- ファンクション(関数)
- 配列
- オブジェクト
- メソッド
- 組み込みオブジェクト
と勉強してきましたが、javascriptの基本は今回で終わり!特に苦手意識を持たずにここまでこれて良かったなぁ。
最後に勉強した内容は「DOM」と「イベント(event)」について。javascriptのレッスンの中で一番面白かったです。
それじゃあ早速教えてみるよー!
DOM
Document Object Model (DOM) は、W3Cから勧告されている HTML文書やXML文書をアプリケーションから利用するためのAPIである。 Level 1 から Level 3 まで勧告されている。
XMLを読み込む別のAPIであるSAXと異なり、XMLデータをツリー構造として扱う事ができる。ただし、通常の場合対象のXML文書を全て読み込んでからの扱いを前提とするため動作速度が遅かったり、メモリーの使用量が大きくなる欠点もある。
W3CではAPIの仕様を定義しているのみで、特定のプログラム言語を対象としたものではない。 DOMの実装は各メーカーに委ねられており、DOMを実装したXMLパーサが各メーカーから提供されている。
引用:ウィキペディア
DOMを使うと、HTMLの中の要素(p要素やdiv要素)を自由に操作することができます。
- pタグで囲まれている文字を別の文字にする
- リンク先を変える
- 画像を差し替える
- idやクラス名をつける
など、HTMLを変更しなくても、javascriptで命令することにより、同じことができるわけです。なにこれすごい。
では、ドットインストールで登場したwindowオブジェクト(ウィンドウに関する操作ができるオブジェクト)をjavascriptで操作してみます。
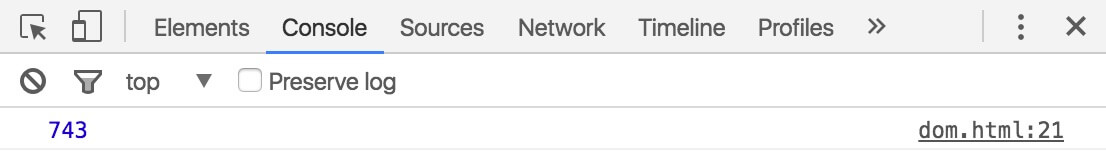
一番わかりやすいのが、こちらのブラウザの画面の高さを取得してコンソールに表示するコード。
<script>
console.log(window.outerHeight); // ウィンドウの高さを取得する
</script>この時のブラウザの画面は743pxということですね。画面幅を変えてリロードすると、この値は変わります。

もちろん、変数に入れることも可能です。
<script>
var a = window.outerHeight; ウィンドウの高さを取得してaに入れる
console.log(a); // aをコンソールに表示する
</script>
ページを移動させる…なんてこともできちゃいます。
<script>
window.location.href = 'http://yahoo.co.jp'; // ヤフーのトップページに移動させる
</script>もっと詳しく知りたい方はこちらから→windowオブジェクト一覧
そして、もっともよく使われるwindowオブジェクトに「document」と呼ばれるものがあります。
今開いている(現在表示している)ページの情報を取得するオブジェクトです。基本的な形はこれ。
window.document「document」と省略して使われることの方が多いですね。
DOMを操作する
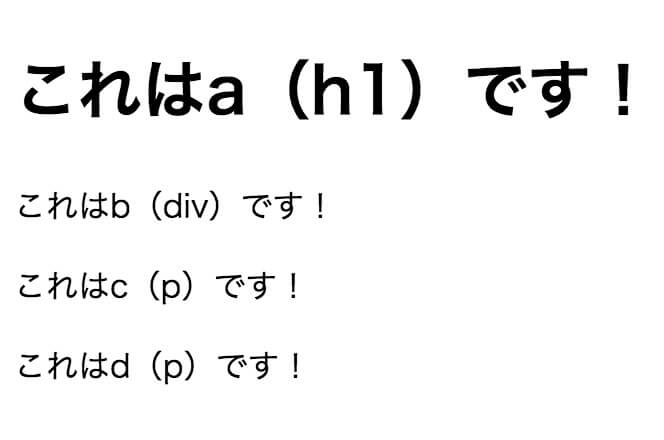
ここからが本番です。実際にDOMを操作してみます。例として、このようなHTMLコードを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
.test {
color: red;
border: red 1px solid;
}
.test2 {
color: green;
border: green 1px solid;
}
.test3 {
color: blue;
border: blue 1px solid;
}
.test4 {
color: yellow;
border: yellow 1px solid;
}
</style>
</head>
<body>
<h1 id="a">
これはa(h1)です!
</h1>
<div id="b">
これはb(div)です!
</div>
<p id="c">
これはc(p)です!
</p>
<p id="d" class="d">
これはd(p)です!
</p>
</body>
</html>
何か要素を作って、このコードの中に追加してみましょう。
まずは、要素を作るところから。「createElement()」というDOMメソッドを使ってp要素を作ってみます。
document.createElement('p'), // p要素を作る中のpをdivにすればdivを、h2やh3にすれば、h2やh3を作ることができます。
そして「createTextNode()」というDOMメソッドで、p要素の中に入れる文字を作ります。
document.createTextNode("青森"); // 「青森」というテキストを作るコードが長いので、変数に入れちゃいましょう。
var e = document.createElement('p'), // p要素を作る
f = document.createTextNode("青森"); // 「青森」というテキストを作るこれで準備は完了。
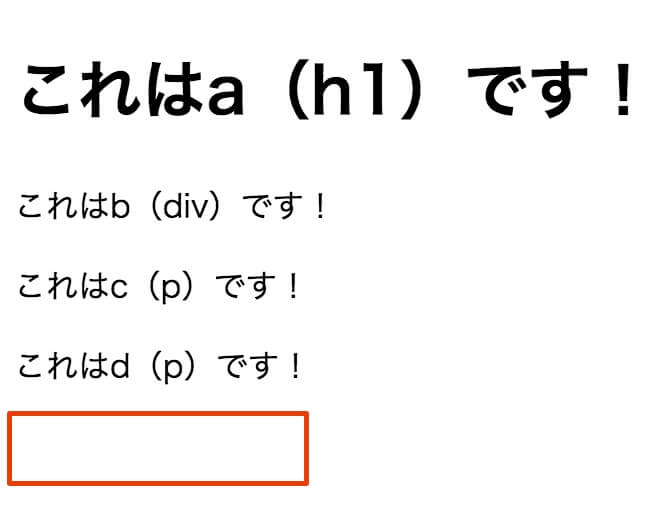
これをbodyの中に追加していきます。ツリー構造になっているので、赤枠の中に表示されればOKですね。

「appendChild」というDOMメソッドを使って、bodyの中に要素を追加していきます。
青森というテキスト(変数f)をp要素(変数e)に入れて、bodyに追加する
「body←e←f」という順番になればOKですね。
<script>
var e = document.createElement('p'), // p要素を作る
f = document.createTextNode("青森"); // 「青森」というテキストを作る
document.body.appendChild(e).appendChild(f); // bodyの中にeを追加し、eの中にfを追加する
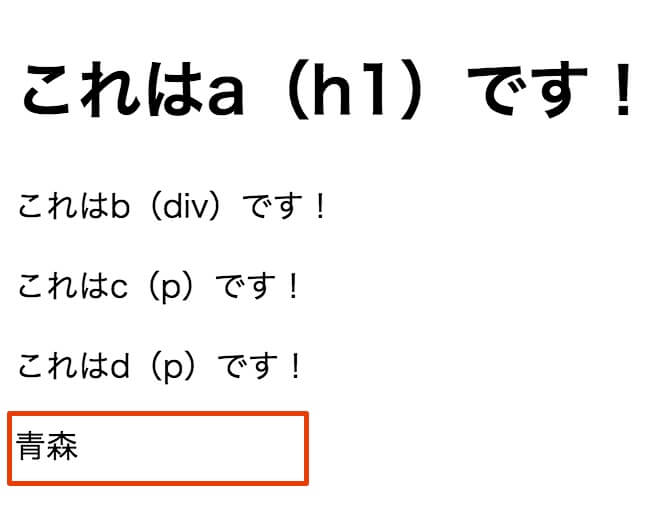
</script>これで、先ほどの赤枠の中に「青森」というテキストが追加されます。

- 要素を複製する
- 要素を削除する
- 要素を置き換える
など、他にもいろいろなDOMメソッドがあるので、もっと詳しく知りたい方はこちらへ→DOMメソッド一覧
イベント(event)
イベントとは、なんらかのアクション(ボタンをクリックする、画面をリロードする…など)があった時に、処理をさせる命令のことです。
- ボタンをクリックするとポップアップが表示される
- 画面をリロードすると特定のページへ移動する
などが、よくあるイベント(命令)でしょうか。
では、実際にイベントを設定してみましょう。今回は「ボタンをクリックするたびに、p要素が増える」というイベントです。
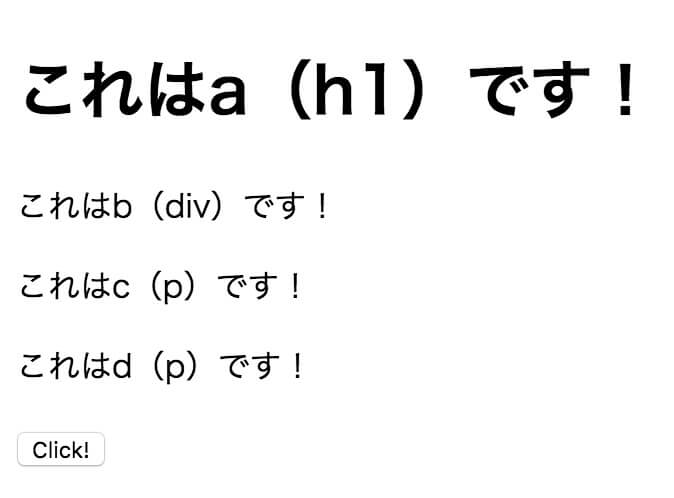
まずは、主となるボタンを作ります。
<button id="button">Click!</button>
そのボタンを変数に入れます。
var g = document.getElementById('button'); // buttonをgに入れるドットインストールでも登場した「addEventListener」を使い、要素と関数を紐付けます。今は、「紐付ける」ということだけ覚えればOKです。
g.addEventListener('click' , function(){ // gにイベント(clickをした時に{}内の処理をする)を紐付ける。
});これで、さきほど作ったボタンをクリックすると、なんらかの処理をさせることができます。
例として、DOMを操作した時のコードを使ってみましょう。
<script>
var e = document.createElement('p'), // p要素を作る
f = document.createTextNode("青森"); // 「青森」というテキストを作る
document.body.appendChild(e).appendChild(f); // bodyの中にeを追加し、eの中にfを追加する
</script>これを先ほどの関数の中に追加します。
<script>
var g = document.getElementById('button'); // buttonをgに入れる
g.addEventListener('click' , function(){ // gにイベント(clickをした時に{}内の処理をする)を紐付ける。
var e = document.createElement('p'), // p要素を作る
f = document.createTextNode("青森"); // 「青森」というテキストを作る
document.body.appendChild(e).appendChild(f); // bodyの中にeを追加し、eの中にfを追加する
});
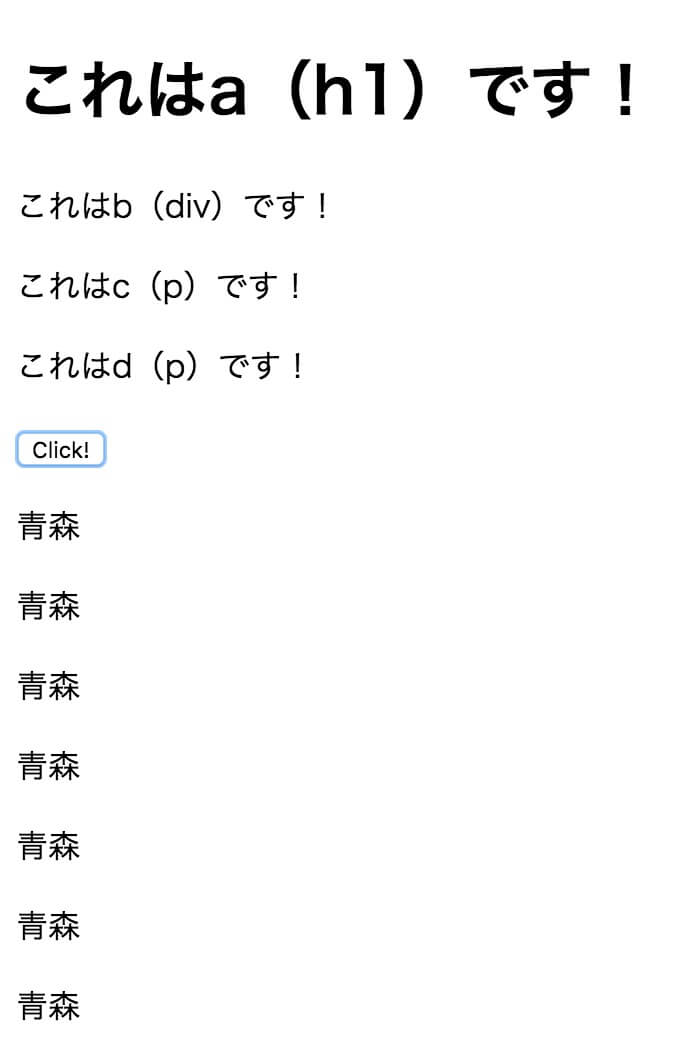
</script>すると…ボタンをクリックするたびに「青森」というテキストが入ったp要素が作られます。

他にもたくさんのイベントがあるので、もっと詳しく知りたい方はこちらへ→JavaScriptのイベントハンドラ一覧
まとめ
ワードプレスのカスタマイズで見かけたコードだったので、とても楽しいレッスンでした。
一見、とても難しいことをしているかのように思えるんですが、実はそうでもないんですよね。それに気付けて良かったです。
…あれ?そういえば、javascriptのレッスンが終わったということは…もう免許皆伝ですか?
意外に早かったなー。もう少し勉強したかったんだけどなー。天才はつらいなー(ドヤ顔)
なんてね。まだまだ勉強しなきゃ。ドットインストールさん!次こそアプリ開発だよね?!