしてもOKです。
index.phpやhome.phpにテンプレートを読み込み
上記のファイルを作成したら、表示させたいファイルに下記のようにテンプレートとして読み込ませます。
<?php get_template_part('page-list');?>基本的には、「index.php」や「home.php」で読み込ませると思いますが、それ以外のファイルでも大丈夫です。
サンプルコード
<?php get_header(); ?>
<main>
<?php get_template_part('page-list');?>
</main>
<?php get_footer(); ?>固定ページでカスタムフィールドを追加
ここからはすべて管理画面内の作業です。
一覧表示したい固定ページの画面右上の「表示オプション」をクリック。
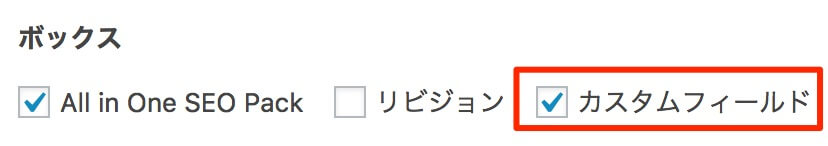
「カスタマイズフィールド」にチェック。
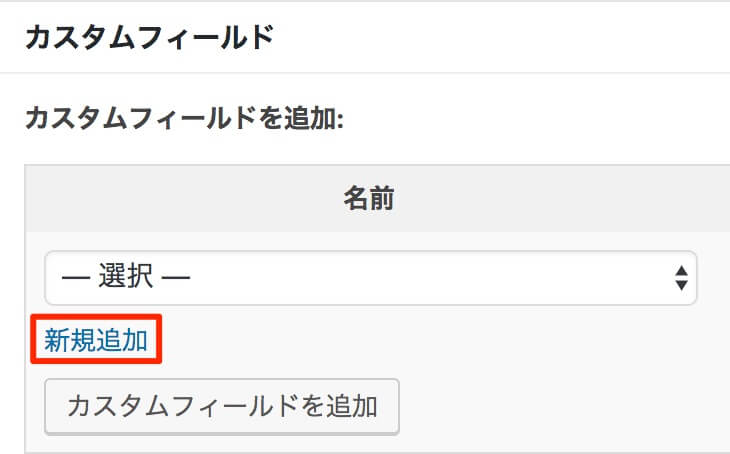
すると、画面下にカスタマイズの設定欄が表示されるので、「新規追加」をクリック。
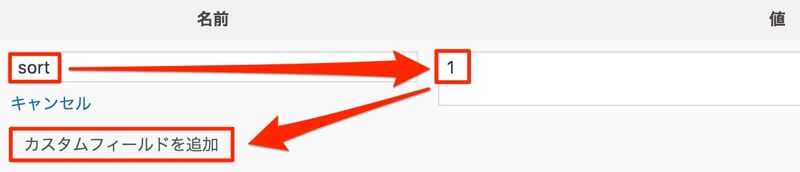
- 名前→「sort」
- 値→数字
とそれぞれ入力し、「カスタムフィールドを追加」をクリック。
値が1だと1番目に表示され、10だと10番目に表示される仕組みです。
他の一覧表示したい固定ページも順番を指定
後は、他の固定ページでも同じ作業をするだけです。
一度カスタムフィールドを追加すると、2回目以降は、タブで選択できるようになるので、入力箇所は値の部分だけになります。
- 名前で「sort」を選択
- 値に数字を入力し、順番を指定
- カスタムフィールドを追加
順番を変更したり、一覧に出力させない方法
また、途中で一覧表示から除外する場合や、順番を変更する場合は、同じく固定ページ内で操作できます。
- 一覧表示から除外→カスタムフィールドを削除
- 順番を変更→値の数字を変更し、更新
まとめ
今回ご紹介した方法だと、コードを修正する必要がなく、管理画面内で作業できるので、ミスの発生を防ぐことができます。
また、やり方によっては、
- ランディングページ(LP)を簡単に作成
- 出力する固定ページや順番をお客さんに管理してもらう
なんてことも可能なので、企業のWEBサイト制作をしている場合には特に便利です。
以上、ご参考までに!(`・ω・´)ゞ