最近、当サイトをAMPに対応させたんですが、ある重大なことに気が付きました。
それは、AMPページの本文が空の状態でもインデックス(キャッシュ)されてしまうこと。
エラーになってAMPページが生成されない…ならまだいいんですが、「ちゃんとAMPに対応している本文が空のページ」がインデックスされる可能性もあるんです。
そこで今回は、なぜこういう問題が起こるのか、どう対処すればいいのか、ということをご紹介します。
主な原因は正規表現のミス
まず、AMPページの本文が空になる原因ですが、ほぼ「正規表現のミス」だと思います。
いや、正確には、ミスというより、「正規表現で対応できなかったものが一部あった」といったところでしょうか。
AMPページを生成するにあたり、元のページのタグを正規表現を使ってAMP対応のタグに変換したり、削除しますが、想定外のタグがあり、元の本文がそっくり削除されてしまう…という可能性は十分考えられます。
(ちなみに、僕のサイトの本文が空になったAMPページは「過去のTweetが連続で埋め込まれたページ」でした)
対処法
ということで、こういったトラブルに悩まないための対処法をいくつかご紹介します。
本文が空の場合だけ「抜粋」と「続きを読むボタン」を表示する
エラーが発生しないように頭を使うのも必要ですが、どう頑張っても「万が一」があるかもしれないので、まずは、本文が空になった時のことを想定しておきましょう。
当初、僕が考えたのは下記の3つの方法。
- 本文が空になった時だけ
rel="amphtml"を出力しない(これがなければAMPページとしてインデックスされない) - 本文が空になった時だけ、元の本文を出力する(エラーが発生しまくってAMPページとしてインデックスされない)
- 本文が空になった時だけ、header関数で通常のモバイルページへリダイレクト
ただ、どれも微妙な結果になってしまい、最終的に、「AMPページの本文が空の時だけ、通常のモバイルページへのリンクを貼る」という案を採用することにしました。
元の本文の先頭の120文字を抜粋として表示するので、ニュースサイトのような見慣れた画面になり、ユーザーとしても違和感なく遷移してくれるはずです。
コードをコピペする場所はAMPページを生成するphpファイルの
the_content();
wp_link_pages();の部分。ここに下記のHTMLコードを上書き(コピペ)します。
HTML
//--本文が空の時の処理--//
$content = apply_filters( 'the_content', get_the_content() );
$content = str_replace( ']]>', ']]>', $content );
$excerpt = get_post(get_the_ID())->post_content;
$excerpt = esc_html(strip_tags(str_replace(array("\r\n", "\r", "\n"), '', $excerpt)));
$excerpt = mb_strimwidth($excerpt, 0, 240, "...", "utf-8");
if ( empty($content) ) {
echo '<p>'.$excerpt.'</p>
<div class="to-mobile-page"><a href="'.get_the_permalink().'">続きを読む</a></div>';
} else {
the_content();
wp_link_pages();
}
//--終わり--//CSS
CSSは、<style amp-custom>内にコピペします。
スタイルは自由に変更していただければと思いますが、サンプルとしてご紹介します。
.to-mobile-page {
width: 90%;
max-width: 480px;
clear: both;
position: relative;
margin: 2rem auto;
padding: 2% 2% 2% 8%;
background: #ff9c23;
border-radius: 2px;
font-size: 18px;
line-height: 1.6;
text-align: center;
}
.to-mobile-page:after {
color: #fff;
font-size: 30px;
position: absolute;
top: 50%;
left: 5%;
margin-top: -25px;
font-family: "FontAwesome";
content: "\f105";
}
.to-mobile-page a {
display: block;
color: #fff;
}完成イメージ
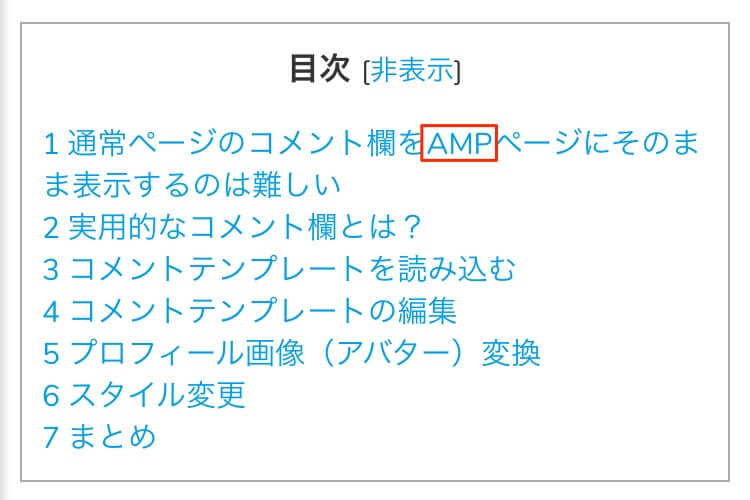
こちらがAMPページの本文が空になった場合の画面です。

正規表現をする度にエラーチェックをする
固有のタグなどであれば特に問題ありませんが、TwitterやYouTubeなどの外部サービスの場合、将来的に正規表現するタグが複雑化する可能性があります。
そこでやっておきたいのが、正規表現を使った後のエラーチェック。
これで、間違ったまま正規表現をすることを防げるので、後でエラーが発生していることに気がつけます。
(エラーチェックを関数化しても良いかもしれませんね)
サンプルコード
//AMP用にTweetの埋め込みを変換
$pattern = '/<blockquote class="twitter-tweet".*?>.+?<a href="https:\/\/twitter.com\/.*?\/status\/(.*?)">.+?<\/blockquote>/is';
$append = '<p><amp-twitter width=592 height=472 layout="responsive" data-tweetid="$1"></amp-twitter></p>';
//エラーチェック
if(preg_match($pattern,$the_content,$matches) === 1){
$the_content = preg_replace($pattern, $append, $the_content);
}参考https://tarahako.com/wordpress-content-amp-replace
まとめ
割と早いタイミングで本文が空になるエラーに気が付けましたが、みなさんも本当にご注意ください。
AMPで本当に怖いのは、エラーが発生してインデックスされないことではなく、「ちゃんとAMPに対応している間違ったページ」がインデックス(キャッシュ)されることです。
これから公開する記事はチェックできますが、記事数が多いサイトだと、過去の記事はチェックしきれないはずなので、空のAMPページが生成されているかもしれませんよ。
以上、ご参考までに!(`・ω・´)ゞ