エラーが当たり前?のAMP。アプリーチを使ってアプリを紹介している記事もエラーが発生していました。
確認してみると、エラーメッセージは「画像の高さの指定がない」ことで、該当箇所はiTunes、Play Storeの「ダウンロードボタン」でした。
本来は1記事ずつコードを貼り直すんですが、WordPressでサイト運営している方であれば、プラグイン「Search Regex」を使えば簡単に対処できるので、そのやり方をご紹介します。
対処後は、ダウンロードボタンがキレイになるので、AMPに対応させていない方もぜひお試しあれ!
(終わった後はプラグインを削除できるので、プラグイン嫌いの方もご安心ください:D)
URLの変換方法
修正内容は、「ダウンロードボタンのURL変更」で、過去に生成したコードのダウンロードボタンURLを最新のURLに変更します。
まずは、プラグイン「Search Regex」をインストールし、有効化します。
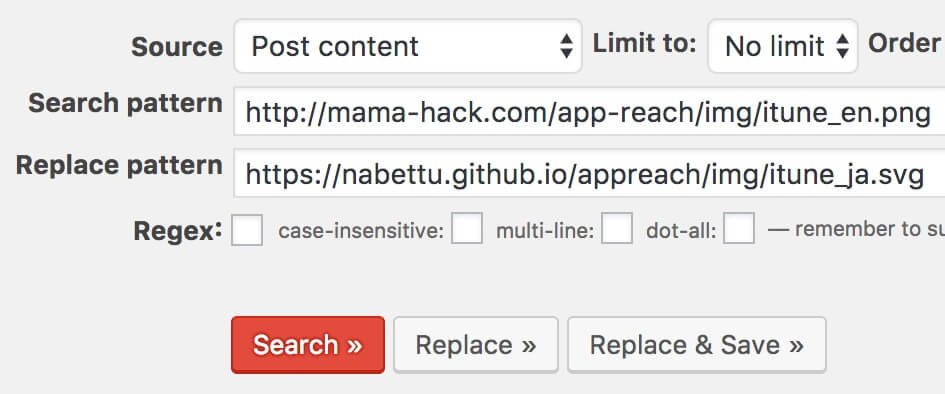
「ツール」の中にそのプラグインがあるので起動し、変換前と変換後のURLをそれぞれ入力。(URLのリストは後述)
Search patternが変換前のURL、Replace patternが変換後のURLです。それ以外の設定を変更する必要はありません。

URLをそれぞれ入力したら、一度「Replace」ボタンをクリック。URLがどのように変換されるか、対象の記事が一覧表示されるので、ざっと確認します。
問題なければ、そのまま「Replace & Save」ボタンをクリック。対象の記事すべてのURLが一括変換されます。
変換前後のURL一覧
変換後のURLは、iTunesとPlay Storeが1つずつ。変換前のURLは複数あり、ここで紹介されている以外のURLもあると思います。
iTunes
iTunesのダウンロードボタンを変換するために必要なURLはこちら。1つずつ変換しましょう。
変換前
- http://mama-hack.com/app-reach/img/Nx40xitune_en.png.pagespeed.ic.5AMuW7mXJ7.png
- https://nabettu.github.io/appreach/img/itune_en.png
- http://mama-hack.com/app-reach/img/itune_en.png
変換後
https://nabettu.github.io/appreach/img/itune_ja.svg
Play Store
Play Storeのダウンロードボタンを変換するために必要なURLはこちら。1つずつ変換しましょう。
変換前
- http://mama-hack.com/app-reach/img/Nx40xgplay_en.png.pagespeed.ic.yRhH7NWbbG.png
- http://mama-hack.com/app-reach/img/gplay_en.png
- https://nabettu.github.io/appreach/img/gplay_en.png
変換後
https://nabettu.github.io/appreach/img/gplay_ja.png
まとめ
エラーが出ないように、AMPページを生成する段階で正規表現でコードを変えると思いますが、アプリーチに関しては、今回ご紹介したように、元ページのコードも変更するのが良いと思います。
ダウンロードボタンもキレイになりますし、高さの指定もされているので、AMPに対応させるのが比較的簡単なので。(アプリアイコンは別の話ですが)
以上、ご参考までに!(`・ω・´)ゞ