以前、「ブログの本文内の画像の左右の余白いらないなぁ…うん!消しちゃえ♪」と、カスタマイズしたんですが、ちょっと不具合が起こりまして。
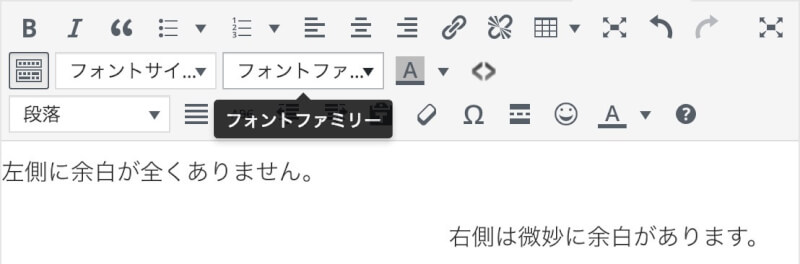
WordPressの投稿画面(エディター)の表示がおかしくなっちゃったんですよ。
文章の左側の余白がなくなってしまいました。すごくブログ書きづらいです。なんなのこれ…
投稿画面もカスタマイズ可能
まぁ、当然なんですけど、投稿画面もカスタマイズ可能です。管理画面も同様です。
ブログがHTMLで構成されているように、投稿画面やエディター、管理画面もHTMLで構成されているからです。
だから、スタイルシートにコードを書けば、そのスタイルが適用されるし、カスタマイズも簡単にできるわけです。
というわけで、今回の不具合(左側に余白がない)の原因を「開発者ツール」で探して修正することにしました。
今回の不具合は、本文中の画像だけ左右の余白を0にする時に追加したこのコードが原因でした。
.post {
overflow: hidden;
margin-left: -10px;
margin-right: -10px;
}コード一つで簡単解決!
余白を作る…というか、ネガティブマージンのせいで左側にずれていた不具合を修正しただけなので、このコードだけで解決しました。
.wp-editor {
margin-left: 0;
margin-right: 0;
}他のマージンが優先されているようであれば、強制的にコードが適用されるようにしましょう。
.wp-editor {
margin-left: 0 !important;
margin-right: 0 !important;
}これで余白が消えました。
これと全く同じ状況の人も少ないと思いますが、「.wp-editor」にコードを書けば、他の不具合も解決しますよ。
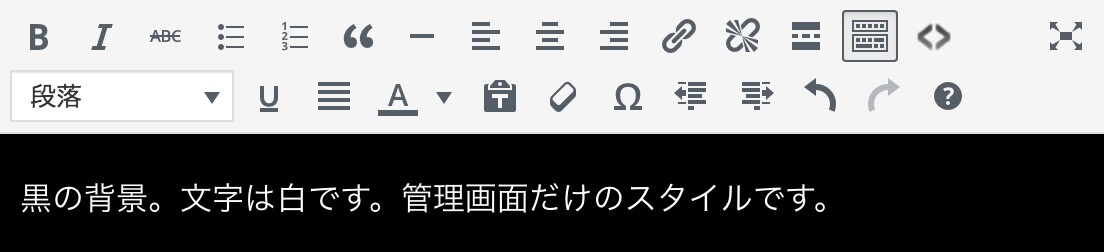
また、「投稿画面の白背景を黒背景にする」なんてことも簡単にできます。
.wp-editor {
background-color: black !important;
}
.wp-editor p {
color: white;
}
まとめ
- 管理画面の表示がおかしい…
- 実際の記事は問題ないけど、投稿画面・エディター画面だけ表示がおかしい…
なんて方は、カスタマイズしてみてはいかがでしょうか?
参考にしていただければ嬉しいです!
【こちらの記事もおすすめ】