「プログラミング」や「ブログ・サイトのカスタマイズ」をしていると、その「過程」や「結果」を「ソースコード」とセットで他の人にも共有したくなりますよね。
- このコードを追加するとサイトデザインがこうなるよ!
- これがエラーの原因だけど、このコードを追加すると解決するよ!
そのソースコードを表示する方法はいくつかありますが、ワードプレスでブログを運営している方の多くは「プラグイン」でソースコードを表示しているのではないでしょうか?
ド定番「Crayon Syntax Highlighter」
そのプラグインの代表格といえば、もちろん「Crayon Syntax Highlighter」ですよね。僕も愛用していますよ。
.test {
color:#fff;
width:90px;
height:90px;
}▲こんな感じで、シンタックスハイライトされるので、コードが非常に見やすくなるのが特徴です。そして、管理画面にもソースコードを入力する専用のボタンがあってストレスフリーです。ただ…
- プラグインが重くてサイトの表示スピードに影響があったり
- ヘッド内でスタイルシートを別で読み込んだり
- このプラグインをアンインストールすると、ソースコードが正常に表示されなかったり
少なからず良くない影響もあるんですよね。特に、ソースコードを表示しない記事に、このプラグインのスタイルシートが読み込まれるのは避けたいところです。(条件分岐すれば解決するけど…)
CodePenでソースコードを表示する
そこでおすすめしたいのが、CodePen(コードペン)というソースコードを表示するサービスの利用です。(CodePan(コードパン)じゃないよ!)
See the Pen JKQxqB by Chef (@chef-aomori) on CodePen.
▲これがCodePenなんですが、「見たことある!」と思った方も多いはず。僕も存在だけは知っていました。でもこれ、今更なんですが「すごく魅力的なサービス」なんですよ。
- プラグインじゃないから、停止した後のリスクがない
- HTML/CSS/JSをセットで表示できる(コードに一貫性がある)
- スタイルシートをヘッド内で読み込まない
- 非同期で読み込んでくれる
…など。特に、ただコードを表示するだけではなく、イベントを発火させることができるのは良いですよね。通常ならできないので。
そういえば昔、「本文中にボタンを置いてイベント発火させたいけどできないな〜」って悩んでいた記憶があります。CodePenで解決できたのに…
CodePenの登録方法
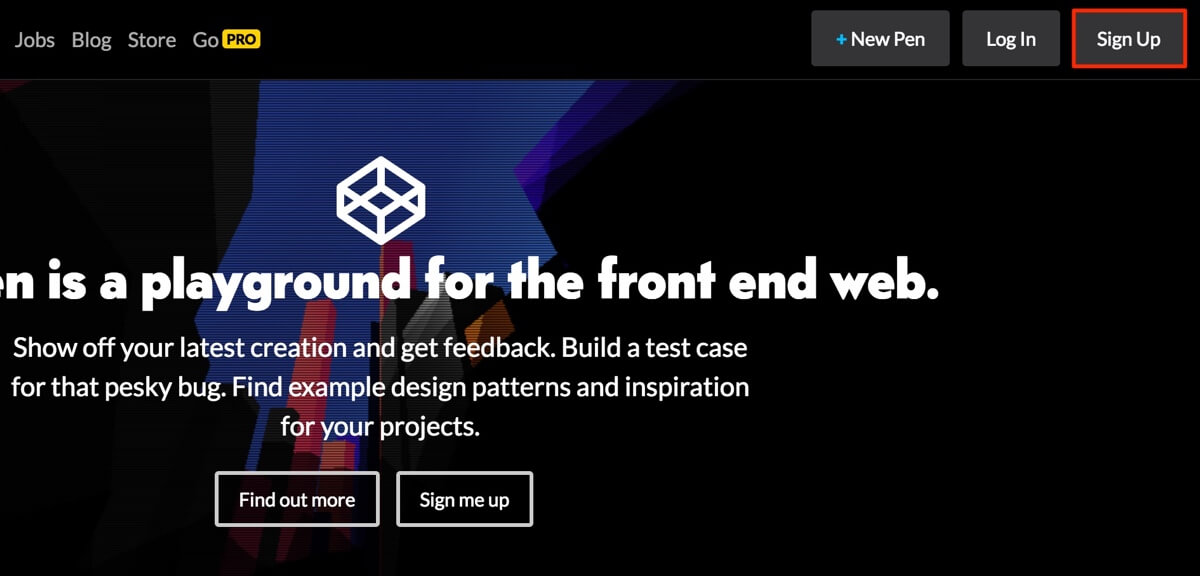
では、CodePenの使い方をサクッとご紹介してみます。まず、CodePenのサイトにアクセス後、右上の「Sign Up」をクリック。

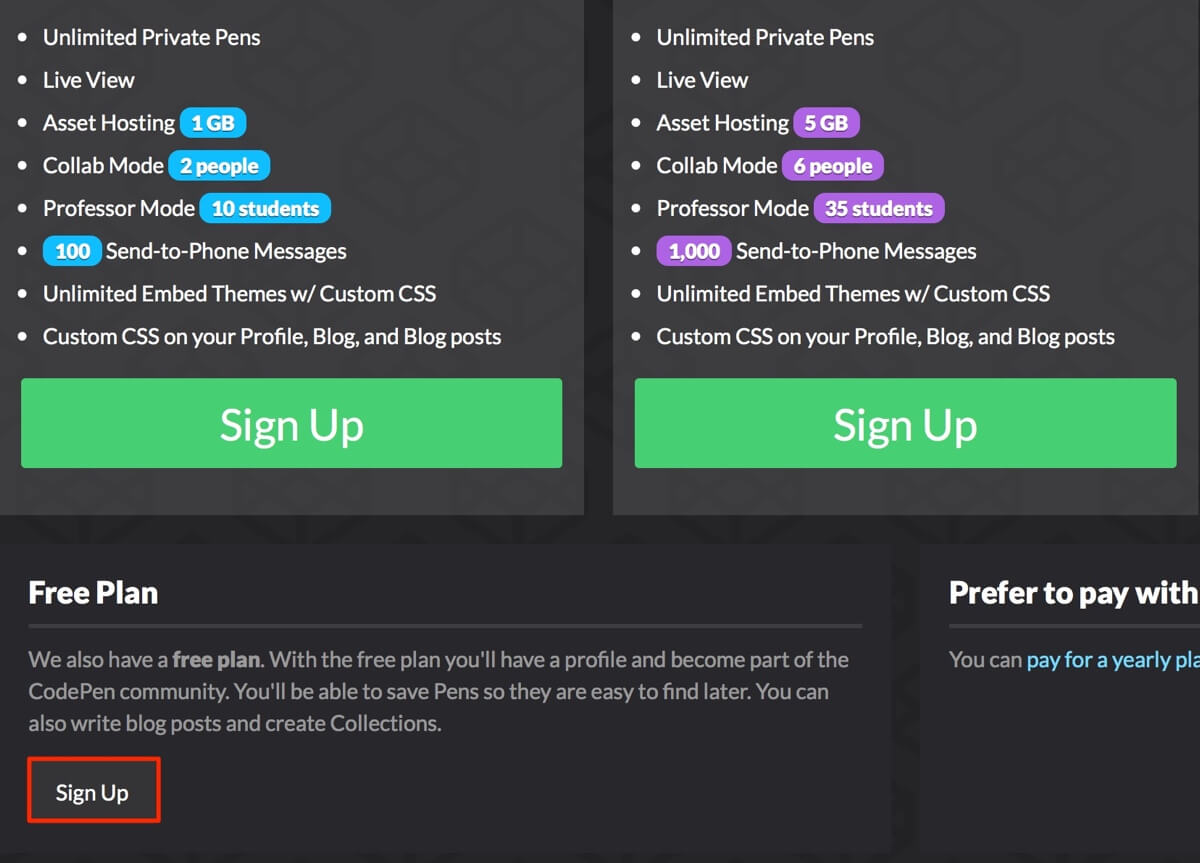
その後、画面左下にあるFree Plan(無料プラン)の「Sign Up」をクリック。

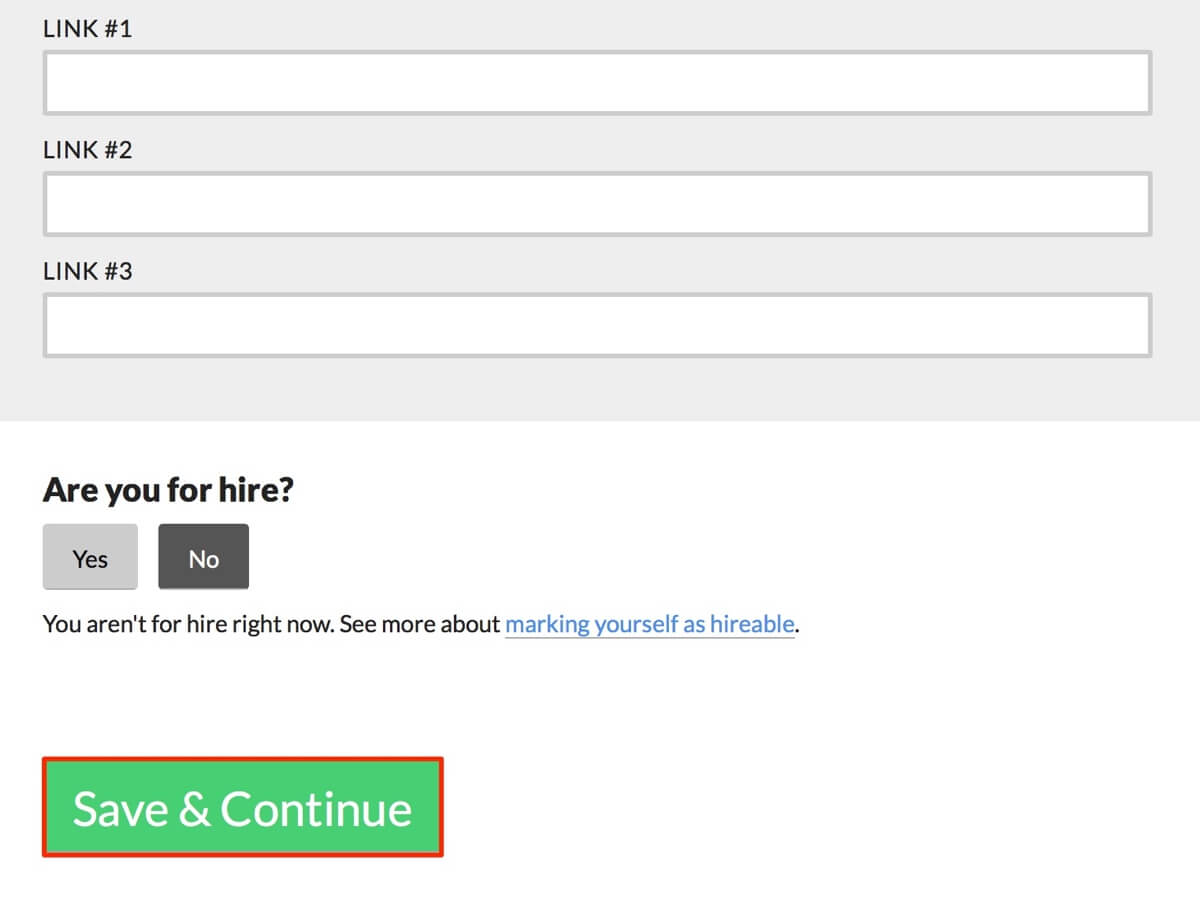
ユーザー名やメールアドレスを入力。その他にも入力項目がありますが、スルーしちゃっても大丈夫です。最後に「Save&Continue」をクリックで終了です。

CodePenの使い方
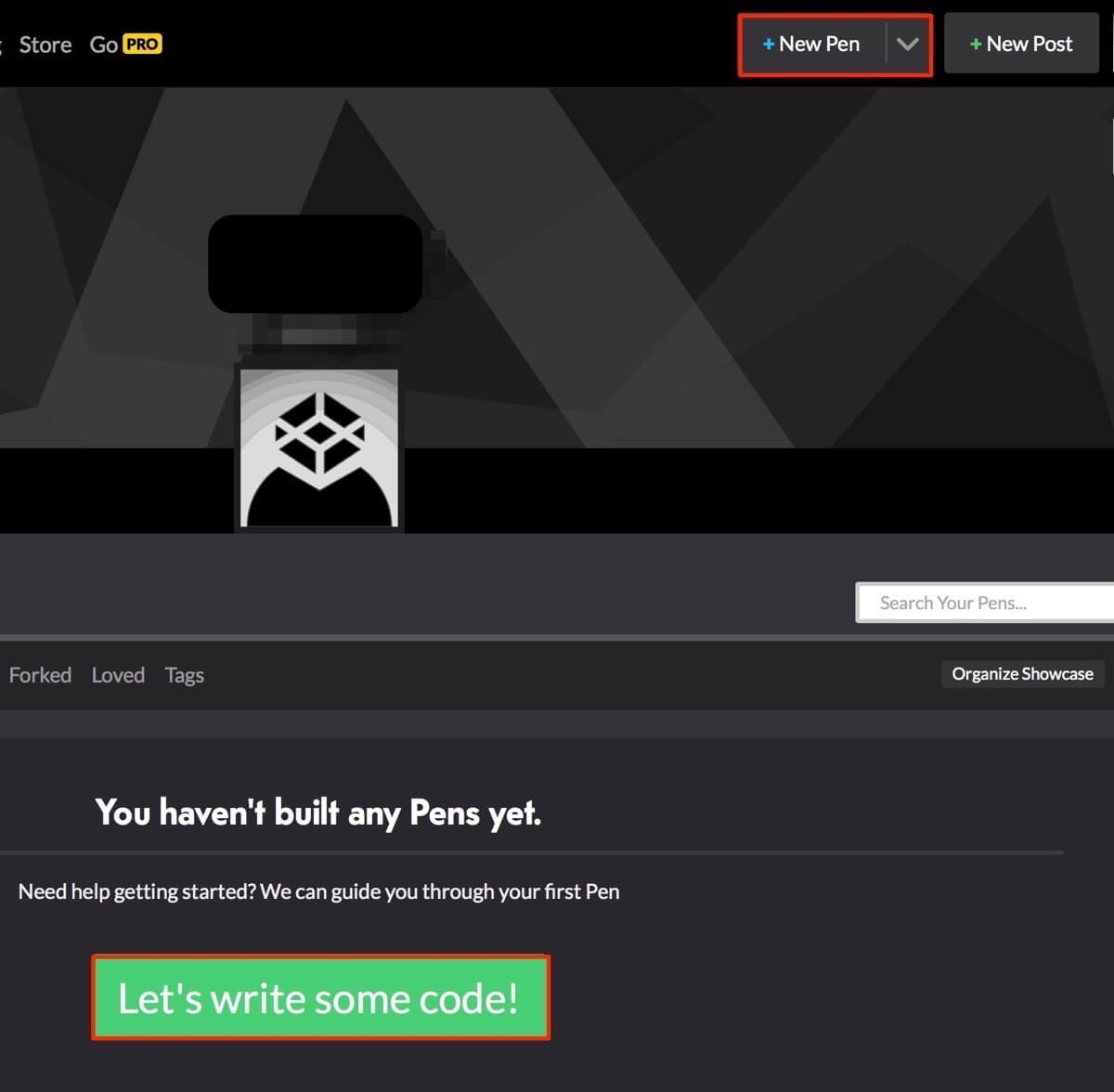
登録が終わったら、「New Pen」or「Let’s write some code」をクリックして、実際にコードを書いてみましょう。

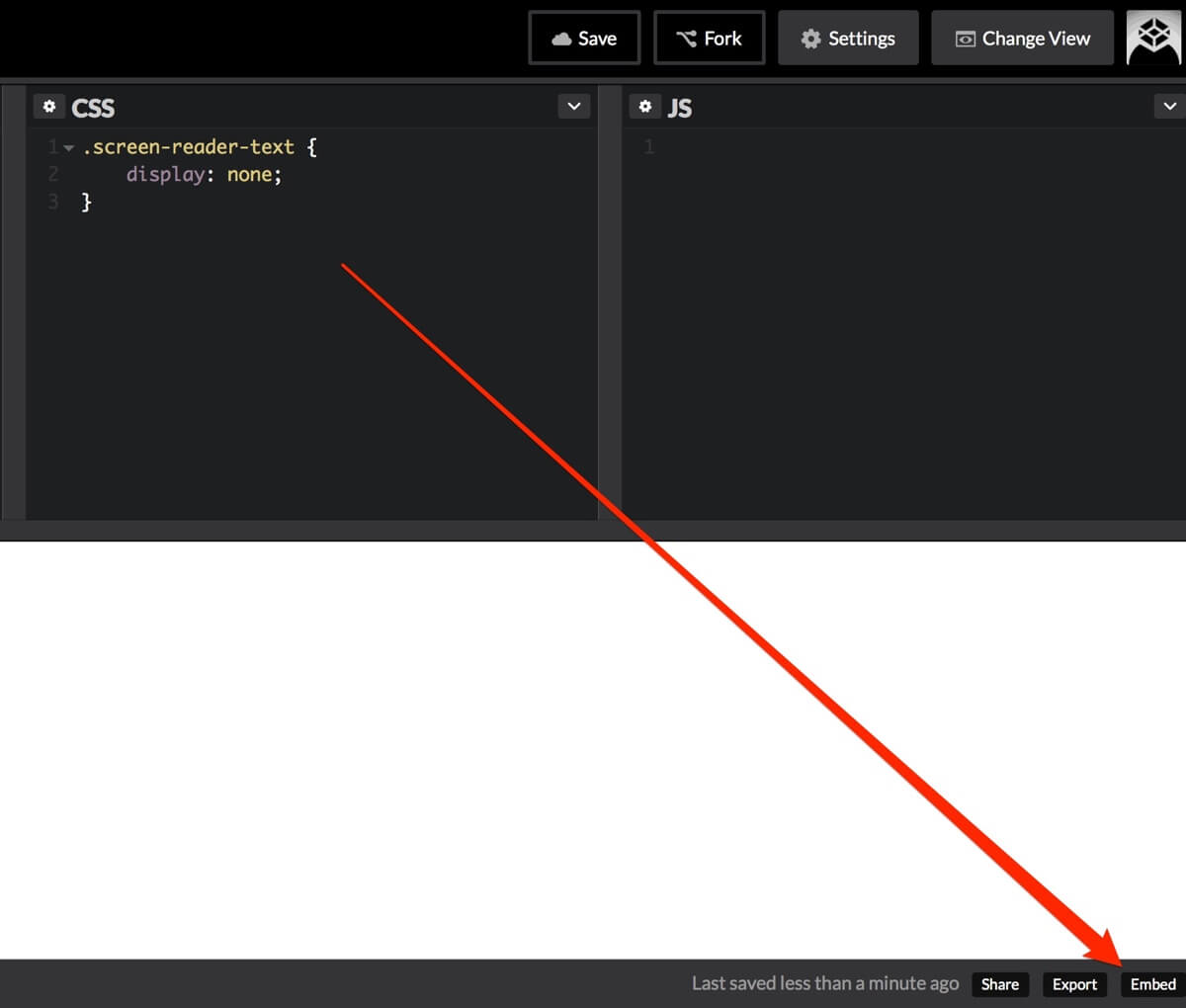
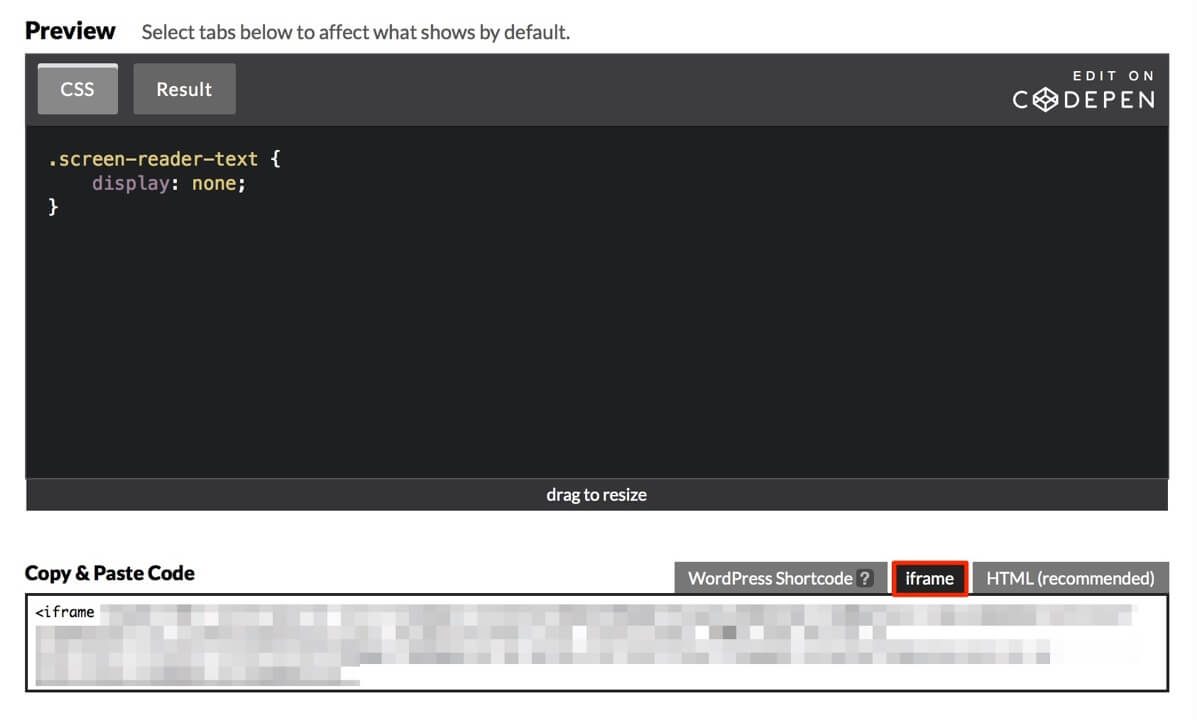
たまに「Save」しながらコードを書き、終わったら画面右下の「Embed」をクリック。

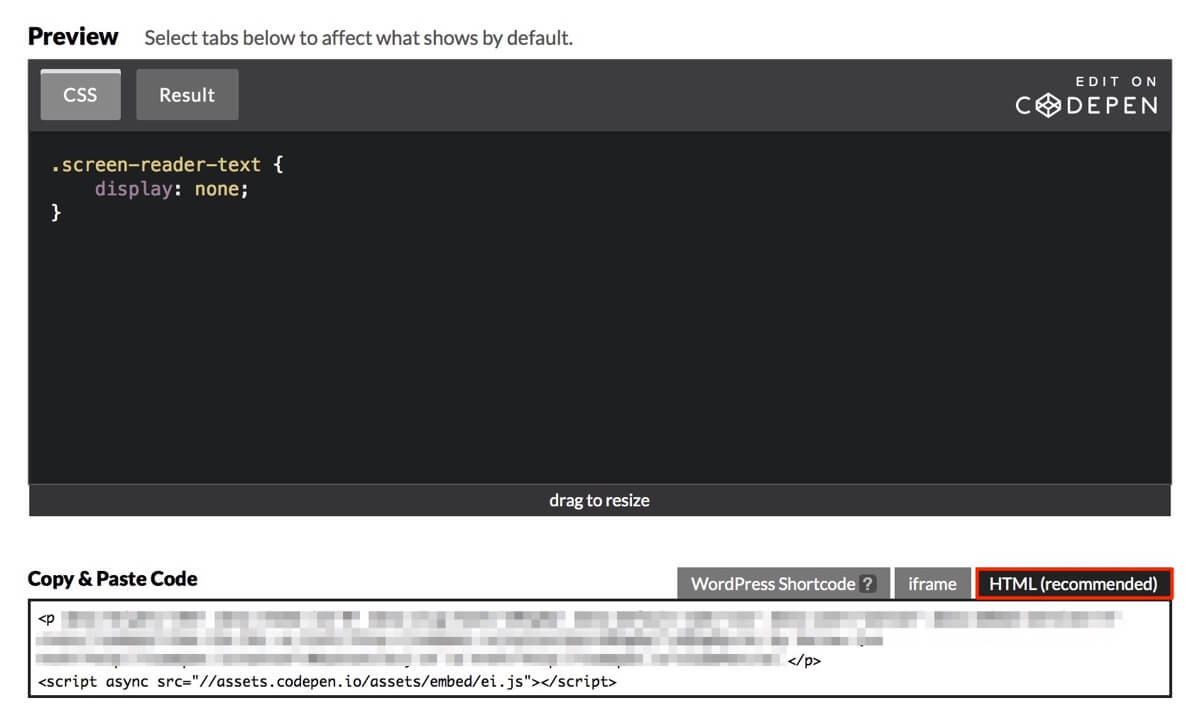
Pタグがあるコード(推奨)か、

iframeタグがあるコードをコピーします。

後は、そのコードを貼り付けるだけでOKです。とっても簡単!

メリット
先ほどもいくつかメリットを挙げたんですが、個人的に一番気に入ったのは「コードを気軽に修正できる」点です。
通常は、コードを本文中に直接書くので、あるコードを複数の記事で紹介していると、すべての記事を修正しなければいけません。
でも、CodePenでコードを紹介していると、CodePen側でコードを修正するだけで、すべての記事に反映されます。CodePenのページを埋め込んでいるので。
僕のカスタマイズは比較的連続性があるので、CodePenを使う理由はこれだけでも十分かもしれません。
デメリット
一方、個人的にデメリットだと思っているのは下記の2点。
- CodePenのサービスが終了したら表示されなくなる
- CodePenのページを埋め込むので、 文字数が増えない
前者は半分冗談ですが、後者はちょっと困りますね。文字数が多ければいいってもんじゃないですが、少なからずGoogleの評価対象になるはずなので。
ここら辺は、バランスを考えて「CodePen」か「Crayon Syntax Highlighter」を選ぼうと思います。イベントを発火させるなら、迷わず「CodePen」ですね。
まとめ
たまに「CodePen」を見かけてはいたんですが、こんなに便利なツールなら早めに使っておけば良かったなぁ…とプチ後悔してます。
まだ使ったことがなければ、一度お試しあれ!おすすめのツールですよっ!