これまで、WordPressプラグイン「Crayon Syntax Highlighter」を使ってソースコードを表示させていたんですが、PageSpeed Insightsの点数が悪かったため「highlight.js」に乗り換えました。
過去記事のコードも一括で変更できたので、何のトラブルもなかったんですが、1つだけ困ったことがありました。
それは、「これからcodeタグをどうやって使っていけばいいのか?」ということ。
codeタグはどうやって使えばいいの?
WordPressプラグイン「Crayon Syntax Highlighter」と違い、「highlight.js」は<pre><code>〜</code></pre>でコードを囲む必要があります。
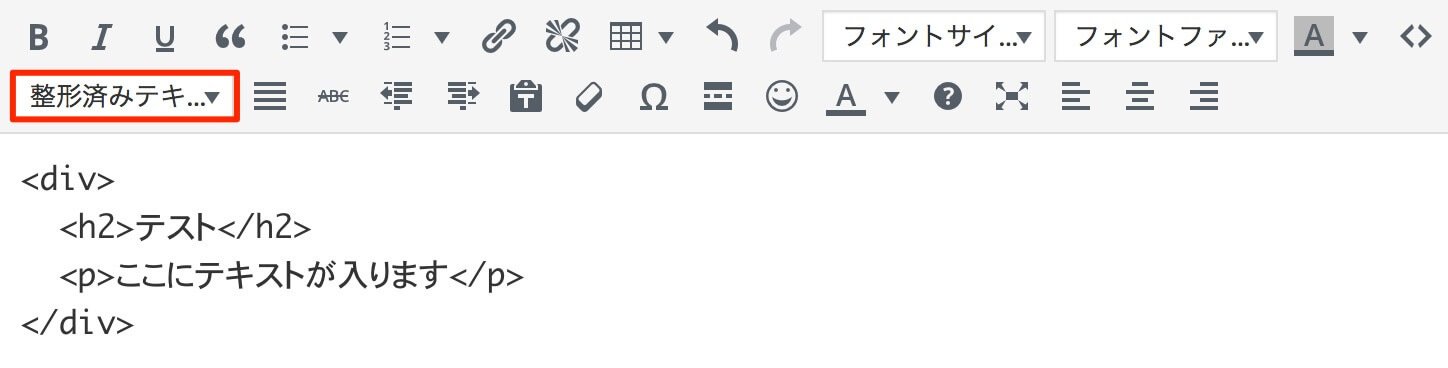
preタグは、上部のh1タグやh2タグなどを選べるメニューの中の「整形済みテキスト」を選べばいいんですが、codeタグに関しては、基本的にテキストモードで追加するしかありません。
記事の中に記載するコードが少なかったり、一箇所にまとまっていれば、それでもいいんですが、何回かにわけてコードを記載する場合はかなり面倒です。
また、記事を書いてからSearch Regexで一括変換するという方法もありますが、あまりスマートな方法ではないのでやめました。。
そして、最終的に「TinyMCE Advanced」の機能を使うことにしました!
TinyMCE Advancedの機能を使う
有名で高機能なWordPressプラグインなので、TinyMCE Advancedを使っている方も多いと思いますが、実は、codeタグを付与するボタンを追加することができます。
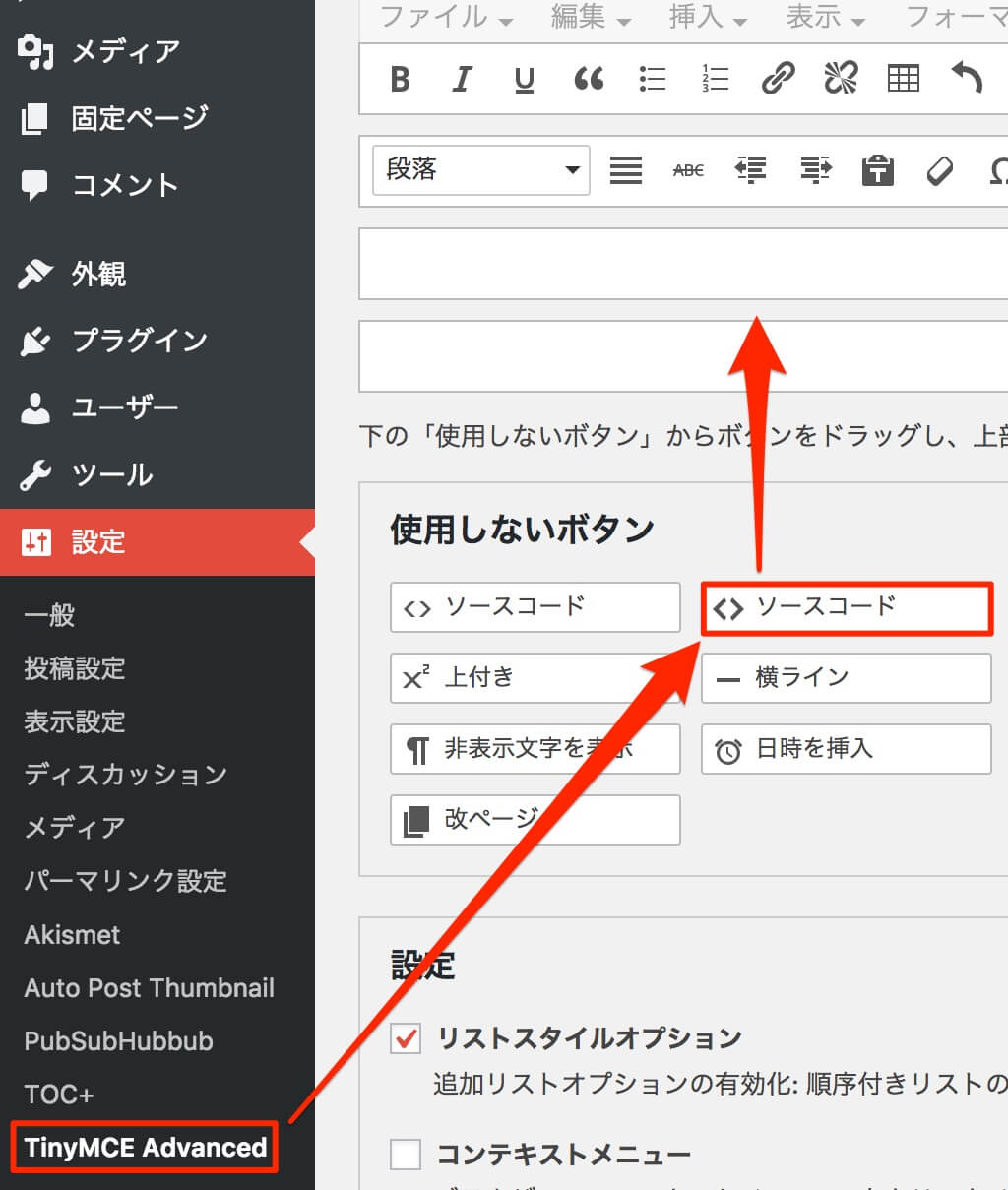
追加する方法は、TinyMCE Advancedの設定画面に進み、ソースコード(アイコンが大きい方)をメニューにドラッグアンドドロップするだけ。
これで、ビジュアルモードで記事を書いている時でも、簡単にコードタグを追加できます。
ソースコードをcodeタグで囲む方法
では、どのようにcodeタグを付けるのか、実際の画面で確認してみましょう。
- 「整形済みテキスト」を選択
- ソースコードのアイコンをクリック
- コードを追加
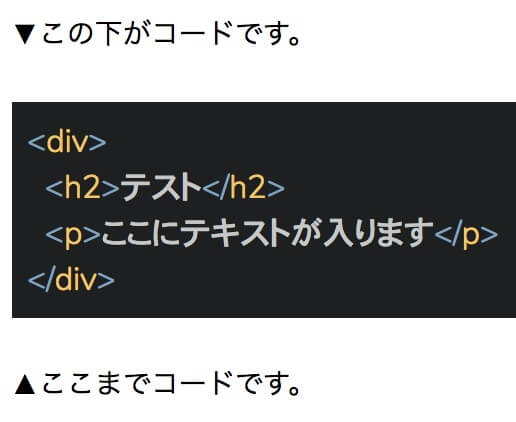
これだけで、ちゃんとシンタックスハイライトされます。(highlight.jsを導入した場合)

テキストモードで確認してみよう
ちゃんとcodeタグで囲まれているか、テキストモードで確認してみましょう。
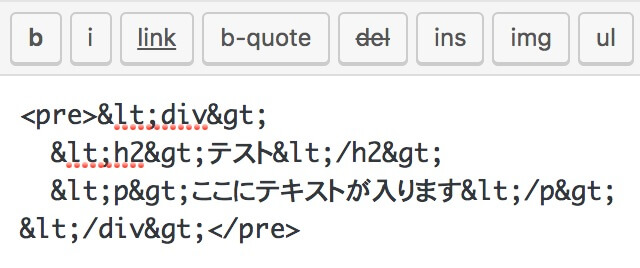
▼「整形済みテキスト」選択後。preタグで囲まれているのがわかります。
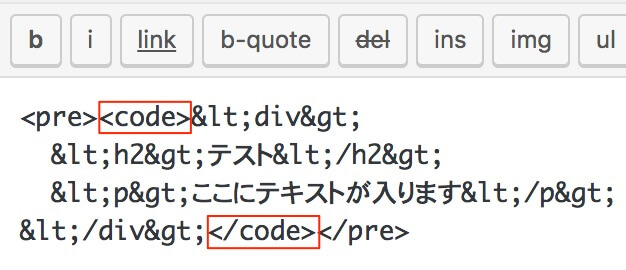
▼ソースコードアイコンをクリックしてコードを追加した後。codeタグで囲まれているのがわかります。
コードを打ち込む場合
コードをコピペするのがほとんどだと思いますが、コードを1から書く場合の流れも確認してみましょう。
「整形済みテキスト」にしてから、コードを書きます。
そのコードをすべて選択し、ソースコードのアイコンをクリックします。
コードをコピペする時と流れが若干違うので、注意が必要です。いずれにしても、テキストモードで確認しながら作業するのがおすすめです。
まとめ
codeタグは、ソースコードを表示する時だけでなく、普通の文章の中にタグがある時なんかにも使うので、ぜひ意識的に使ってみてはいかがでしょうか?
(例:「本文中の見出しには<h2>タグを使います!」という文章など。左のh2タグはcodeタグで囲んでいます)
以上、codeタグをWordPressで簡単に使う方法でした!
(`・ω・´)ゞ