ファンクションに続き、配列とobject(オブジェクト)とmethod(メソッド)も勉強してみました。すべてjavascriptです。
ファンクション(関数)のことが理解できると、すんなりと頭に入りますね。
はい。というわけで、昨日勉強したことを早速ここで熱く語ってみます。
※今回の記事では<script>タグは割愛し、関数だけ紹介しています。実行する時は<script>タグで囲ってみてください。
配列
配列とは、値がグループ化されたものです。配列の基本的な形がこちら。
var hairetsu = [];わかりやすいですね。あとは、こちらの「hairetsu」という変数の中に様々な値(数字や文字列など)を入れるだけ。
var hairetsu = ["あ","い","う","え","お"];これで、「hairetsu」という変数の中に、「あ」と「い」と「う」と「え」と「お」が入りました。すべて文字列です。
値を取り出す時は、配列の名前の後に[]をつけて、「0〜」の数字を指定します。左から順番に0から始まる(1ではない)ことに注意です。
今回の例だと、「あ」が0番目になり、「お」が4番目になります。
var hairetsu = ["あ","い","う","え","お"];
console.log(hairetsu[3]); // "え"が表示されます。上記のコードだと、「え」がコンソールに表示されます。

配列のすべての値を取り出すとこんな感じ。
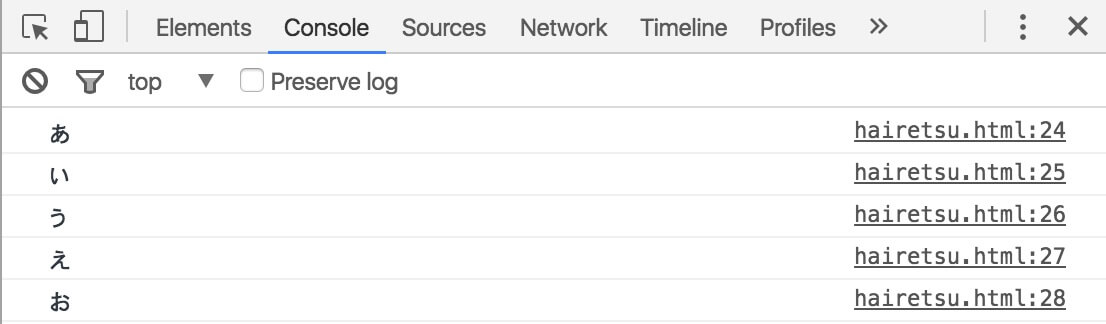
var hairetsu = ["あ","い","う","え","お"];
console.log(hairetsu[0]); // あ
console.log(hairetsu[1]); // い
console.log(hairetsu[2]); // う
console.log(hairetsu[3]); // え
console.log(hairetsu[4]); // お
配列の中に配列を入れる
配列の中に配列を追加することもできます。基本の形がこれ。
var hairetsu = [
[],
[]
];カンマで区切れば、いくつでも追加することができます。
var hairetsu = [
["あ","い","う","え","お"], // 0番目
["か","き","く","け","こ"], // 1番目
["さ","し","す","せ","そ"] // 2番目
];取り出す時は先ほどと同じ考えです。
- あ行→0
- か行→1
- さ行→2
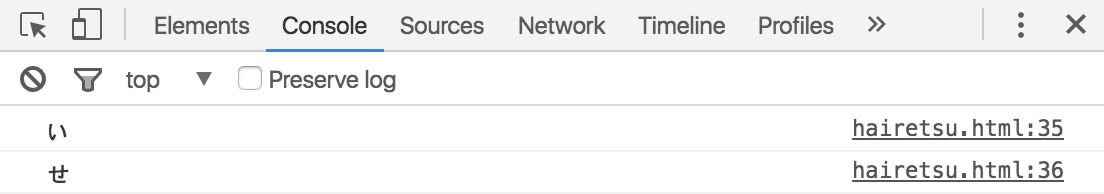
「い」を取り出す時は0番目の1番目、「せ」を取り出す時は2番目の3番目、となります。
var hairetsu = [
["あ","い","う","え","お"],
["か","き","く","け","こ"],
["さ","し","す","せ","そ"]
];
console.log(hairetsu[0][1]); // い
console.log(hairetsu[2][3]); // せ
この配列の中の配列も無限に追加できるので、こんなこともできます。
var hairetsu = [
["あ","い","う","え","お"],
["か","き","く","け","こ"],
["さ","し","す","せ","そ"],
[
["た","ち","つ","て","と"]
]
];
console.log(hairetsu[0][1]); // い
console.log(hairetsu[2][3]); // せ
console.log(hairetsu[3][0][0]); // たオブジェクト
オブジェクトとは、名前と値がグループ化されたものです。基本的な形がこちら。
var a = {
};配列や無名関数と同じような形ですね。この中に名前と値(文字列や数字など)を入れることができます。左が名前、右が値です。
var likefood = {
mojiretsu: "文字列",
suuji: 60
};↑このように、名前の後に「:」をつけ、その後ろに値を書きます。この場合では…
- mojiretsuと”文字列”
- suujiと60
がセットになっています。ちなみに、名前と値がセットになったものを「プロパティ」、名前を「プロパティ名」と呼びます。
取り出し方は簡単で、実行したい処理の後に(変数名[“名前(プロパティ名)”])を追加するだけ。
var likefood = {
mojiretsu: "文字列",
suuji: 60
};
console.log(likefood["mojiretsu"]);または、変数名と名前(プロパティ名)を「.」で繋げてもOKです。こっちの方がよく見かける気がします。
var likefood = {
mojiretsu: "文字列",
suuji: 60
};
console.log(likefood.mojiretsu);
メソッド
メソッドとは、オブジェクト内の関数のことです。難しいように思えますが、全くそんなことはありません。
オブジェクトの中に、ファンクションがあるだけです。
var likefood = { // オブジェクト
a: function() { // オブジェクトの中にある関数
console.log() // 処理
}
};名前と値がグループ化されたもの(プロパティ)の他に、関数も入れることができるんです。実行する時もこれまでの考え方と同じです。
var likefood = { // オブジェクト
a: function() { // オブジェクトの中にある関数(メソッド)
console.log() // 処理
}
};
likefood["a"](); // メソッドを実行もちろん、先ほどのように省略可能。
var likefood = { // オブジェクト
a: function() { // オブジェクトの中にある関数(メソッド)
console.log() // 処理
}
};
likefood.a(); // メソッドを実行
実際にメソッドを実行してみましょう。こんな感じのコードを用意しました。
var likefood = {
salada: "ポテトサラダ", // プロパティ
ramen: "味噌ラーメン", // プロパティ
otsumami: "枝豆", // プロパティ
a: function() { // メソッド
console.log(likefood.salada)
}
};
likefood.a();「likefood」というオブジェクトの中に3つのプロパティと、1つのメソッドがあります。それらがグループ化されたものが「likefood」です。
a(メソッド)を実行すると、likefoodの中のsaladaの値をコンソールに表示してくれます。

やってることはこれと同じなんですけどね。
var likefood = {
salada: "ポテトサラダ", // プロパティ
ramen: "味噌ラーメン", // プロパティ
otsumami: "枝豆", // プロパティ
};
console.log(likefood.salada)
また、引数を使うこともできます。ファンクションの時に理解したので大丈夫ですね。
var likefood = {
salada: "ポテトサラダ", // プロパティ
ramen: "味噌ラーメン", // プロパティ
otsumami: "枝豆", // プロパティ
a: function(b,c) { // メソッド
console.log(likefood.salada + b + likefood.ramen + c)
}
};
likefood.a("と","が好きな食べ物です");
this
でも、いちいち「likefood.salada」とか「likefood.ramen」とか、変数名を書くのって面倒じゃないですか?
途中で「あ、やっぱり”lovefood“っていう変数名にしよう♪」なんてことになったら、メソッドの変数名もすべて変えなければいけません。
そんな時に使いたいのが「this」です。そのメソッドが入っている変数名の代わりに使うことができます。
今回の例だと、「likefood」の代わりに「this」を使うことができます。
var likefood = {
salada: "ポテトサラダ", // プロパティ
ramen: "味噌ラーメン", // プロパティ
otsumami: "枝豆", // プロパティ
a: function(b,c) { // メソッド
console.log(this.salada + b + this.ramen + c)
}
};
likefood.a("と","が好きな食べ物です");まとめ
勉強し始めたばかりですが、javascriptの80%くらい理解できたような気がします。
ファンクションしか知らなかったため最低月給は25万円でしたが、これで月給30万円はいくはずです。
よーし!早速アプリの開発しちゃうぞー♪(まだ早い)
ドットインストールで勉強するなら、こちらの記事もおすすめ!