最近、ドットインストールで「javascript」について勉強し始めました。
今まで完成されたコードを見て「あー、なるほどね」とか「はいはい、そういうことね」とか言ってたけど…
今回が始めての勉強です(わーい)
ドットインストールさんいつもありがとう!独学で頑張ってます!
functionとは何か偉そうに教えてみる
インプットしたらさ、その時点で「0」じゃなくなるわけじゃん?ということはさ、誰かに向けて偉そうに語ってもいいんだよね?
よーし、席に着けー。授業始めるぞー
なんてね。ちょっと言ってみただけです。一緒に勉強しましょ?
javascriptのレッスンで、「if」とか「while」とかが登場します。
それは初心者の僕でも理解できたんですが、12番目のレッスン「関数」から急に難しくなる気がします。
<script>
function a() {
}
</script>↑これですね。
- functionの後の「a」は関数の名前
- { }の中に「a」の関数で実行する処理を書く
となります。そして、「a」を実行する時は、関数の下に「a()」と書くだけ。
<script>
function a() {
}
a(); // aを実行してね!
</script>これが基本の形です。実行する処理はなんでもOK。
「アラートしてね!」という命令をすると、ポップアップで出てくるダイアログを表示させることもできます。
<script>
function a() {
alert("これは「a」という関数で呼び出されたダイアログです");
}
a();
</script>
alertのカッコの中にあるのはただの文字列(””,”で囲まれているもの)なので、他の処理をさせることももちろん可能です。
こうすれば、10と10を計算して20を表示してくれます。ちなみに、(”10 + 10″)と書くと、「10 + 10」という文字列が表示されます。
<script>
function a() {
alert(10 + 10);
}
a();
</script>
即時関数を使ってみる
基本の形を覚えた後は、その他の形についてもすんなりと理解することができるはずです。
例えば、即時関数。これは、基本の形をただ省略しただけの関数です。
わざわざ「処理を実行してね!」という命令をしなくても、処理を実行させることができます。
使い方は簡単で、関数をすべてカッコで囲み、そのあとにカッコをつけるだけ。
<script>
(function a() {
alert("これは「a」という関数で呼び出されたダイアログです");
})();
</script>function a()からのコードがすべて一つの関数になるので、そのあとにカッコをつければ処理が実行されるわけです。
もちろん、すでに処理が実行されているので、他に処理を実行させるための関数は必要ありません。先ほどのa()が消えてますよね?
処理を実行する関数を書かなくても、すぐに処理を実行してくれるので、即時関数です。
引数を使ってみる
ドットインストールの中で「オプション」という表現が使われているように、引数は関数のオプションみたいなものです。
<script>
function a(ここが引数です) {
}
a(上の引数に与える値とか式とかを書く);
</script>引数を主体として使うこともできます。
<script>
function a(hikisuu) {
alert(hikisuu);
}
a("これがhikisuuの値です");
</script>
この引数を使うとコードがすっきりするので、積極的に使っていきたいところです。
では、こちらの「likefood」という”僕の好きな食べ物”(文字列)を表示させる関数で引数を使ってみましょう。
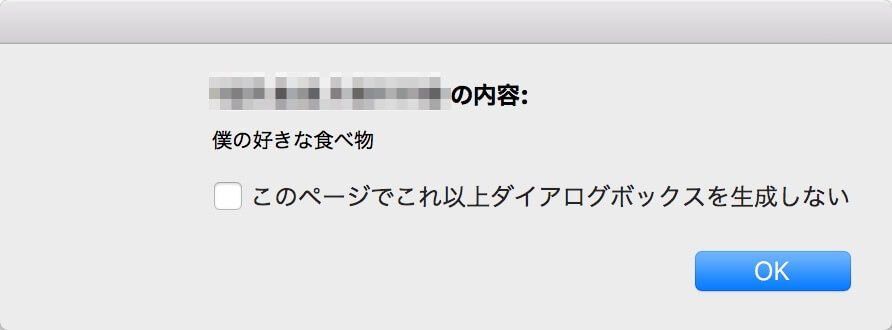
<script>
function likefood() {
alert("僕の好きな食べ物");
}
likefood();
</script>
「僕の好きな食べ物」という文字列の後に、引数を使って、いくつか好きな食べ物を表示させてみます。
使い方は、引数の名前を決めて、その引数に与える値や式を入れるだけ。ここでは文字列を入れてみます。
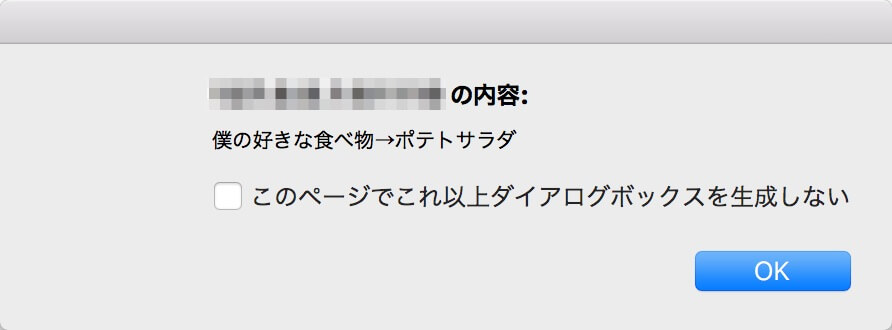
<script>
function likefood(salada) {
alert("僕の好きな食べ物→" + salada);
}
likefood("ポテトサラダ");
</script>- saladaという引数を作る
- “僕の好きな食べ物”の後に、saladaを足す
- saladaの中に”ポテトサラダ”という文字列を入れる
- likefoodを実行する
という流れです。もちろん、ポテトサラダ以外でもOKです。

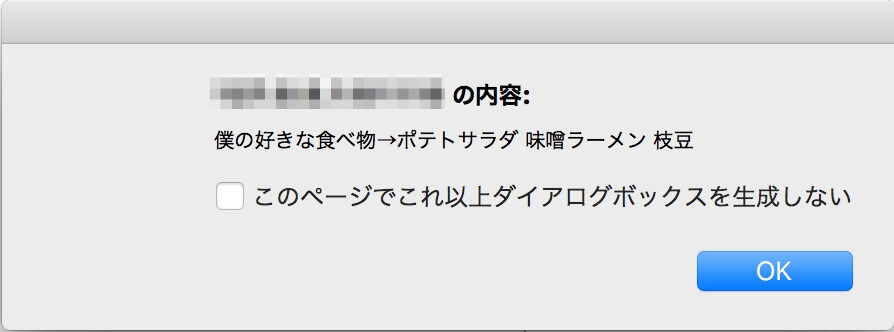
また、こちらの引数は、いくつも作ることができます。
<script>
function likefood(salada,ramen,otsumami) {
alert("僕の好きな食べ物→" + salada + ramen + otsumami);
}
likefood("ポテトサラダ ","味噌ラーメン ","枝豆 ");
</script>
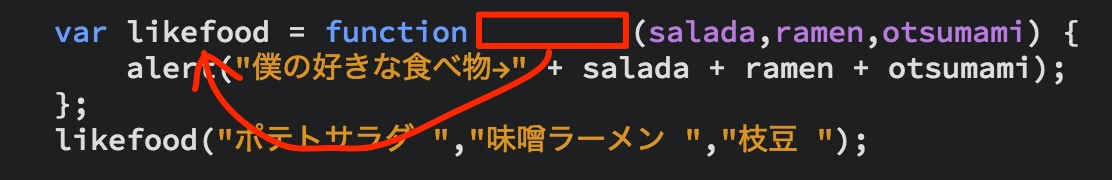
無名関数(匿名関数)にする
この関数自体がデータ型なので、「var i = 0」のように、変数に入れることができます。
var likefood = function (salada,ramen,otsumami) {
alert("僕の好きな食べ物→" + salada + ramen + otsumami);
};
likefood("ポテトサラダ ","味噌ラーメン ","枝豆 ");関数名が左にずれただけですね。簡単。一つの式になるので、最後に「;」を忘れずに。

なんでわざわざこんなことをするのかというと、色々と便利だからです。
例えば、先ほどの関数の他に、「僕の嫌いな食べ物」を表示する関数を作ったとします。コードはこちら。
var dislikefood = function (salada,ramen,otsumami) {
alert("僕の嫌いな食べ物→" + salada + ramen + otsumami);
};
dislikefood("きのこサラダ ","きのこラーメン ","きのこ ");「僕の嫌いな食べ物」が表示されました。と、ここで、好きな食べ物と嫌いな食べ物を両方表示したくなったとします。
var likefood = function (salada,ramen,otsumami) {
alert("僕の好きな食べ物→" + salada + ramen + otsumami);
};
likefood("ポテトサラダ ","味噌ラーメン ","枝豆 ");
var dislikefood = function (salada,ramen,otsumami) {
alert("僕の嫌いな食べ物→" + salada + ramen + otsumami);
};
dislikefood("きのこサラダ ","きのこラーメン ","きのこ ");こんな感じですべてのコードを書いてもいいんですが、これを100回使うとなると、コードがごちゃごちゃしてわかりづらいですよね。
でも、関数を変数に入れると、この長いコードがすっきりするんです。
var food = function() {
likefood("ポテトサラダ ","味噌ラーメン ","枝豆 ")
+
dislikefood("きのこサラダ ","きのこラーメン ","きのこ ")
};「food」という変数の中に、好きな食べ物を表示する関数と、嫌いな食べ物を表示する関数を入れました。
呼び出したい時は、これまでと同じです。
food();これでOKですね。好きな食べ物が表示された後すぐに、嫌いな食べ物が表示されます。
このように一度変数に入れておくと、後半で必要になった時にすぐに使うことができます。
<div class="food">
<script>
food();
</script>
</div>
これをやっておかないと、こんなごちゃごちゃしたコードを使う羽目に…(ガクブル)
<div class="food">
<script>
var likefood = function (salada,ramen,otsumami) {
alert("僕の好きな食べ物→" + salada + ramen + otsumami);
};
likefood("ポテトサラダ ","味噌ラーメン ","枝豆 ");
var dislikefood = function (salada,ramen,otsumami) {
alert("僕の嫌いな食べ物→" + salada + ramen + otsumami);
};
dislikefood("きのこサラダ ","きのこラーメン ","きのこ ");
</script>
</div>まとめ
functionの使い方を覚えたので、これからはフリーランスで生きていきます。
ワードプレスで使われている難しそうな関数も、なんとなくわかってきました。
面接でも「functionが使えるので月給25万円は欲しいところです」と、一歩も引かずに交渉できるよね、きっと。
よーし!次はアプリ開発だな?!(まだ早い)
ドットインストールで勉強するなら、こちらの記事も要チェック。